Windows 8 si můžete coby Developer Preview zdarma stáhnout ve formě instalačního ISO, a to včetně vývojových nástrojů Visual Studio 2011 a Blend 5. My se v dnešním článku podíváme na první jmenovaný a ukážeme si, jak s pomocí Visual Studia stavět aplikace pro Windows 8 a rozhraní Metro. Využijeme přitom HTML5, CSS3 a JavaScript. Upozorňuji, že jde jen o jednu z možností tvorby těchto aplikací, stále je samozřejmě k dispozici C# nebo VB.NET.
Tip: Jak nainstalovat Windows 8 z USB flashdisku
Provázanost JavaScriptu s Windows 8 je jednou z novinek tohoto operačního systému, pokud na něj koukneme optikou vývojáře. K dispozici máme novou knihovnu WinJS, pomocí které je možné z JavaScriptu přistupovat k systémovým funkcím Windows. Skutečně, k tvorbě aplikací běžících v rozhraní Metro vám vystačí jen znalost HTML, kaskádových stylů a JavaScriptu. Připočtu-li k tomu značné zjednodušení v podobě neustále doplňující nabídky editoru kódu ve Visual Studiu, je tvorba aplikací pro Windows 8 hračkou.
Tip: Windows 8, to nejsou jen novinky týkající se rozhraní Metro
Vývoj aplikace pro Windows 8 a Metro - začínáme
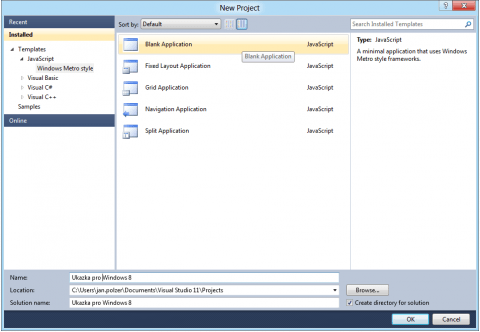
Spusťte si Visual Studio 2011, z nabídky File vyvolejte vytvoření nového projektu a v nabídce připravených šablon si vyberte sekci Templates > JavaScript > Windows Metro Style. Z nabídky různých rozložení tohoto druhu aplikace si vyberte to nejjednodušší - Blank Application. Vznikne vám tedy jednoduchá aplikace pro celou obrazovku bez nějakého dalšího členění jejího layoutu. Můžete si to přirovnat například k vytvoření prázdné webové stránky.
Výběr typu aplikace ve Visual Studiu 2011
Základní struktura HTML5 aplikace pro Windows 8 a Metro
Visual Studio 2011 vám nyní připraví základní aplikaci, která - pokud byste ji nyní spustili - zobrazí v rozhraní Metro jen černou obrazovku. Předtím, než ale doplníme nějaký jednoduchý obsah, podívejme se, jak vlastně vypadá struktura Metro aplikace tvořené v HTML5, CSS3 a JavaScriptu.
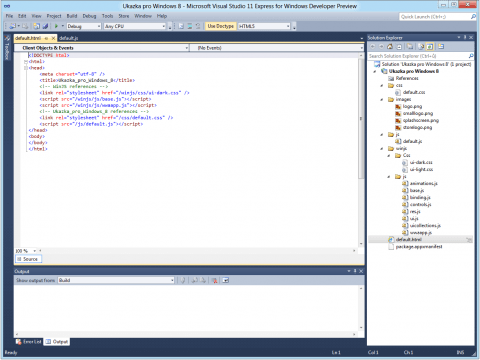
Základem je soubor default.html. Když se kouknete na jeho zdrojovou podobu, uvidíte, že jde opravdu o běžný HTML soubor s hlavičkou a zatím prázdným tělem. Ve značce TITLE je název aplikace, následuje připojení souborů se skripty pro WinJS, napojení souboru s kaskádovými styly a souboru se základní JavaScriptovou logikou aplikace.
HTML kostra budoucí aplikace
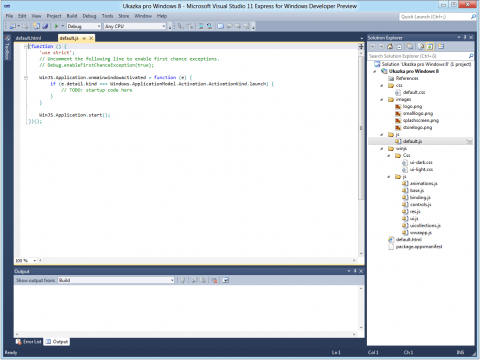
V souboru default.js je vygenerován základní obslužný kód v JavaScriptu s naznačením místa, které můžete použít pro doplnění obsluhy aplikace prováděné při jejím startu (tedy obdoba načtení stránky v prohlížeči).
JavaScript v základu budoucí aplikace pro Windows 8
V souborové struktuře aplikace najdete dále složky pro umístění obrázků volaných z CSS, samostatný soubor default.css a několik dalších základních JavaScriptových souborů. Jak vidíte, žádná věda. Do HTML souboru stačí doplnit libovolné další značky, nastavit jejich vzhled pomocí CSS a doplnit případnou další funckionalitu pomocí JavaScriptu. Do projektu můžete klidně doplnit i například jQuery a další JavaScriptové frameworky. Jednoduše je nakopírujete a připojíte do default.html.
Zkuste si nyní aplikaci zkompilovat. Zavolejte funkci Debug > Start debugging. Tím si aplikaci spustíte, ve stávající podobě se zobrazí jen černá obrazovka. Najetím myší k levému okraji a stiskem tlačítka se přesunete zpět na plochu a do Visual Studia, kde stiskem tlačítko Stop ladicí režim ukončíte.
První úprava HTML pro Metro aplikaci ve Windows 8
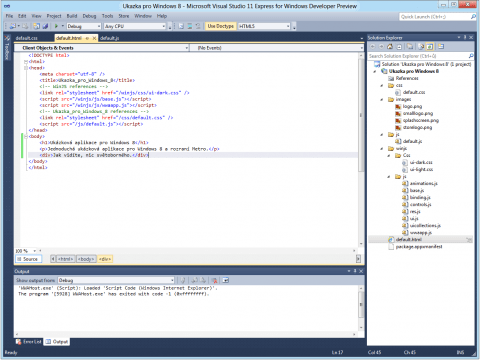
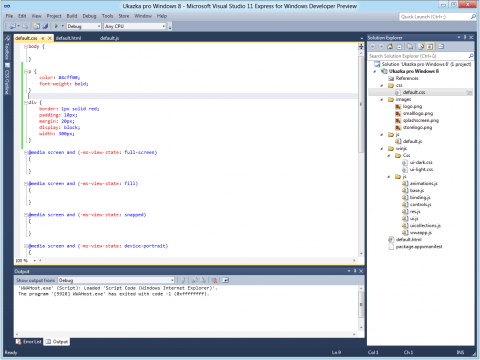
Přepněte se ve Visual Studiu 2011 zpátky na úpravu souboru default.html. Mezi značky <body></body> zkuste vložit nejprve nadpis do H1 a následně nějaké další HTML značky, jak ukazuje následující obrázek:
Úprava kódu aplikace pro Windows 8 a Metro
Nyní se přepněte do úpravy souboru default.css, kam doplňte nějaké styly ovlivňující před chvílí vložené HTML značky. Jen pár, pro úpravu a otestování toho, že se změny projevují. Všimněte si, že v souboru je připraveno několik konstrukcí @media screen and. Jedná se o specialitu CSS3 (viz CSS3 Media Queries), pomocí které se můžete prohlížeče dotazovat, zda je obsah zobrazen na obrazovce nebo odesílán na tiskárnu. Podobně, jako když připojujete styly do stránky a určujete media/screen a podobně.
V této úpravě slouží CSS3 Media Queries k tomu, abyste v rámci těchto podmínek mohli upravit vzhled prvků ve své aplikaci v různých stavech jejího zobrazení. Popořadě tedy v celoobrazovkovém režimu, při vyplnění oblasti, v režimu, kdy je aplikace připnuta jen do postranního panelu v Metru, při různých orientacích obrazovky tabletu a podobně.
CSS soubor pro aplikaci tvořenou v HTML5
Jak ladit Metro aplikaci v simulátoru
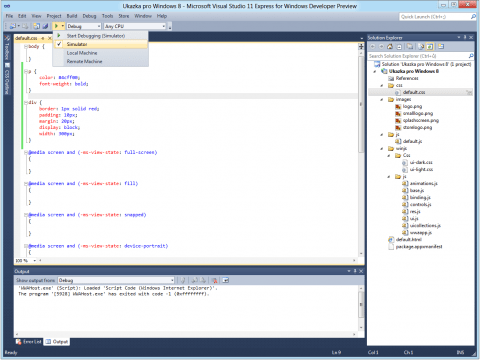
Když spustíte standardní ladění své aplikace klávesou F5 (Build > Debug), nainstaluje se vám do systému a v něm je spuštěna. Někdy to není žádoucí, a proto Visual Studio 2011 nabízí simulátor pro Metro aplikace. Ladění programů v něm zapnete tak, že klepnete na šipku vedle tlačítka pro ladění a vyberete položku Simulator.
Spuštění simulátoru Windows 8
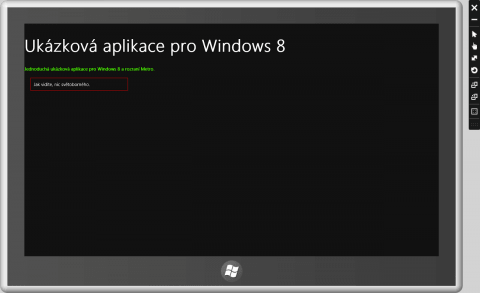
Když následně ladění spustíte, vaše aplikace se objeví již v okně simulátoru. Mimo jiné jej můžete využít pro pohodlnou tvorbu screenshotů z Metra. Jsou v něm totiž všechny programy, které máte i ve skutečném systému.
Simulátor Windows 8
Jak distribuovat aplikaci pro Metro bez Windows Store aneb je to jenom ZIP
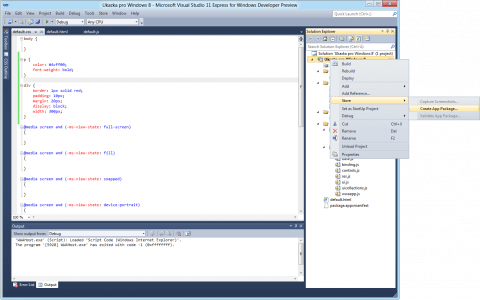
Až budou Windows 8 v prodeji, poběží i momentálně nefunkční Windows Store. Aplikace do něj budete moci jednoduše publikovat přímo z Visual Studia 2011, a to následovně. Na projekt v Solution Exploreru klepnete pravým tlačítkem myši a vyberete funkci Store > Create App Package.
Aplikace lze publikovat na Windows Store či lokální počítač přímo z Visual Studia
Tuto funkci můžete použít i nyní. Průvodce, který se totiž zobrazí, umožňuje vytvořit balíček pro distribuci aplikace i na lokálním počítači. Jen určíte číslo verze a výstupní složku, standardně je to ta, ve které se projekt nachází. Ve zvoleném umístění vám pak vznikne trojice souborů. Certifikát, samotná aplikace a dávkový soubor BAT. Ten obsahuje instrukce pro PowerShell sdělující postup instalace aplikace z balíčku.
Není tedy pravda, že bez Windows Store nejdou a nepůjdou aplikace pro Windows Metro instalovat, jak jsem se na jednom serveru dočetl. Stačí spustit zmíněný soubor BAT.
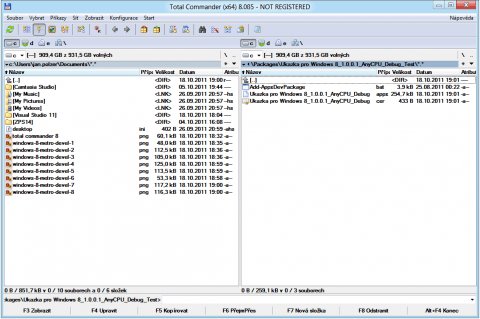
Celá aplikace je zabalena v souboru APPX. Když se na něj podíváte blíže, zjistíte, že se jedná o klasický ZIP. Můžete jej rozbalit a podívat se na jeho obsah - budou v něm všechny obrázky, HTML, CSS a JavaScript, který je v aplikaci použit.
Struktura vygenerovaného balíčku s aplikací pro Windows 8 a Metro
Tolik tedy základ tvorby aplikací pro Windows 8 a rozhraní Metro s využitím HTML5, CSS3 a JavaScriptu. Zbytek už záleží na vaší představivosti. V některém z následujících článků se podíváme na vytvoření nějaké reálnější aplikace, například na jednoduchou RSS čtečku. Časem si ukážeme práci i s dalšími layouty aplikací pro Metro.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.

















Přidat komentář