Přestože můžete ve Windows 8 programovat pro klasický desktop a využívat přitom C# nebo VB.NET a další jazyky, je možnost tvorby aplikací pro Windows s využitím JavaScriptu velice lákavá - zejména pro ty vývojáře, kteří doposud pracovali jen s webovými technologiemi a ovládají HTML5, CSS3 a JavaScript.
Minule jsem se vám v článku Stavíme aplikaci pro Windows 8 s využitím HTML 5 a JavaScriptu - anatomie a základy pokusil ukázat, jak vůbec s vývojem aplikací pro Windows 8 založených na HTML5, CSS3 a JavaScriptu začít. V tomto článku se podíváme na to, jakým způsobem můžete v aplikaci stahovat data z internetu (konkrétně XML soubor) a následně je nějakým způsobem zpracovat a zobrazit. Výsledkem dnešní ukázky bude jednoduchá RSS čtečka zobrazující články z jednoho konkrétního webu.
HTML se třemi položkami
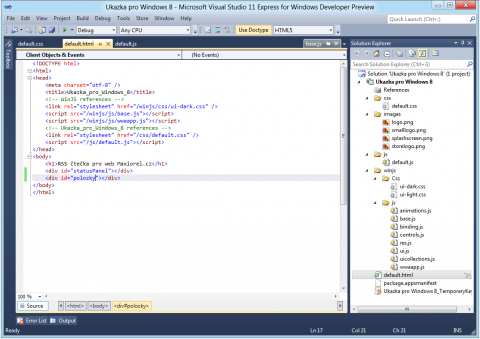
Klidně můžete pokračovat otevřením ukázkové aplikace z předchozího článku, stejně tak si můžete ve Visual Studiu 2011 otevřít nový projekt pomocí Templates > JavaScript > Windows Metro Style > Blank Application. V souboru default.html, který nám ovlivňuje podobu aplikace provedeme malé úpravy. Do těla HTML doplňte tři řádky s nadpisem sloužícím jako název aplikace a dvěma DIVy sloužícími pro zobrazení stavových informací a článků stažených z RSS.
Zapamatujte si jejich identifikátory - v JavaScriptu s nimi budeme pracovat.
HTML kostra aplikace pro Windows 8 a Metro
Asynchronní zpracování dat - metoda then
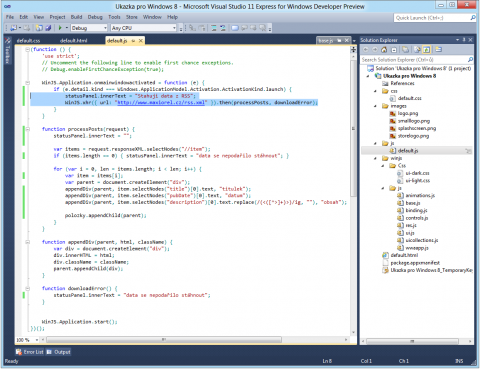
Jakmile máte připravenu základní HTML strukturu, přepněte se do úpravy souboru default.js. Vyhledejte událost WinJS.Application.onmainwindowactivated. Visual Studio 2011 zde pro vás vygenerovalo základní kostru kódu, který slouží k nastavení akcí prováděných při startu programu. Do podmínky if zde doplňte dva řádky:
Obsluha startu aplikace ve Windows 8 a Metru pomocí JavaScriptu
V prvním řádku sdělujeme aplikaci, aby v DIVu s identifikátorem statusPanel zobrazila text o stahování dat z RSS. Všimněte si, že zde nemusíte pracovat s nějakým hledáním objektů pomocí getElementById(), ale rovnou pracujete s idčkem. Přiřazení textu do elementu byste měli znát z běžné práce s JavaScriptem.
Druhý řádek je zajímavější. Jde totiž o naše první využití knihovny a objektu WinJS, který umožňuje pomocí JavaScriptu přistupovat k funkcím operačního systému, tedy Windows 8. Využijeme zde funkci xhr(), což je v podstatě XMLHttpRequest, chcete-li AJAXové zpracování dat. Uvedeným zápisem funkci předáme adresu souboru, který chceme stahovat.
Co je důležité vědět, je skutečnost, že funkce xhr() vždy pracuje asynchronně, tedy spustí se na pozadí, aby neblokovala uživatelské prostředí a program pokračuje zpracováním dalších případných požadavků. Pro vývojáře to znamená, že musí nějakým způsobem odchytit dokončení běhu funkce xhr(), v tomto případě situaci, kdy je požadovaný soubor stažen.
K tomu slouží metoda then(). Té předáme názvy dvou funkcí - první bude zavolána po úspěšném dokončení požadavku, druhá pak při případné chybě. V naší aplikaci tedy metodě then předáme název funkce pro zpracování stažených dat a název funkce pro zobrazení chybového hlášení ve stavovém panelu (DIV, který jsme si vyrobili v HTML).
Zpracování XML - jak parsovat RSS
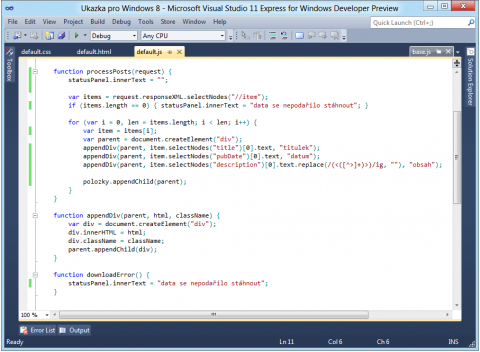
Data tedy již umíme pomocí funkce xhr() stahovat, zbývá jejich zpracování. Metodě then jsme předali název funkce processPosts(), takže si ji nyní musíme v prostoru funkce volané aplikací nadefinovat. Jako parametr bude tato funkce brát požadavek na stažení souboru, ten sem xhr() automaticky předá.
V první řadě můžeme změnit text v informačním DIVu (pokud by zpracování RSS trvalo dlouho, můžete sem dát upozornění a text v panelu vyprázdnit až na konci funkci processPosts). Nyní následuje základní zpracování staženého XML. V první řadě si do objektu items vložíme všechny uzly z XML, které jsou v položkách item (koukněte se na zdrojový kód nějakého RSS výstupu). Dále ještě ověřte, že se parsování XML zdařilo a objekt items je naplněn. Pokud ne, zobrazte chybové hlášení ve stavovém DIVu.
Obsluha zpracování RSS
Pomocí smyčky for projdeme jednotlivé položky v objektu items, jinými slovy všechny získané uzly typu item z RSS výstupu, chcete-li všechny články, které byly v RSS výstupu. U každého uzlu nás budou zajímat jen některé položky. V první řadě ale v HTML struktuře aplikace vytvoříme nový DIV a přiřadíme jej do proměnné parent. Následně pomocí funkce appendDiv() do DIVu parent vložíme další DIVy obsahující informace z položky RSS výstupu.
Na konci smyčky for pak DIV parent přidáme do DIVu polozky, který jsme si na začátku definovali ručně v HTML struktuře. Totéž tedy provedeme pro každou položku v RSS výstupu.
Jak vidíte, zpracování informací z položky RSS výstupu je vcelku srozumitelné. Pomocí konstrukce item.selectNodes("nazev-elementu")[0].text získáte vždy text první značky odpovídající zadanému názvu. (Ve skutečnosti by u jedné položky v RSS třeba datum nikdy vícekrát nemělo být.) Takto můžete zpracovat titulek s názvem článku i datum jeho vydání.
V příkladu, ze kterého tento článek vychází, Microsoft stejným způsobem zpracovává i obsah článků získaných pomocí RSS. Ovšem v momentě, kdy nějaký web do těla článku generuje například nějaké skripty nebo složitou HTML strukturu, může toto parsování zhavarovat na tom, že vám jednoduše nedovolí přidat další DIV s takto divokým obsahem. Proto ještě doplňte funkci replace(), kde s využitím regulárního výrazu odstraníte všechny HTML značky z obsahu a ponecháte v něm jen prostý text.
Zbývá nám ještě nadefinovat funkci appendDiv(), kterou voláme ve smyčce for. Ta je opět jednoduchá, vezme si tři parametry, které jí budeme předávat a sestaví je do DIVu připojovaného do nadřazeného elementu.
Obsluha chyby
V metodě then jsme kromě funkce pro zpracování dat po úspěšném stažení zadávali také název funkce, která se spustí v momentě, kdy se zpracování pomocí xhr() nezdaří - typicky třeba v případě, kdy adresa RSS výstupu neexistuje nebo není dostupná. Definice obsluhy této chyby, respektive obsah této funkce si vyžádá jen jeden řádek. V našem případě totiž pouze zobrazíme chybové hlášení do stavového DIVu.
Výsledná aplikace
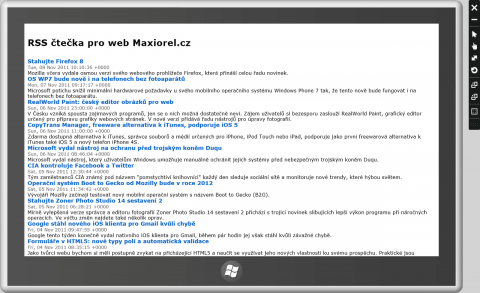
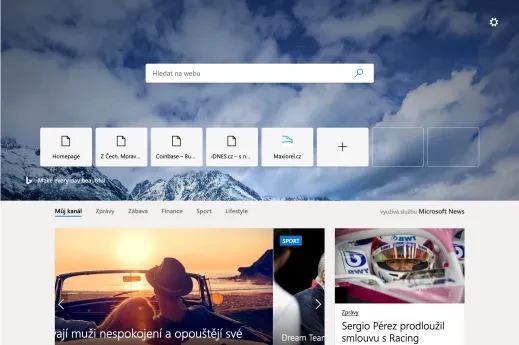
Pokud byste chtěli být naprosto precizní, můžete se nyní pustit do úpravy CSS. Otevřete si soubor default.css a nadefinujte v něm vzhled značky body (tedy pozadí aplikace), vzhled odkazů, vzhled stavového panelu i jednotlivých DIVů s položkami z RSS. Když aplikaci spustíte, měla by vypadat nějak takto:
RSS čtečka v simulátoru Windows 8
Jak vidíte, stahování a parsování dat z XML není nijak složité a v podstatě jsme celou dobu pracovali jen s běžnými věcmi, které z JavaScriptu určitě znáte. V nějakém z dalších pokračování se podíváme na to, jak pracovat s layoutem aplikace a získaná data zobrazovat v nějaké rozumnější formě. V příloze najdete kompletní kód probírané aplikace.
Poznámka: Kód aplikace použité v tomto příkladu vychází z článku Building your first Windows Metro style app using JavaScript.
| Příloha | Velikost |
|---|---|
| windows-8-xhr-rss.zip | 251.69 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Díky za doplnění.












Článek je z roku 2011 a mně, jako začátečníkovi v JS i Win8, dalo teď (únor 2013) trochu práce tu Čtečku rozchodit. Až na drobné odlišnosti ve zdrojáku default.js je vše stejné, přesto po odstranění mých překlepů (nestahoval jsem orig. zdroják, ale poctivě ho dopsal), jsem dostal z debuggeru hlášku, že jistý objekt nemá potřebnou vlastnost 'selectNodes'. Tak pokud s tím bude mít někdo stejný problém, tady je moje poznámka:
Je nutné nahradit všechny 'selectNodes' novým prvkem 'querySelectorAll' a ještě pak místo 'text' všude použít 'textContent' a mělo by to chodit...