Bezplatné Visual Studio Code od Microsoftu mám velmi rád. Není to prostředí nabité ikonkami a lištami, ale přesto nabízí mnohem více, než je na první pohled patrné. V základu samozřejmě funguje jen jako obyčejný editor zdrojového kódu s podporou syntaxe mnoha jazyků.
Ale pokud se na něj podíváte blíže, uvidíte ladicí nástroj, podporu pro verzovací systémy a další vychytávky. Navíc máte díky rozšířením prakticky neomezenou možnost schopnosti Visual Studio Code dále rozšiřovat.
Je zvykem blogerů dělat nejrůznější přehledy čehokoli. Copywriteři vám poradí, abyste do titulku dali nějakou číslici, prý to zvýší prokliky. Ještě lépe číslici lichou. No, tohle bych měl splněno. Co je však horší, často jsou v článku jen posbírané tipy od jiných autorů.
Já vám na tomto místě předkládám seznam rozšíření, která ve Visual Studio Code skutečně používám. Pro tvorbu webů s Drupalem, Symfony a občas na WordPressu. Možná nejsou uvedená rozšíření nejlepší, určitě mi některé zásadní bude chybět, ale tím spíše uvítám vaše tipy v komentářích pod článkem.
Vezmeme to hezky popořadě.
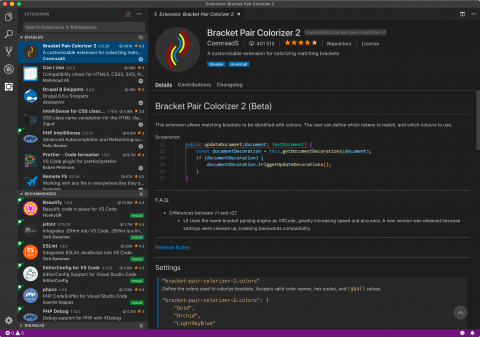
Bracket Pair Colorizer 2
Instaloval jsem jej sice nedávno, ale na rovinu. Toto je asi první rozšíření, které bych dal do čisté instalace Visual Studio Code. Jakkoli umí editor i ve výchozí podobě označit související závorky nenápadným rámečkem okolo nich, na tohle nemá. Všechny závorky jsou díky tomuto vylepšení barevné, jsou-li dvě vedle sebe, pak jsou barevně odlišeny, navíc od úvodní vede i čára k té koncové.
Can I Use
Povedená věcička pro kodéry pracující s CSS. Jestliže saháte po vychytávkách z CSS3, a není důvod se jim bránit, častokrát zapřemýšlíte, jestli grid, flexbox či nějaká animace je podporována napříč prohlížeči. Portál Can I Use určitě znáte. Toto rozšíření s ním propojí váš CSS soubor. Stačí označit daný CSS zápis a stisknout Ctrl+Shift+I (nebo Ctrl+C na Macu) a v liště uvidíte, jaká je podpora napříč prohlížeči.
Drupal 8 Snippets
Rozšíření pro Drupal je v Marketplace Visual Studio Code hned několik. Já si zatím na hlavním počítači vystačím s tímto, které mi přidává názvy různých funkcí z Drupal API do inteligentní nápovědy a vkládá je včetně parametrů. Další rozšíření nabízejí něco podobného pro Twig a JavaScript v Drupalu.
IntelliSense for CSS class names in HTML
Tato vychytávka dovede opět zpříjemnit život kodérům frontendových částí webu. Do inteligentní nápovědy přidává při psaní HTML a atributu class CSS třídy, které našla v jiných souborech v pracovním prostředí nebo nalinkovaných do HTML odjinud.
PHP IntelliSense
Toto je vlastně nezbytnost pro PHPkáře. Jakmile si rozšíření nainstalujete, vylepší se vám nápověda o názvy funkcí z PHP a také o ukázku jejich parametrů. Umí také prohledávat, přecházet do definic, oznamovat některé chyby v syntaxi.
Prettier – Code formatter
Ne každý z nás píše kód úhledně jako školák sešit na prvním stupni. A proto přichází na pomoc rozšíření, které vám na požádání zformátuje vaše zápisy JavaScriptu, TypScriptu a CSS. Líbí se mi, že rozšíření využívá soubor .editorconfig. Například v Drupalu tak nemusím nastavovat počty mezer pro odsazování a další věci.
Remote FS
Já vím, do projektů by se na produkci nemělo sahat. Jenže ne každý web je svým rozpočtem tak velký, aby měl nějakou kopii. Něco člověk bastlil v minulosti, něco zdědil. A já se třeba dost často připojuji i do vývojových kopií na vzdáleném serveru. Rozšíření Remote FS umožňuje přidat do pracovního prostředí vzdálený souborový systém. Pro mě je důležité, že podporuje FTP i SFTP.
Stylelint
Toto rozšíření jsem začal používat díky Martinu Michálkovi na jednom z jeho školení. Stylelint je co se schopností týče opravdu hodně vybavený. Zkontroluje vám nejenom syntaxi CSS, JS, HTML, VUE, markdownu, XML a dalších, ale informuje i o nadbytečných mezerách a různých nedokonalostech kódu.
Homepage pluginu
SVG
Na práci s grafikou ve formátu SVG používám Sketch, ale protože občas potřebuji do struktury SVG něco dokódovat, otevríám jej i ve Visual Studiu. Proto se mi hodí rozšíření, které přidává podporu značek tohoto formátu.
TWIG pack
Jelikož výchozí instalace Visual Studio Code na šablonovací systém Twig nepamatuje, doplnil jsem jeho podporu tímto rozšířením. Potřebuji jej kvůli Drupalu i Symfony.
YAML
Poslední z rozšíření, které mám instalované ve svém Visual Studio Code, je podpora YAML. Setkávám se s ním jak v Drupalu, tak i hodně v Symfony. Mám také různé projekty, které načítají obsah z markdownu zabudovaného právě do YAML souborů. Podpora syntaxe, ale hlavně validace se tedy hodí.
Kam jsem dal Atom?
Možná si někteří z vás vzpomenou, že jsem byl dříve velkým zastáncem editoru Atom. Ostatně, VS Code je z podobného soudku, stejně jako třeba Sublime. Impulsem k přechodu byla nespolehlivá podpora vzdálených úložišť v Atomu. Často soubory otevřel jako prázdné. Visual Studio Code a Remote FS tímto netrpí. Proto jsem přešel a vlastně mi už Atom nechybí.
Tip: Podobný článek, ale o rozšířeních právě pro editor Atom, jsem napsal před pár lety v Oblíbené pluginy pro programátorský editor Atom z pohledu tvůrce webů.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Díky moc za tipy. Open file hned využiju, jsem na něco podobného zvyklý z PhpStormu. Škoda, že ta synchronizace nastavení nejde oproti vlastnímu serveru s Gitem.
Ahoj,
za sebe doporučuju vyměnit PHP Intellisense za plugin PHP Intelephanse. Funguje mnohem lépe. U Bracket Pair Colorizer 2 bacha - pokud bys zaznamenal nadměrné využití CPU, mohl by to způsobovat tenhle plugin. V takovém případě doporučuju vyměnit za první verzi Bracket Pair Colorizer nebo Rainbow Brackets (sice starý, ale dostačující :)).
Ahoj, díky, mrknu na to. Bracket Pair Colorizer 2 zatím nezlobí, tak uvidím. Nicméně zvažoval jsem, zda jedničku nebo dvojku.
Taky jich tam mám hafo… tak 30, ale není to přepluginováno, protože jsou většinou specifické pro daný jazyk/příponu souboru a tak je snad ani nebudu zmiňovat specifické pluginy to ostatně i doporučuje samo.
Ale přidám několik obecných, co se fakt hodí na každou příležitost:
Duplicate action https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-duplicate … prostě duplikuje soubor na 1 klik, ušetří to tu práci s kopírováním, vkládáním a následným přejmenováním souboru.
Highlight Bad Chars https://marketplace.visualstudio.com/items?itemName=wengerk.highlight-ba... … "bad" je možná trošku zavádějící označení, ale prostě graficky zvýrazní znaky, které jsou podobné, nebo dokonce opticky zcela stejné jako jiné běžné znaky. Pak nebudete mít problém rozpoznat nedělitelnou mezeru od mezery, nebo krátký spojovník od mínuska a mnoho dalších. Několik málo znaků to má přednastavených, ale seznam si můžete doplnit dle libosti.
Name That Color https://marketplace.visualstudio.com/items?itemName=guillaumedoutriaux.n... … pokud nejste žena, asi máte problém rozpoznat růžovou od lososové a natož v hexa zápisu. Tento plugin vám (na vyžádání) dá (standardizavné, žádné výmysly) textové názvy barev… samozřejmě pokud je mají.
Partial Diff https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff … označíte libovolný text v libovolném souboru, pak jiný kus textu a provedete jejich diff … bez toho by jste kusy textů museli dávat do samostatných souborů, aby je vscode uměl diff-nout :)
Ahoj,
Na VS code jsem přešel z Atomu/vim kvůli jeho schopnosti připojit se přímo na remote server a vyvíjet přímo na něm. Typicky pokud chci otestovat napr nějakou knihovnu pro práci s DB,tak je to neskutecne užitečná věc. Nyní už by měla byt tato funkcionalita dostupna jako přímá součást VS code.
Možná by stalo za zvážení jako náhrada remoteFS? Žádné jiné IDE mi nebylo schopné mi tuto funkcionalitu nabídnout takto pohodlně.
Co se pluginu týká,myslim ze Intellisense pro jakýkoliv jazyk je nezbytnost, nic jiného,zajímavého nepoužívám.
Ahoj, to bych rád, ale přemýšlím, co mi uniká. Fakt je tam někde přímo možnost napojení na vzdálený server a editace souborů na něm?
Ano, presne tak, je to velmi intuitivni a nabizi podporu jak pro pripojeni pres SSH, pripadne do nejakeho kontejneru a nebo taky pro WSL.
Jen jsem to lehce popletl, neni to samotnou soucasti VS code, ale samozrejme addon
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vsc...
Kratkte how-to tady
https://code.visualstudio.com/docs/remote/remote-overview
Jak rikam, zadne jine IDE mi nenabizi moznost prace primo na remote masine. Nebo tedy aspon se mi neporadilo zadne takove IDE najit. A zdarma :-)
Mrknu, jestli je to lepší než Remote FS. Jinak, já osobně bych byl nejraději, kdyby to dovedl PhpStorm, ale co nadělám. To Visual Studio Code taky vlastně není špatné, když si jej člověk vyladí.
Určitě bych doporucil vymenit PHP IntelliSense - chybi podpora a v porovnani s ostatnimi je celkem pozadu. Casto je zminovan na prvním miste hlavne proto, ze ho uvadi Microsoft v dokumentaci z dob kdy nebyla alternativa.
Momentalne je tu zdarma Intellephense který ma zakladni funkce nebo pak PHP Tools ktere maji komercni podporu a navic debug, vestaveny server, diagnostiky, atd..
Díky. To je zajímavé. Já z nějakého důvodu myslel, že pro VS Code nejsou placené pluginy. Vidíte tam tak velký komerční potenciál, že jste do toho šli? Měl jsem za to, že PHP Tools je jen otázkou velkého Visual Studia.









Já můžu přispět:
1) "Vim" navigace v textu: jumpy
2) Rychlé otevření soboru z cesty pod kurzorem: Open file
3) Synchronizace nastavení pomocí Github Gist: Settings Sync
4) vylepšení multi-kurzoru: JavaScript Cursors
5) doladění zvýrazňování syntaxe (umožňuje přidat další klíčová slova ke zvýrazňování, například ke zvýrazňování TODO komentářů): Highlight