Při řešení připomínek svých klientů se setkávám s celou řadou řešení a metod, jak se do toho pustí. Klasikou je nekonečné scházení se, kdy se obě strany nejsou schopny pochopit na dálku. Pak je samozřejmě otázkou, proč ten problém v komunikaci vznikl. Někdy je ale osobní setkání rychlejší.
Připomínkování na dálku většinou řešíme tak, že:
- dostanu screenshot ve Wordu s textovým popisem změn
- deostanu PDF s poznámkami ke konkrétním částem vloženého screenshotu
- dostanu přístup do aplikace InVision, kde se obě strany vyřádí
- telefon, Skype…
Velice často řešíme věci typu „to písmo bychom chtěli o milimetr větší, protože z grafiky jsme to nepoznali“. Klientům s Ondrou Pohorským coby grafikem poskytujeme vždy náhled 1:1 v PNG, ale tak nějak je už pár let podezírám, že si nedovedou zobrazit grafiku ve skutečné velikosti a koukají na zvětšenou nebo zmenšenou podobu. Pominu-li rozdíl v kvalitě vykreslování písma, pak přeci v prohlížeči jiný rozdíl oproti obrázku není.
Máte-li to podobně, ať už patříte na kteroukoli popsanou stranu, pak se zajímejte o program / online službu s názvem Finch. To je šikovné udělátko sloužící k připomínkování webových stránek s možností rovnou provádět úpravy. Ne takové, které by se do webu přímo uložily, ale vytvoří se popis změn, které pak webdesigner zpracuje.
A co je na tom nejlepší, všechny změny, které byste v rámci svých připomínek chtěli zapracovat, upravíte vizuální cestou. Žádné kódování. Jen myš a případná úprava některých hodnot na klávesnici.
Aplikace nebo rozšíření pro Chrome?
Finch funguje dvěma způsoby. Buď se přihlásíte do jeho webového rozhraní a díky doplněnému rozšíření pro webový prohlížeč Chrome se pustíte do úprav, nebo si nainstalujete samostatnou aplikaci a jen se do ní přihlásíte svým účtem.
Já dávám přednost právě oné aplikaci. Na začátku se objeví dlaždice s projekty, pro které jste vytvářeli připomínky v minulosti. Pro započetí práce na novém projektu jednoduše zadejte jeho adresu. Aplikace totiž v základu vypadá jako webový prohlížeč.
Měníme web s aplikací Finch
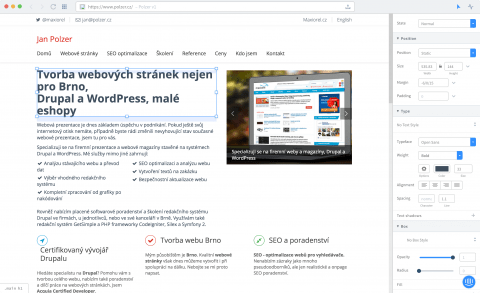
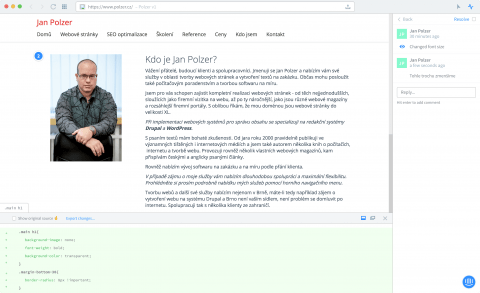
Po kliknutí na tlačítko se šipkou v pravém horním rohu ale zjistíte, že Finch není jen obyčejný prohlížeč webu. Tlačítko otevře boční panel a vyzve vás k označení nějakého prvku na načtené webové stránce.
S označeným prvkem, třeba nadpisem, textem, obrázkem, čímkoli pak provádíte nejrůznější kejkle. Aniž byste museli psát kód CSS tak si změníte barvu, písmo, velikost, zarovnání, mezery, odsazení, stínování, rámečky, pozice a celou řadu dalších vlastností. Vše jen výběrem z připravených nastavení.
Co se textů týče, jejich vlastnosti lze seskupit do stylů a díky nim je pak aplikovat hromadně. Stejně, jako třeba při psaní textu ve Wordu.
Byť je to s pomocí Finche elegantnější, není to nic, co byste nezvládli starou dobrou metodou opoznámkovaného screenshotu. Finch nabízí něco navíc. Kterýkoli vybraný prvek lze totiž připomínkovat nejenom v klidovém stavu, ale i v podobě po najetí myši nebo při kliknutí. To na screenshotu uděláte už těžko.
Finch a připomínky k webu
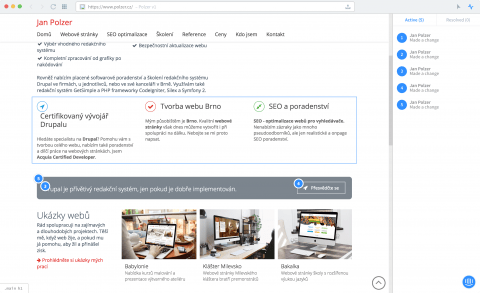
Poté, co připravený web upravíte podle svých představ, pravděpodobně budete chtít doplnit nějaké textové poznámky. Někdy se tomu člověk zkrátka nevyhne. Klepnutím na druhé tlačítko v pravém horním rohu vyvoláte možnost uložení projektu. Zároveň se přepnete právě do poznámkového režimu.
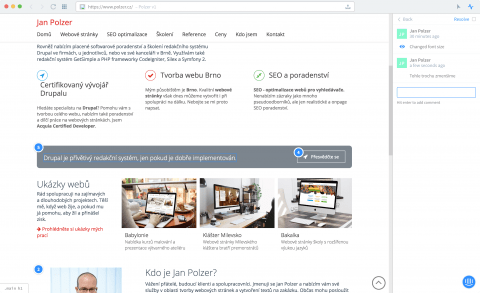
Tento režim pro zadávání poznámek už neumožňuje měnit prvky na webu, ale místo toho zobrazuje kolečka s provedenými změnami. Každé z nich je klikací a zobrazí vám v panelu přehled provedených změn u daného prvku stránky. K nim nabízí přidání textové poznámky.
Spolupráce a řešení požadavků na webu
Web je v náhledu Finche upravený, doplněný o připomínky a zbývá to hlavní. Předat vše tvůrci webu tak, aby mohl změny zapracovat do reálné podoby webu. Jako tvůrce těch poznámek se tak tlačítkem se čtverečky přepnete na nástěnku, kde to lze učinit.
V horním rohu nástěnky uvidíte ikonku se svými iniciály, po klepnutí na tlačítko + pak přidáte další uživatele.
Co je dobré zmínit, je verzování připomínek. Minimálně moji klienti si často nejsou jistí, zda změnu oproti domluvené grafice chtějí po jejím nakódování v té nebo oné podobě. Máte-li to podobně, stačí prostě na nástěnce udělat další verzi stejných připomínek, jen s drobnými odlišnostmi. Finch je v rámci projektu seskupí.
Samozřejmě nechybí možnost duplikace, abyste nemuseli vše naklikávat znovu, ale skutečně změnili jen ty drobné odlišnosti.
Každý projekt i jednotlivý snímek lze sdílet se světem. Buď využijete možnosti přidání dalších uživatelů do projektu, nebo jej nasdílíte přes speciální odkaz. V takovém případě ještě volíte, zda lidé přistupující ke snímku mohou vaše připomínky jen zobrazovat, nebo k nim i přidávat své komentáře.
Zpracovatel připomínek pak u každé z nich nalezne zaškrtávací políčko Resolve, kterým vás bude informovat, že daná úprava byla na webu provedena.
Drobnosti, které potěší
Trochu mi z pozice případného realizátora připomínek vadí, že není jasně vidět, co konkrétně nastalo za změny. Jasně, mohu je zapínat a vypínat, takže uvidím, že třeba tenké písmo změnilo svou váhu nebo barvu. Z popisu Change multiple styles ale nepoznám konkrétní hodnoty.
Na druhou stranu je v nástroji Finch poněkud ukrytá Code Console, která zobrazí kompletní výčet změn v CSS. Teoreticky je stačí vzít, doplnit na konec souboru se styly webu a je vystaráno. Nejlepší kodérská praktika to určitě není, na druhou stranu je to velmi rychlá pomůcka pro lidi, co si naklikali WordPress na nějaké výchozí šabloně a potřebují provést pár úprav. Takto je zvládnou bez hlubších znalostí CSS.
V nabídce nástrojů dostupných z programové nabídky je i pomůcka pro měření velikosti, zobrazení postranních pravítek nebo nápověda k aktuálnímu CSS selektoru.
Finch mě zaujal, pravděpodobně jej vyzkouším na některém z budoucích projektů. Není zadarmo, měsíční poplatek vás vyjde na 12 dolarů, ale nabízí bezplatnou zkušební verzi.
Designéry pracující na Macu s aplikací Sketch by mohlo zajímat, že Finch za pomoci pluginu dovede importovat styly a barvy vrstev přímo ze souborů *.sketch. K dispozici je i plugin pro WordPress.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Marketing Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.















Přidat komentář