Konferenci DE{CODE} 2023 pořádá WP Engine, který stojí za specializovaným hostingem i oblíbenými pluginy jako jsou Advanced Custom Field nebo WP Migrate. Proběhla virtuální formou s nahranými přednáškami v angličtině, a to ve dvou vlnách. Evropské vysílání skončilo právě před chvílí.

Jako u většiny akcí, kterých se účastním, nachystal jsem zápisky toho nejdůležitějšího, co jsem postřehl. Věřím, že budou pro řadu z vás podnětné. Jdeme na to a začneme trojicí úvodních keynotes.
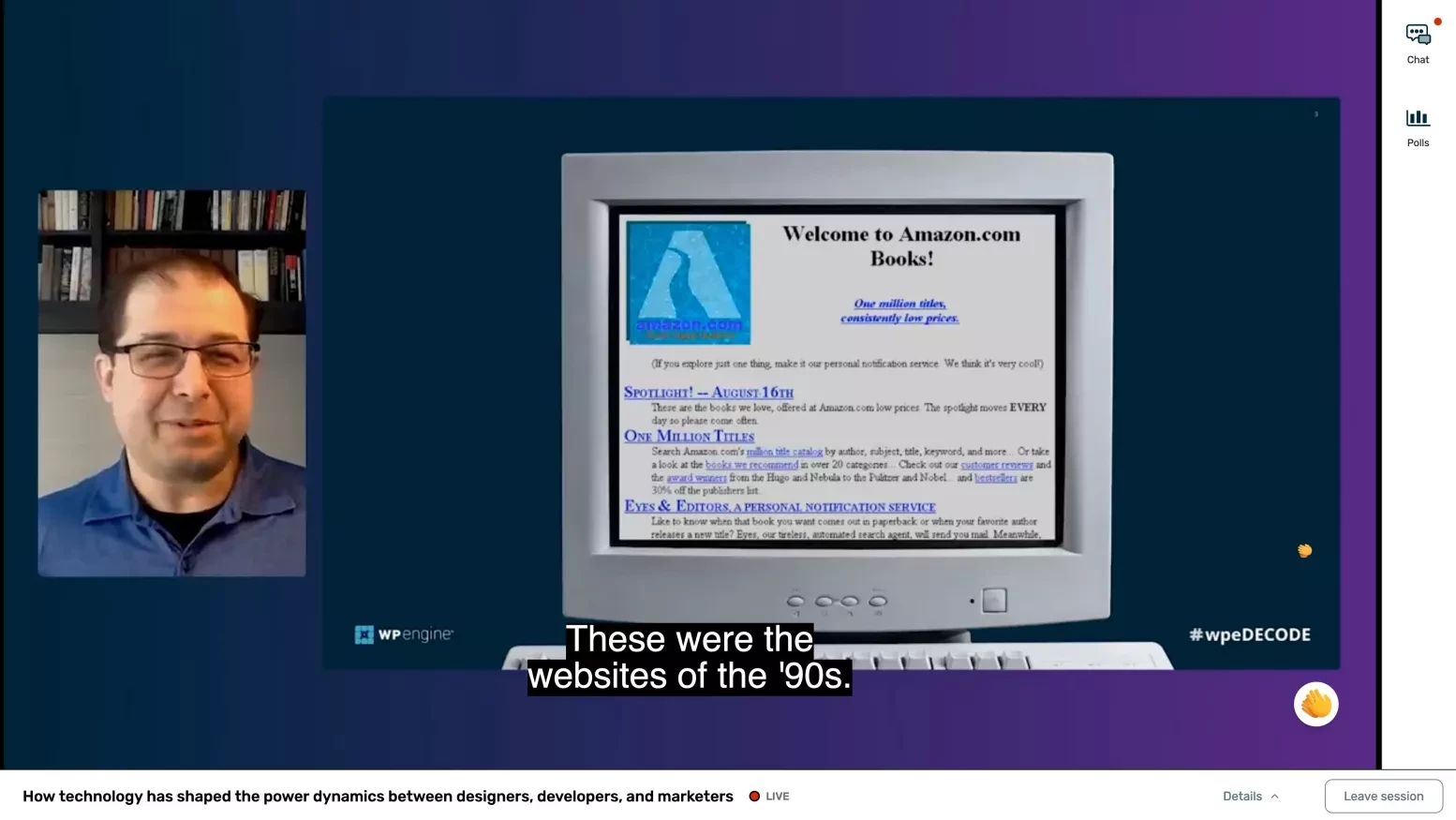
How technology has shaped the power dynamics between designers, developers, and marketers
Jason Cohen, zakladatel WP Engine. Změny, které viděl za posledních 30 let. Amazon s logem jako bazén. Servery v šachtě na toaletě, filmy z té doby, rozdíly v mobilních telefonech… Vždycky to byli vývojáři, kdo měl možnost měnit weby. Pokud s obsahovou změnou přišel marketing, musel za vývojářem, což nebylo dobře ani pro jednu stranu. Proto vznikly redakční systémy jako WordPress.
Textové pole, se kterým můžeš změnit obsah stránky. Úžasná věc v prvním WordPressu. Dneska měníme meníčka, SEO popisky, formuláře nebo z jedné administrace hned několik webů. Rok 2022 přinesl WordPress 6.0 a spolu s ním také headless přístup a full site editace. Přibyly bloky ve vizuálním návrháři.
Designéři? S blokovým editorem mají možnost velice snadného přizpůsobování nebo stavění webu na bílé ploše. Majitelé webu zase nemusejí čekat na vývojáře ani kodéra.
3 % z TOP 10M webů stojí na headless řešení, mezi jinými na systémech Drupal a Shopify. Jasně, problém headless je, že přestanou automaticky fungovat všechny ty skvělé věcičky zpřístupněné pomocí pluginů, potřebujeme opět zapojit vývojáře. Ti designérům a majitelům webů vysvětlí, že ne všechno, co změní v administraci, se na webu projeví. Děje se to zkrátka někde v JavaScriptovém kódu.
Ve WP Engine používají design library a šli cestou, kdy postaví několik komponent sdílených ve WordPressu i na headlesovém frontendu. Pro marketing je headless přístup zajímavý především rychlostí načítání. Zaznamenali třeba miliony přístupů na web během minuty a naprosto bez problémů.
Tip: Vyzkoušejte Faust.js - Headless WordPress Framework.
Neměli by designéři být schopni navrhovat pomocí blokového editoru i frontend, přestože běží jako headless?
Je potřeba pamatovat na vícejazyčnost. Jiný typický problém v headless? Přesměrování, které se v tradičním WP udělá jednoduše pomocí některého z pluginů.

Go beyond with Headless powered by Atlas
Jason Konen, Atlas. Další přednáška tématicky navázala na headless řešení. 64 % enterprise webů používá headless přístup. 90 % jich to zvažuje v následujících dvanácti měsících. Headless se týká vývojářů i vydavatelů. Platforma Atlas nabízí optimalizovaný hosting pro takové řešení. V Atlasu stále investují do dalších technologií a integrací s jinými nástroji a pluginy.
Faust.js. Znovu uvolněn na konci září 2022. Plná podpora šablon, pluginy, přihlašování a další. Podporuje blokový editor a rovněž headless toolbar. Tím se vám zpřístupní editace obsahu rovnou z headless části vašeho webu.
Atlas Search. Na GraphQL založené prohledávání webu bez proprietárního API, plně rozšiřitelné, s podporou ACF a vlastních typů obsahu. Nedávné novinky Atlasu zahrnují také zobrazování náhledů. webhooky, instantní vracení změn, možnost zrušení buildu a jeho sledování v okamžitém logu nebo ochrana Atlas webů pomocí hesla.
Budoucí novinky v Atlasu? Pokročilé monitorování a analytika. GraphQL monitorování a upozorňování. Lepší CI/CD. Personalizace headless a lokalizace. Headless knihovna bloků. Další investice do Faust.js.
Proč každý nyní tolik tlačí headless přístup? Hodí se pro každý projekt? Tahákem je určitě rychlost webu. Malý projekt jako headless? Ne nutně, pokud nepotřebuje zvládat extrémně vysokou návštěvnost. Pro větší weby nebo e-commerce by headless doporučil. A samozřejmě doporučuje headless v kombinaci s WordPressem.
Privacy sandbox for web: the changing privacy landscape and impact to your sites
Sam Dutton, Developer Advocate Google. Co je Privacy Sandbox? Dnešní weby se skládají s obsahových komponent a často z reklamy, ať ji máme rádi nebo ne. Reklamní systémy nás sledují pomocí cookies třetích stran nebo třeba fingerprintingu. Současné technologie umožňují třetím stranám sbírat data o uživatelích, což se samozřejmě nikomu nelíbí.
Chrome pracuje s komunitou a přináší Privady Sandbox pro weby. Vyřadí cookies třetích stran a sledování uživatelů. Informace o uživateli a jeho zájmech bude držet prohlížeč, nikoli zadavatel reklamy nebo reklamní platforma.
Privacy Sandbox API. Pro Web (Q3 2023) a Android (únor 2024). Na webu začnou vyřazovat cookies třetích stran v druhé polovině roku 2024.
Části API:
- Topics – zájmové kategorie
- FLEDGE – remarketing a vlastní publika
- Atribuční reporty – měření reklamních konverzí
Momentálně zapnuto v testovacím režimu jen pro některé uživatele Chrome Canary. Potom pro drobné procento uživatelů Chrome (tam jsme nyní). V nastavení Chrome se z Ads privacy stane Ads Topics.
Další relevantní:
- CHIPS
- First Party Sets
- Private State Tokens
Podrobnější pohled na Topics API. Zájmové reklamy bez špehování uživatele. Zaznamenává zájmy uživatele v jeho prohlížeči nebo zařízení. Nikoli někde mimo ně. Poskytuje přístup k zájmům uživatele. Dva režimy. Observer topics a Access topics.
Možnost využívat toto API pomocí JavaScriptu (zavolá se document.browsingTopics z iframe) nebo volat fetch() vracející daná témata zájmu. Více na topics-demo.glitch.me.
Více o FLEDGE. Servírování reklam. Nákupčí přidá uživatele do publik. Prodejce iniciuje aukci na zařízení. Prohlížeč je požádán o skupiny zájmu, opět pomocí JavaScriptu. Uživatel navštíví web a je spuštěna reklamní aukce pomocí navigator.runAdAuction(). Vyhrávající reklama je zobrazena. Pomocí navigator.reportResult() se odešle výsledek.
Atribuční reporty podrobněji. Měří, když klik nebo zobrazení vede ke konverzi. Cílem je vyhnout se sledování napříč weby. Uživatel klikne na webu publishera. Na webu zadavatele reklamy provede konverzi. Vše (data o kliknutí a konverzi) se zpracuje v prohlížeči do atribučního reportu. Do reklamní sítě se odešle reporting origin.
Privacy Sandcastle s ukázkou na vyzkoušení. API budou veřejně dostupná během Q2 2023. Co si odnést? Sledujte načasování, auditujte své weby, promluvte si s 3rd party providery a testujte API.
Po trojici keynotes následovala hudební vložka s DJ coby oddechová dvacetiminutovka a poté už přednáškové pásmo. Vybral jsem si následující témata:
How Click Here Labs unlocked composable commerce with Atlas
Jonathan Jeter a Bryan Smith. Kompozitní vývoj. Headless, které je bez třenic. Ukázka nasazení e-shopu do produkce s využitím Atlas Commerce Blueprint od WP Engine. V adminu je jednoduchý průvodce, ve kterém se zadá projekt na GitHubu a který se postará o nakopírování a rozběhnutí. Průběh lze sledovat v adminu WordPressu.
Ukázka fungování headless e-shopu z pohledu nakupujícího, včetně přidávání položek do headless košíku. Zajímavé je sledovat úpravy v blokovém editoru ve WordPressu, které se promítnou do headless frontendu. Rekapitulace novinek v řešení Atlas.
Mastering migrations–faster, easier, and safer ways to move your site from A to B
Kevin Hoffman a Austin Wendt. Ukázka migrací webu pomocí pluginu WP Migrate. Viděl jsem jen druhou polovinu přednášky, díky tomu, že ta vedlejší skončila o něco dříve. Plugin umí push/pull a dvoucestnou migraci obsahu, obrázků, pluginů, témat vzhledu. Hodí se pro stěhování webu mezi lokální vývojovou verzí a produkcí.
7 things you didn't know you could do with Advanced Custom Fields
Iain Poulson a Rob Stinson z WP Engine. Téma, na které jsem se asi těšil nejvíce. První tip se týkal ukázky instalace ACF pomocí Composeru. Je potřeba upravit composer.json, doplnit auth.json s přístupy k licenci ACF a pak stačí spustit composer require.
Druhý tip: vlastní typy obsahu a taxonomie. Už není potřeba tyto věci řešit pomocí kódu nebo pomocí dalších pluginů, ACF 6.1 už to umí samo o sobě. Zaujalo mě přidávání už existujících políček k novému typu obsahu.
Trojka: globální políčka s option page. Tuto vychytávku v ACF miluju. Jednoduše si poskládám nastavovací formuláře pro web s pomocí ACF. V ukázce použili například zadávání upozorňujícího textu do banneru v záhlaví webu. Používám často.
Čtverka: vytváření a registrace políček programovou cestou. ACF Builder Package od StoutLogic. Jojo, mít definici políček uloženou v kódu, to dává v řadě případů smysl.
Pátý tip: obousměrné vztahy (bi-directional relationships) aneb když chcete propojit dvě různé entity oběma směry. Třeba v katalogu filmů související filmy mezi sebou. První možností je dopsání hooku pro filtr acf/update_value. Druhou možností je použití pluginu ACF Extended. Ten bych doporučil také, s oblibou jej používám.
Šestý tip: Headless s ACF. Okolo tohoto tématu se točí celá řada přednášek na WP{DECODE} 2023. ACF má nativní podporu pro REST API a WPGraphQL (s příslušným pluginem). Ukázka psaní vlastního REST API Endpointu.
A sedmý tip: vlastní bloky s ACF. Nejprve se zaregistruje v kódu (v PHP). V adminu se pak do něj přidají políčka. Zapne se jeho umístění. Vytvoří se soubory šablony pro daný blok. Jeden json, jedno PHP a jedno CSS.
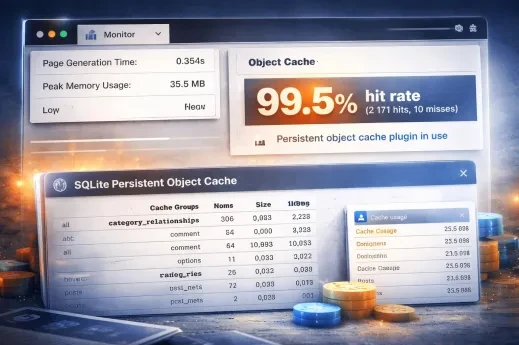
Demystifying Core Web Vitals for WordPress
Více přednášejících, panelová diskuze. Jak nejlépe měřit skóre Web Vitals? Page Speed Insights. Zobrazí vám aktuální data i údaje posbírané od uživatelů Google Chrome.
Tip: z českých nástrojů bych doporučil třeba PageSpeed.cz.
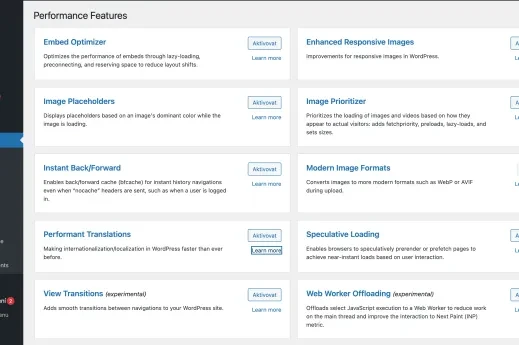
Nejdůležitější vychytávka? Lazy load. Řešit lze třeba s využití WP Rocket. Nezapomínejte na cacheování a rychlou odezvu serveru. Optimalizujte obrázky. Minimalizujte svoje JavaScripty. WordPress Scripts nabízí vlastní build process s Webpackem. A kupodivu: nepřeplácejte svůj WordPress pluginy. WP bohužel stále závisí na jQuery, ale není nutné pro frontend.
Oblíbené nástroje panelistů? Lighthouse v prohlížeči. Různé local overrides v Chrome. New Relic.
Pluginy pro optimalizaci. Opravdu ve WordPressu fungují? WP Rocket je skvělý. EWWW Image Optimizer. Pozor na nastavení, zejména, když budete ladit optimalizace JavaScriptu. Weby často začnou vykazovat různé chyby. Pluginy berte především jako dobrý výchozí bod, ale optimalizace s nimi používejte obezřetně. Performance Lab plugin má dobré výsledky. Používejte blokový editor místo Elementoru. Nástroj od Adiho Osmani Critical.
Jaké jsou specifika ladění pro Core Web Vitals ve WordPressu? Je to jednodušší? Je to velmi jednoduché. WordPress Create Block. Výhoda WP je otevřený kód, můžete si změnit, co chcete. Dodal bych, že za podmínky, kdy to umíte.
S optimalizací začínejte už ve fázi designu webu, ať se například vyhnete layout shiftům.
When is it worth investing in block-centric building in WordPress?
Panelová diskuze. Site editor je další evoluce ve WordPressu. Block editor je skvělý, například pro vytváření landing pages na webu. Skvělá je také flexibilita a možnost výběru. Chcete klasický editor? Můžete jej mít. Často ale člověk přemýšlí, nejsme až příliš flexibilní u blokového editoru?
Kdy jste si začali hrát s Gutenbergem? Freelancerka hned od začátku, ještě před začleněním do jádra WP. Agentura asi před dvěma roky. Obvykle staví firemní prezentace na míru.
Co se na blokovém editoru líbí a nelíbí? Většina klientů je spokojena s flexibilitou oproti přísným designovým omezením. Zejména při tvorbě landing pages. Využívají hlavně site editor, ne pouze blokový editor. Dalším aspektem je rychlé odbavení požadavků klienta, což site editor a blokový editor výborně řeší.
Jak se stíhají učit všechny tyto nové věci? Freelancerka to vnímá tak, že pro ni může být jednodušší se věci učit než pro někoho v agentuře, komu na to nezbývá čas. Je to mocná zbraň. Jedno téma, jeden nástroj, jen se to třeba liší barvami, takže poté se vše velice snadno spravuje. Agentury potvrzují. Ano, chceme se a potřebujeme se naučit spoustu nových věcí, ale nestíháme. Potřeba řešit ROI.
Jedna dvě vlastnosti, které se vám v editoru nejvíce líbí? Responsivní typografie. Znovupoužitelné bloky. Theme.json. Block patterns.
Co chybí? Trochu lepší obsluha věcí okolo editoru. Větší důraz na přístupnost.
Nepochopení ze strany lidí? Občas si lidí myslí, že u takto stavěných webů může být problém s výkonem. Nikoli. Je rychlý v obsluze i ve výstupním kódu. Pro lidi, kteří v něm nejsou tolik ponoření může být složitější na pochopení, co přesně site editor dělá. Občas mají pocit, že je až příliš flexibilní. Typický příklad špatného použití – vyplňování produktu ve WooCommerce, který má čtyři desítky vlastností, pomocí blokového editoru.
Fireside chat with Matt Mullenweg and Matías Ventura: The super future of WordPress
Matt Mullenweg (spoluzakladatel WordPressu), Matías Ventura (Gutenberg) a Monica Cravotta (WP Engine).
Co nyní čtou nebo poslouchají pro inspiraci? Podcasty. Francouzskou poezii. Hudba? Neil Young. Kam by se chtěli vydat? Maroko a Jeju Island v Jižní Korei. Jih Argentiny.
První programovací jazyk? Matt měl asi Perl. Matías ActionScript z Flashe.
Za úspěchem WordPressu stojí podle Matta open source licence. Chcete raději zavřený software kontrolovaný jedním člověkem nebo otevřený kód, kde vás komunita vývojářů nenechá na holičkách? Příběh WordPressu je také příběh celé komunity okolo něj. Zdravé prostředí pro lidi, kteří chtějí ke komunitě okolo WP přijít.
Různé postřehy z povídání: Chceme-li více rozšířit open source, musí to být jasná výchozí volba. WordPress musí zůstat stále otevřený vůči požadavkům své komunity. Naučit se WordPress můžete zadarmo a získáte tak velice zpeněžitelný nástroj a schopnosti.
2022 měl být Gutenberg více rozšířený než WordPress. Pro Matíase je to velká zodpovědnost. Patterny jsou velké plus pro Gutenberg. S ohledem na současnou popularitu AI přichází spousta výzev pro Gutenberg v oblasti Patternů.
AI bude dobrý pomocník, copilot pro vaše nápady, ať už půjde o nápady v oblasti kódování nebo tvorby obsahu. Prosté copy paste z Chat-GPT nic neřeší, ale pokud se to použije jako základ další práce, je to skvělý pomocník.
Co se chystá v Gutenbergu? Výzva je pořešit přístupnost, srozumitelnost, kde hledat různá nastavení. Předpovědi pro WordPress: zakomponování AI, další rozšiřování.
Mattův tip: mrkněte na Museum of Block Art. Knihovnu bloků, které ostatní vytvořili pomocí Gutenbergu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář