Je to častý problém. Chcete po někom logo či jinou grafiku pro web v křivkách, abyste z něj vyrobili SVG. Že by jej tak klient dodal přímo, takové iluze jsem už dávno ztratil. Jenže častokrát nemají ani PDF nebo AI. Z doby, kdy jim kdysi dávno někdo logo vyrobil, zbylo jenom velké PNG. To v lepším případě.
Co naplat, poradil jsem si pak většinou tím, že jsem obrázek do webu umístil ve dvojnásobné velikosti, než se následně zobrazí. Tím je pak většinou ostrý i na Retina displejích. V případě svého projektu jsem ale chtěl zkusit něco sofistikovanějšího.
U jednoduchého loga se nabízí požádat zkušenějšího kolegu nebo kamaráda grafika, aby prostě udělal pár křivek ve Sketchi či jiném programu a SVG podle původního loga vyrobil. Ale nechtěl jsem být za toho, co chce složitou práci během pěti minut. A taky si chci práci na vlastním webu odpracovat sám.
Jako první jsem si vzpomněl na trasování obrázků v nějakém vektorovém udělátku, které bylo součástí CorelDRAW. Jenže se mi kupovat nechce, byť už je dostupný i pro macOS. Pak jsem narazil i na svůj článek Trasování obrázků: CorelDRAW X5 a RasterVect Free Edition. Ale otevírat pomalý notebook s Windows, když mám iMac, a navíc něco v online době instalovat?
Vektorizace obrázků online
Použil jsem přítele na onlajnu a během chvíle jsem našel řešení, které bylo online, pro malý objem a soukromé použití zdarma a výsledky z něj jsou docela použitelné. Image Vectorizer funguje jednoduše:
Klepnutím na nepřehlédnutelné tlačítko otevřete dialog pro výběr souboru v počítači, nahrajete fotku a chvilku počkáte. Doporučuji si poté zobrazit pokročilejší nastavení příslušným tlačítkem.
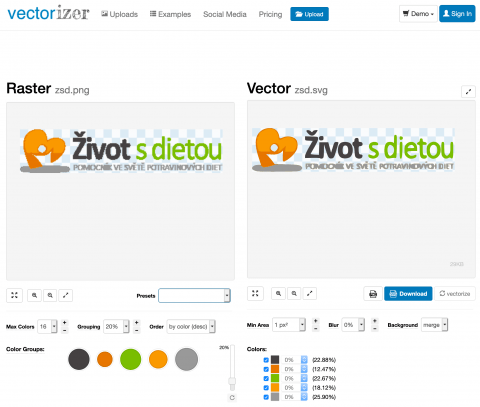
Image Vectorizer vám zobrazí náhled nakopírovaného obrázku. Po zvětšení patřičně zubatého, pokud je originál malý. A vpravo pak vytvořenou vektorovu podobu, už samozřejmě s hladkými okraji.
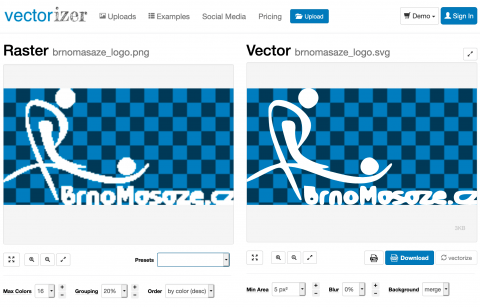
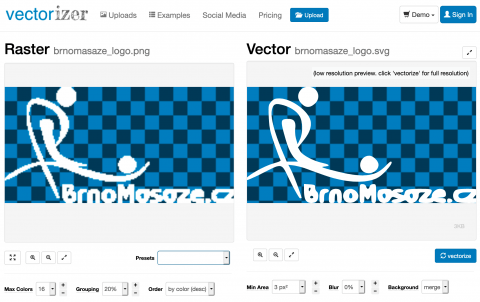
Zde je vidět, jak dopadlo logo z webu BrnoMasáže.cz:
Křivku v logu vektorizér zvládl naprosto dokonale, řekl bych. Horší je to s písmenky. Kouknete-li na B nebo e na konci, uvidíte, že mají slitá bříška. Tohle by se už dalo vyřešit dopsáním textu v editoru, protože navíc původní indický autor mi do loga nepřidal diakritiku.
Ovšem Image Vectorizer má ještě možnost upravit své nastavení. Problém s písmenky se snadno vyřeší zmenšením volby Min Area:
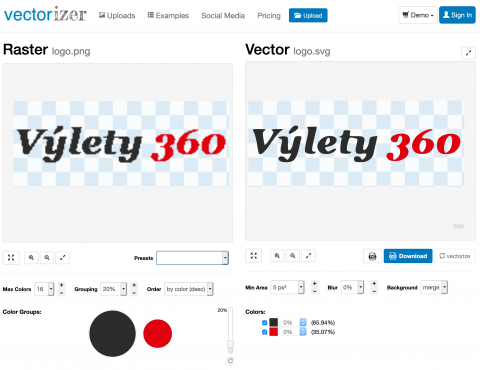
Nástroj si poradí samozřejmě i s barevnými logy. Na začátek jsem zkusil kombinaci písma ve dvou barvách. Výsledek je plně použitelný i s výchozím nastavením. Náhledy skupin barev ve spodní části nastavení vám umožňují některé barvy s vektorizace zcela vyřadit. U složitějších obrázků to přijde vhod.
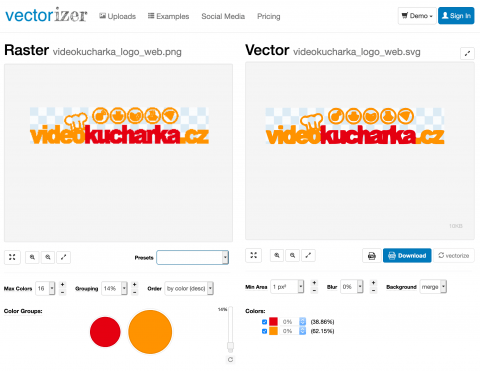
Samozřejmě, ne u všech typů obrázku to dopadne v pohodě. Zkoušel jsem namátkou některá loga ze starších projektů, kde jsem se účastnil prací na webu. V případě loga online kuchařky je vidět, že ani úprava nastavení moc nepomohla a ikonky jsou zkrátka slité a písmenka poněkud natočená. Myslím si však, že s větším rozměrem zdrojového obrázku bych dosáhl lepšího výsledku.
A konečně poslední pokus. Zde se jedná o logo s více barvami a malými písmenky. Byl jsem skeptický, jak vektorizace loga webu Život s dietou dopadne. Dle očekávání to žádná velká sláva nebyla.
Každopádně, pokud potřebujete vyrobit vektorové logo na základě PNG, JPG či bitmapy, můžete Image Vectorizer alespoň vyzkoušet. Pro jednoduché křivky bez písmenek funguje spolehlivě, u složitějších tvarů s více barvami si musíte pohrát s nastavením jemnosti a slučováním barev. Písmenka v logu ale bude pravděpodobně lepší dopsat v nějakém vektorovém editoru.
Máte jiný typ na výrobu SVG z rastrového obrázku? Napište do komentářů pod článkem.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Vectorizer je pouze jako placený produkt