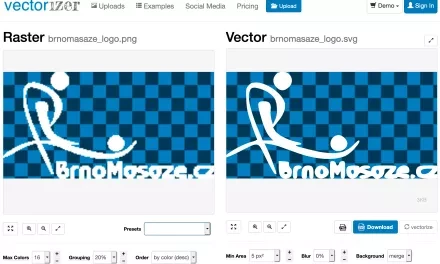
Vektorizace obrázků a výroba SVG snadno, online a zadarmo? Proč ne
Předělávám některé své starší weby a rád bych jejich logo v novém designu použil ve vektorové podobě jako obrázek SVG. Bohužel ne všude mám k dispozici zdrojová data ve vektorech, takže jsem hledal jednoduchý trasovač bitmapy, který by dovedl vyrobit vektor. A našel velmi rychlé online řešení pro vektorizaci.






před lety jsem…
zkuste…