Dnes již není pravda, že by webový prohlížeč Firefox nenabízel vůbec žádné zabudované nástroje pomáhající webovým vývojářům. Stejně jako Safari, Internet Explorer, Chrome nebo Opera obsahuje základní nástroj pro prohlížení vygenerované struktury stránky (DOM - document object model), zobrazení a editaci CSS, pomůcky pro práci s JavaScriptem a další nástroje. Podrobnosti najdete v článku Firefox 11 a pomůcky pro vývojáře webu. Znáte je všechny?
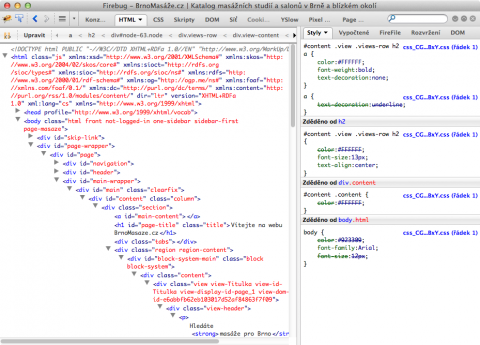
Ovšem ani po významném vylepšení zabudovaných vývojářských nástrojů však nabídka Firefoxu 11 a novějších nemůže konkurovat funkcím dostupným v jeho rozšíření Firebug. Předpokládám, že tento nezbytný nástroj každého tvůrce webu jistě dobře znáte. Pokud ne, je na čase tuto chybu napravit. Výhody Firebugu vám ukáže například můj starší článek Firebug a další nástroje prohlížečů pomáhající při tvorbě CSS.
Předpokládám, že méně z vás ale ví, že i Firebug samotný je možné vylepšit pomocí různých dalších rozšíření pro Firefox. Do tohoto článku jsem vybral jen několik svých favoritů pro rozšíření funkcí Firebugu, existuje jich ale několik desítek.
Drupal for Firebug
Asi před dvěma lety jsem psal o nástroji Drupal for Firebug. Dobrá zpráva je, že se stále vyvíjí a je k dispozici i pro aktuální Drupal 7. Ve zkratce - umožňuje ladit Drupal a ve spolupráci s modulem Devel zobrazovat SQL dotazy přímo v prostředí Firebugu. Další info najdete v článku Ladíme Drupal pomocí Firefoxu a Firebugu.
Web a download: Drupal for Firebug
FireFile + cssUpdater
Přemýšleli jste někdy nad tím, že by nebylo špatné, kdyby Firebug dovedl zeditované CSS uložit rovnou na server? Jedno z možných řešení nabízí doplněk FireFile. Skládá se ze dvou částí. První je klasické rozšíření Firefoxu. Druhé je pak tvořeno skriptem, který nakopírujete na server, a který se bude starat uložení CSS. Není tedy třeba řešit žádné připojování přes FTP.
Web a download: FireFile
Z podobného soudku je i rozšíření nebo program cssUpdater. Vyžaduje ale přítomnost runtime pro Adobe Air a bezplatnou registraci.
Web a download: cssUpdater
Console Export
Jedním z nedostatků konzole Firebugu je nemožnost uložení zde vypsaných informací o ladění nebo chybách na stránce. Vyřešíte to ale instalací doplňku ConsoleExport, který prostě do konzole přidá tlačítko pro export vypsaných informací do souboru v počítači.
Web a download: Software is hard
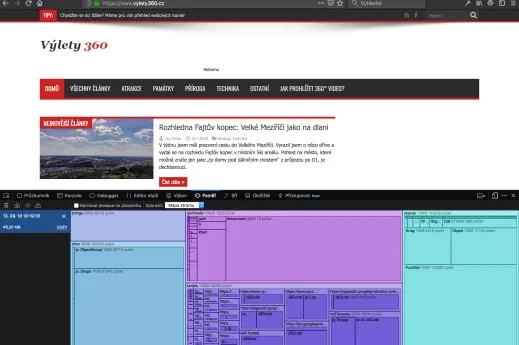
Pixel Perfect
Jako doplněk k nezaplacení bych se nebál označit Pixel Perfect. Po jeho instalaci můžete ve Firebugu načíst grafický návrh webu, na kterém pracujete, v podobě obrázku. Tomu upravíte průhlednost tak, abyste viděli, jak vzájemně lícuje s reálným webem, který jste podle zadání nakódovali. Chcete-li dosáhnout přesnosti na pixel, určitě si toto rozšíření nainstalujte.
Web a download: Pixel Perfect
FirePHP (a FirePython)
Pro vývojáře pracující na projektech v PHP může být neocenitelným pomocníkem rozšíření nazvané FirePHP. Po jeho instalaci totiž můžete přímo ze svého kódu v PHP nechat zobrazovat různá hlášení a výstupy do konzole Firebugu. Do Firebugu můžete nechat zaslat i pole, objekty či SQL dotazy a následně si je pohodlně prohlédnout v klikacím rozhraní.
Nutno dodat, že k dosažení popsané funkcionality musíte nakopírovat i několik souborů do svého projektu.
Web a download: FirePHP
Z podobného soudku je rozšíření FireLogger, které skrze FirePython podporuje i logování do konzole Firebugu u programovacího jazyka Python.
YSlow
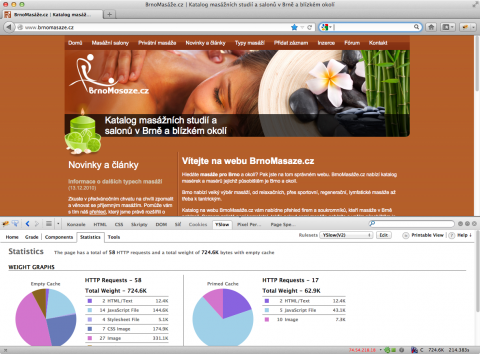
Pro zlepšení rychlosti webové stránky si nainstalujte rozšíření YSlow z Yahoo! Developer Network. Po velmi rychle spuštěném testu vám doporučí optimalizace, které byste na webu měli provést pro dosažení optimální rychlosti načítání. Nejde tedy o test rychlosti načítání jako takový, ale jen o sadu doporučení. Dlužno dodat, že je vhodné se jich držet.
Kromě prostých hlášení o zjištěném stavu webu vám zobrazí také různé grafy, podrobnější informace k jednotlivých komponentám webu a odkazy na další užitečné nástroje. Například na Maxiorlovi nedávno zmiňovaný Smush.it.
Web a download: YSlow
Další vylepšení pro Firebug
Nejrůznějších doplňků pro Firefox a Firebug, které dále rozšiřují jejich funkcionalitu pro webové vývojáře je samozřejmě mnohem víc. Vybral jsem jen několik těch, které mi připadají nejužitečnější a sám je používám. Rozsáhlý přehled doplňků pro Firebug najdete na stránce Firebug Extensions.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář