O vývojářských nástrojích zabudovaných ve webových prohlížečích, jsem toho napsal nejenom na Maxiorlovi už spoustu. Přesto se stále setkávám s dotazy na problémy, jejich odhalení nebo řešení je s pomocí vývojářských nástrojů naprosto jednoduché. Situace je dnes taková, že pro řadu věcí ani nemusíte instalovat populární Firebug, skutečně vám postačí vývojářské nástroje zabudované přímo v prohlížeči
Aby nedošlo k mýlce. Vývojářské nástroje nejsou jen záležitostí několika posledních verzí Firefoxu. Najdete je již dlouhou dobu v Internet Exploreru (tuším od sedmičky?), nechybí ani v prohlížečích Opera, Chrome nebo Safari. To, čím se Firefox v tomto směru liší, je skutečnost, že jeho vývojářské nástroje se objevily až s velkým odstupem za konkurencí. Myslím ale, že současná verze už se na ni dostáhla.
Prohlédněte si strukturu webové stránky
Když tvoříte jednoduchý web postavený čistě v HTML nebo na vašem vlastním kódu, máte plnou kontrolu nad tím, jak výsledné HTML vypadá. Pokud upravujete nějaké hotové CMS typu Drupal, WordPress, Joomla nebo Umbraco, máte sice rovněž kontrolu nad generovanou stránkou, ale teprve poté, co upravíte nějakou výchozí šablonu či generátor kódu.
Proto je velmi důležité vědět a sledovat, jak vypadá HTML struktura stránky. Prohlížení zdrojového kódu je asi ta nejméně efektivní činnost, jakou znám, přesto řada tvůrců webu bloumá desítky minut ve změti HTML značek, aby našla nějakou část stránky.
Přitom mnohem efektivnější je prohlížení DOM struktury stránky, protože ta vám říká, jak bude HTML sestaveno pro zobrazení. Máte-li například chybné HTML, může být výsledný DOM rozdílný v různých prohlížečích. Ve Firefoxu jste dříve pro pohodlné prohlížení DOM potřebovali Firebug, nikoli tak nyní.
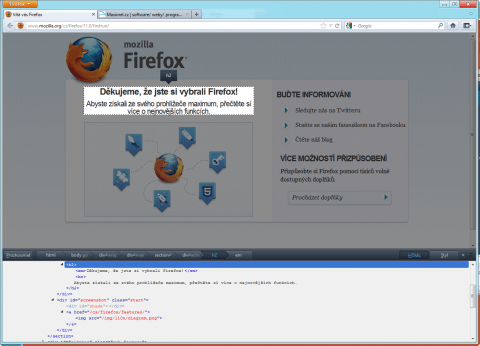
Stačí kliknout kamkoli na stránku a zvolit funkci Prozkoumat prvek. Vybraná část stránky se vám ihned orámuje, vše ostatní zešedne. Ve spodní části okna prohlížeče se objeví lišta ukazující zanoření aktuálního prvku v DOM struktuře. Jedním kliknutím tak můžete ihned vybrat nadřazený prvek. Po stisku tlačítka Prozkoumat, pak můžete velmi rychle označovat prvky na stránce jen tím, že nad ně najedete myší.
DOM si můžete zobrazit také ve stromové struktuře po stisku tlačítka HTML. I zde můžete klikat na jednotlivé části stránky a označovat je tak v náhledové části. Všechno toto vám pomůže si udělat obrázek o tom, jak je HTML stránka vygenerována.
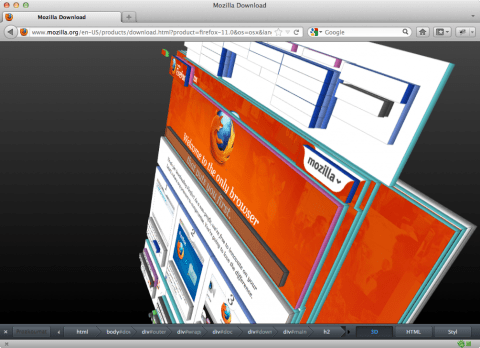
3D prohlížeč struktury stránky
Jestliže váš počítač podporuje WebGL, pak se vám ve spodní černé liště objeví navíc tlačítko 3D, kterým si zobrazíte zvláštní prostorový pohled na strukturu stránky. Otázka zní, jak to při vývoji webu prakticky pomůže, zatím jsem tomu na kloub nepřišel. Vidíte tuto funkci jako užitečnou, nebo spíše jako hračku?
Efektivní ladění CSS
Mnohem praktičtější je možnost přímého ladění CSS. Nejprve opět ukázka typicky neproduktivní práce. CSS píšete jen a pouze do nějakého webového editoru, poté jej uložíte, stránku webu načtete, prohlédnete si výsledek a po návratu do editoru zase dopisujete zbytek nebo ladíte zobrazení stylem pokus omyl.
Jde to ale i mnohem efektivněji. Každý z hlavních prohlížečů dnes umožňuje CSS editovat přímo u zobrazené stránky, kdy můžete ihned vidět výsledek úpravy. Žádné ukládání a opakované načítání. Ve Firefoxu 11 tedy stačí, abyste si opět zavolali funkci Prozkoumat prvek, některý z nich vybrali a následně kliknuli na tlačítko Styl.
V bočním panelu se vám pak zobrazí seznam všech pravidel, která se na daný prvek vztahují ve všech CSS zápisech pro danou stránku. Pravidla můžete jednoduše vypínat a zapínat, po klepnutí na ně je lze také měnit. Panel lze přepnout také do režimu Vlastnosti, kde uvidíte jinak zapsaný souhrn aplikovaných CSS stylů.
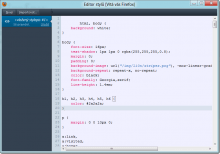
Doposud popsané nástroje byly i ve Firefoxu 10. Novinkou ve Firefoxu 11 je Editor stylů. Zobrazíte jej pomocí nabídky (Nástroje) > Vývoj webu > Editor stylů, případně klávesovou zkratkou Shift+F7. Objeví se jednoduchý editor se zvýrazňováním syntaxe CSS, který nabídne seznam všech CSS souborů a vložených stylů připojených do stránky. Pravidla můžete ihned upravovat, mazat a doplňovat, jako v běžném editoru. Jakákoli úprava se ihned na stránce projeví.
Do editoru můžete také nahrát vlastní CSS. Co je ale opravdu povedené, je možnost upravený styl uložit (do počítače). Nemusíte jej tak přes schránku přenášet do svého editoru. Na druhou stranu, Firebug má v něčem navrch. Poradí si s CSS, které je do stránky vloženo pomocí zápisu @import url(), což Editor stylů ve Firefoxu zatím neumí.
Efektivní použití vidím v tom, že v editoru typu Komodo IDE či Edit si připravíte základní styly, kde využijete například dokončovací nabídku. Případně si je naklikáte ve Dreamweaveru nebo Expression Webu. Tam, kde nebudete schopni požadovaný výsledek „trefit z hlavy", sáhnete po editoru stylů v prohlížeči a výsledek poladíte.
Zápisník - nezbytnost pro ladění JavaScriptu
Výborná pomůcka pro psaní JavaScriptu doplňovaného na web, je ve Firefoxu nástroj Zápisník (Shift+F4). Potřebujete-li odladit nějaký kód, napište jej do okna zápisníku, označte a přes pravé tlačítko myši zvolte jeho spuštění. Na stránce ihned uvidíte následky, případně můžete do editoru nechat zapsat výsledek spuštění kódu.
Po pravdě, něco podobného používám už léta ve Firebugu a nedovedu si představit ladění bez podobné pomůcky.
Využívejte webovou konzolu k odhalení problémů na stránce
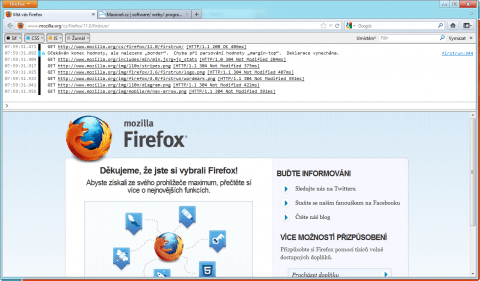
Posledním z vývojářských nástrojů, které bych chtěl ve Firefoxu zmínit, jen Webová konzola (Ctrl+Shift+K). Zobrazte si ji a načtěte stránku. Do konzoly se vám začnou psát nejrůznější informace, včetně případných chyb. Zde najdete odpovědi na otázky typu - proč se mi v Drupalu nenačítá vizuální editor? Proč mi v Drupalu nefunguje nějaká JavaScriptová funkce?
Najdete zde totiž informaci o chybě a podle ní můžete najít příčinu problému. Jakýkoli jiný postup jsou jen dohady. Informace ve webové konzole můžete jednoduše filtrovat pomocí tlačítek v její horní části.
Ať už budete používat Firefox 11 nebo jiný prohlížeč, naučte se s vývojářskými nástroji pracovat. Pomohou vám odladit stránku jako takovou, ale i s úkolem optimalizovat ji pro bezchybné zobrazení v ostatních prohlížečích, než ve vašem oblíbeném.
Všechny popsané vývojářské nástroje najdete ve Firefoxu 11 v nabídce (Nástroje) > Vývoj webu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Aha, já jsem ale trubka :-) Po kouzelném slovu z-index už mi to došlo. Díky. Ano, k tomuhle se to opravdu hodí.














"Otázka zní, jak to při vývoji webu prakticky pomůže, zatím jsem tomu na kloub nepřišel. Vidíte tuto funkci jako užitečnou, nebo spíše jako hračku?"
Vyzkoušel jsem (nejdříve jsem musel přijít na to, že mám za stránku chytit myší a táhnout :) a řekl bych, že to význam má.
Nevím, zda jste zkoušel klikat, ale funguje to. Nedávno jsem dělal jedny stránky, kde jsem potřeboval nahradit v hlavním menu všechny položky obrázky (oválný tvar, písmo dostupné pouze v PS :) potřeboval jsem to udělat tak, abych schoval systémové písmo. Dělal jsem to pomocí spanu a z-indexu. Velice by se mi bývalo bylo hodilo, kdybych podobný nástroj měl k dispozici. Ušetřilo by mi to čas s laborováním se z-indexem.
Zdravím