IE9 Platform je malý prográmek, který v sobě obsahuje základ z Internet Exploreru 9. Jedná se v podstatě o webový prohlížeč bez uživatelského rozhraní. Otestujete si s ním, jak budou vypadat webové stránky v Internet Exploreru 9, můžete se navigovat po internetu, ale určitě to není nástroj pro běžnou práci.
Použité technologie v IE9 Platform ještě nejsou ve finální podobě. Microsoft bude v pravidelných intervalech vydávat aktualizované verze tohoto nástroje, takže si je nezapomeňte stáhnout z webových stránek ietestdrive.com.
Tip: Podrobné povídání o tom, co z hlediska technologií najdete v Internet Exploreru 9 nového, najdete v článku Internet Explorer 9: akcelerace GPU pro HTML 5, CSS3 a další vylepšení.
Navigace v IE9 Platform
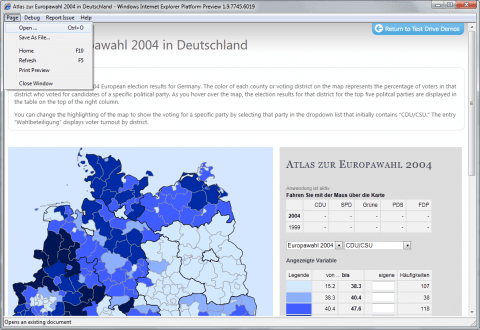
Na první pohled to vypadá, že je IE9 Platform určen pouze k otestování několika ukázek HTML 5 a CSS 3 na webových stránkách Microsoftu. Jenže IE9 Platform není demoukázka, jedná se o nástroj pro testování webů. Stačí, když použijete funkci Page >> Open, zadáte libovolnou adresu a počkáte si na otevření příslušné webové stránky.
IE9 Platform
Netrvalo to dlouho a po představení IE9 Platform se objevila pomůcka, která vám navigaci zjednoduší. Osobně jsem k ní trošku skeptický, ale třeba se vám bude naopak líbit. 12kb prográmek IE9 Browser addressbar zobrazí malý proužek pro zadání webové adresy a po jejím potvrzení ji otevře v IE9 Platform. Ve Windows 7 mi však nešlo proužek přetahovat, ideální by bylo, kdyby se přilepil k oknu IE9 Platform a nepřekrýval ostatní okna.
Ladění webů s IE9 Platform
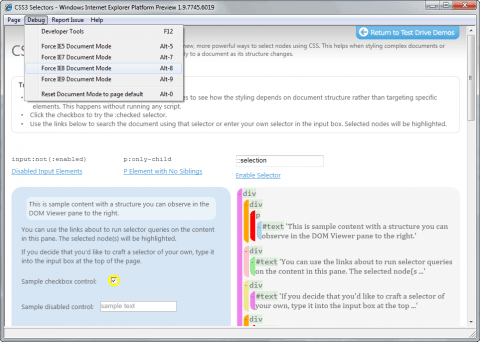
Přestože je tento program určen k otestování zobrazení webových stránek v Internet Exploreru 9 a k vyzkoušení nových technologií, pomůže vám odladit weby a porovnat rozdíly jejich zobrazení i ve starších verzích Internet Exploreru. Načtěte si nějakou webovou stránku a rozbalte nabídku Debug.
Nabídne vám znovunačtení aktuální stránky s použitím režimu Internet Exploreru 5, 7, 8 a 9. Nenáviděná šestka chybí, ale i tak lze pěkně vysledovat rozdíly v zobrazení stránky a třeba ji podle toho upravit. Funkcí Debug >> Reset Document Mode to page default se dostanete zpět do výchozího nastavení aktuální stránky.
IE9 Platform
Pomocí funkce Report Issue >> Report an issue jednoduše nahlásíte nalezený problém vývojářům. Těžko říct, zda ji vezmou v potaz, ovšem jak se Microsoft vyjádřil po vydání Windows 7, zde se zřejmě připomínkami uživatelů vážně zajímal. Proto bude jedině dobře, když nalezené problémy v IE9 oznámíte.
Jak pracovat s vývojářskými nástroji
Pomůcku pro tvůrce webů v podobě nástrojů pro vývojáře najdete i v Internet Exploreru 8. Verze v IE9 Platform se liší jen tím, že je anglicky a nabízí práci s jádrem Internet Exploreru 9 (s možností přepnout na předchozí verze). Naučte se tedy tento nástroj používat. Pokud jste zvyklí třeba na Firebug z Firefoxu, uvidíte, že se jedná o významného pomocníka. Zvlášť, když potřebujete odladit nějaký zobrazovací problém, který se vyskytuje pouze v Internet Exploreru.
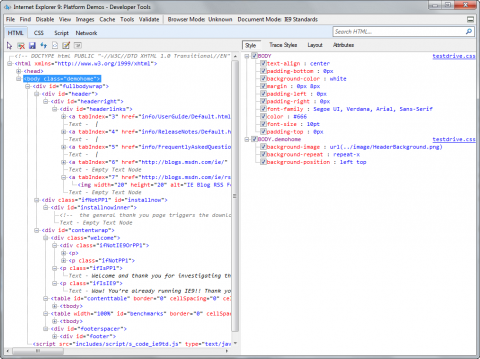
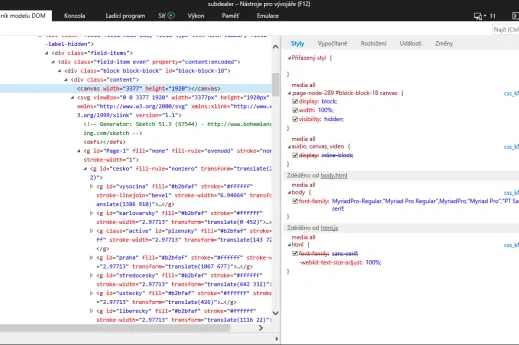
Funkcí Debug >> Developer Tools si nástroj pro vývojáře zobrazíte. Hned uvidíte stromovou strukturu HTML kódu na aktuální stránce. Můžete ji různě rozbalovat, po označení některého elementu se na pravé straně objeví jeho vlastnosti definované pomocí CSS.
IE9 Platform
Doporučuji využít zlepšovák: V nástrojové liště nástroje pro vývojáře klepněte na šipku, přepněte se do IE9 Platform a označte problémový element. Stromová struktura se ihned přepne právě na něj a okamžitě uvidíte jeho vlastnosti. Je to rychlejší, než se stromovou strukturou složitě proklikávat.
Vlastnosti definované v CSS můžete na pravé straně editovat a ihned v okně prohlížeče (resp. v IE9 Platform) sledovat změny, které vaše úprava způsobí. Pro přidání nové položky do CSS se na pravé straně přepněte na záložku Attributes a tlačítkem + přidejte nový řádek.
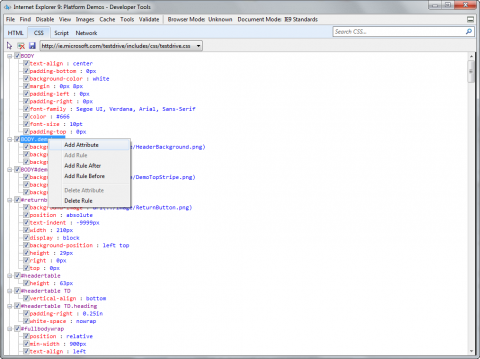
Podobně lze pracovat přímo s CSS a přidávat atributy a nové vlastnosti do konkrétních přiřazených souborů. V hlavní nástrojové liště se přepněte na kartu CSS, z rozbalovací nabídky si vyberte připojený soubor a přes pravé tlačítko přidejte k vybranému selektoru novou vlastnost.
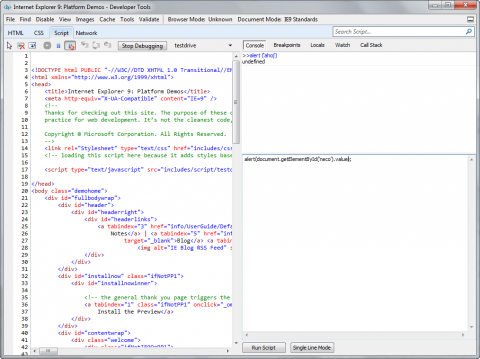
Nástroje pro vývojáře v IE9 Platform
Kromě asi nejčastější práce s CSS umožňuje vývojářský nástroj ladit JavaScript - stačí, když se přepnete na záložku Script. Provádění skriptu pozastavíte na řádku, na který umístíte červenou tečku klepnutím na číslo řádku - čili vložíte tzv. breakpoint. Já velmi často využívám možnosti okamžitého spouštění skriptů na stránce. Zkuste je zadat do editačního políčka vespod a spustit tlačítkem Run Script. Provedou se v okně prohlížeče a vy budete moci pozorovat výsledek.
Ladění JavaScriptu v IE9 Platform
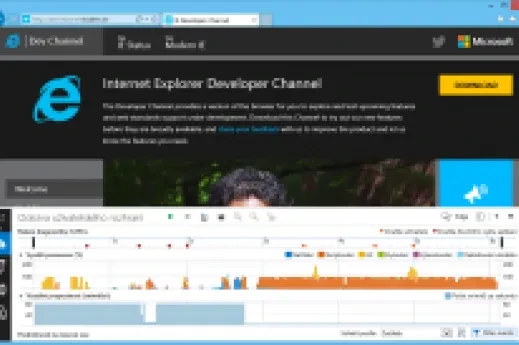
Doporučuji prozkoumat také nabídky v hlavním menu nástrojů po vývojáře. Najdete zde funkce pro zakázání různých prvků stránky (skripty, obrázky, css), práci s cache, orámování obrázků a zobrazení doplňujících popisků. Určitě nevynechejte také funkce v nabídce Validate. Ověříte si tak správnost vygenerovaného kódu na svém webu, validitu CSS i RSS výstupů.
IE9 Platform je bezesporu výborný nápad, jak dát tvůrcům webu dopředu nástroj, pomocí kterého se budou moci zavčas připravit na příchod Internet Exploreru 9 a patřičným způsobem upravit své webové projekty. Pokud neznáte, zkuste využít následující zápis, který zajistí, že se do stránky načte soubor s kaskádovými styly jen v případě, že je stránka zobrazena v Internet Exploreru 9. Zápis vložte za odkaz pro připojení obecných stylů:
<!--[if lt IE 9]> <link type="text/css" rel="stylesheet" media="all" href="fix-ie9.css" /> <![endif]-->
Jak jsou na tom vaše webové stránky? Zobrazí se v Internet Exploreru 9 bez problémů?
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář