Internet Explorer patří na smetiště dějin. Poděkujme mu za to, jak nám roky sloužil, ale už může jít spát do digitální věčnosti. Nekompatibilita a ustrnulý vývoj byly jeho problémem už před řadou let. O to horší je skutečnost, že s ním pořád musíme zápasit, pokud chceme weby rozběhat i s jeho podporou.
Na vlastním profesním webu www.polzer.cz si mohu dovolit na podporu Internet Exploreru zapomenout. Ano, web se zobrazuje více či méně rozbitý. Vím to. Možná tím přicházím o některé klienty. Neřeším.
U webů stavěných na zakázku pro někoho jiného si to mohu dovolit málokdy. Bohužel. Internet Explorer stále používají státní instituce, školství, cokoli přisátého na stát. Ale i některé firmy, například kvůli prehistorickému firemnímu informačnímu systému.
Historku o shánění brněnské pobočky České pošty, na které ještě běží Internet Explorer pro vygenerování elektronického podpisu jsem popsal v článku Reality show: jak jsem žádal o elektronický podpis na České poště.
Zde jsou tedy příklady mých zákysů s IE a provedená řešení:
Internet Explorer neroztáhne SVG na 100 % šířky
Dostal jsem za úkol připravit jednoduchou mapu krajů České republiky, která bude obohacena o několik bodů a po kliknutí podbarví příslušný kraj a vedle zobrazí dealery firmy pro danou oblast.
Řešení jako dělané pro SVG. Dříve bych řešil přes imagemap, nicméně SVG je mnohem flexibilnější, responzivní a také jednodušší pro následné úpravy. Ve Sketchi jsem dokreslil bodíky do stažené mapy krajů, grafiku vložil přímo do stránky a doplnil JavaScript, který po kliknutí vedle obrázku zobrazí příslušný seznam dealerů.
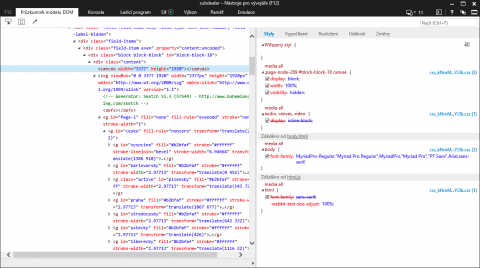
Už jsem myslel, že mám hotovo na první dobrou, když mi zákazník napsal, že mapa je nějaká prťavá. Podezření potvrdil přiložený screenshot. Viníkem byl Internet Explorer, pro který je width: 100%; v kombinaci s SVG plácnutí do vody.
Jen pro pořádek dodám, že SVG bylo dostatečně velké, mělo nastaveno width i height a nebyl tam žádný okraj, což je problém u některých grafik exportovaných z Illustratoru.
Nakonec je našel zajímavé řešení:
Do nadřazeného prvku doplníte značku canvas, které nastavíte stejné rozměry width a height, jako má vložené SVG. Pak přidáte následující CSS:
.parent{
position: relative;
}
.parent svg{
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
.parent canvas{
display: block;
width: 100%;
visibility: hidden;
}
Přestože canvas je ve výsledku nepoužitý, poslouží zde pro správné umístění a roztažení SVGčka, které jej vlastně překrývá. Zajímavé řešení.
Problém s procházením pole v JavaScriptu
Při tvorbě online pexesa v čistém JavaScriptu jsem potřeboval kontrolovat obsah pole pomocí includes(). V Internet Exploreru problém. Naštěstí mi pomohla Mekka všech programátorů – StackOverflow. Stačilo doplnit následující pollyfill:
if (!Array.prototype.includes) {
Object.defineProperty(Array.prototype, "includes", {
enumerable: false,
value: function(obj) {
var newArr = this.filter(function(el) {
return el == obj;
});
return newArr.length > 0;
}
});
}
Na absenci další funkce v Internet Exploreru jsem narazil při pokusu procházet smyčkou forEach() místo pole seznam uzlů z DOM struktury. Opět to vyřešil jednoduchý pollyfill:
if (typeof NodeList.prototype.forEach !== 'function') {
NodeList.prototype.forEach = Array.prototype.forEach;
}
CSS jen pro Internet Explorer
U jiného projektu jsem došel do stavu, kdy jsem nebyl schopen vyřešit odlišnosti v zobrazení CSS gridu jinak než úpravou stylů aplikovaných jen pro Internet Explorer. Dříve jsem používal klasické podmínky v komentáři přímo v HTML hlavičce.
Poté, co jsem si někde všiml triku zkušenějších kodérů, používám už jen následující postup. Přijde mi mnohem praktičtější a nemusím kvůli němu zasahovat do HTML. Trik spočívá v tom, že využiju zápis media query a jeho vnitřek aplikuji jenom tam, kde je podporována vlastnost typická pro Internet Explorer:
@media all and (-ms-high-contrast:none) {
.nejaky-prvek{
display: block;
}
}
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
No jak v článku píšu. U svého projektu si to člověk může dovolit. Ale pak jsou zákazníci, kteří z různých důvodů podporu IE potřebují. Edge je docela v pohodě a až přejde na střeva z Chromium, bude ještě víc :)









Obdivuhodné. Vzhledem ke klesajícímu podílu IE a jeho iterace Edge jsem tyto dva prohlížeče už dávno na http://drobnepamatky.cz přes CSS zařízl. Existuje mnoho možností jak nechodit na web přes parodie na prohlížečová jádra od MS.