SVG je zkratkou pro anglický termín Scalable Vector Graphics. Jedná se o speciální vektorový grafický formát, který je možné vygenerovat na základě struktury XML. Řečeno trošku lidštěji, pomocí několika jednoduchých značek kódu, které svým použitím trochu připomínají HTML, můžete vytvořit vektorový obrázek.
Podpora pro SVG je tu již delší dobu, nicméně poslední dobou se o tomto formátu mluví především v souvislosti s novou generací webových prohlížečů a jejich podporou HTML 5. Ta zásadní novinka v souvislosti s SVG je totiž o tom, že kód pro vygenerování SVG 1.1 bude možné zapisovat přímo mezi ostatní značky HTML 5.
Na různá využití jistě přijdete brzy sami. Jednoduché grafické ukázky, které najdete níže v článku, jsou spíše demonstrační. Pro praktické využití mě však napadá kreslení do rastrových obrázků (čili fotek) a označování jejich částí v různých webových aplikacích (třeba rámečky okolo osob, jako jsou na Facebooku), vytváření diagramů a grafů bez nutnosti používat Flash nebo jiný doplněk prohlížeče, případně tvorba různých her (opět bez Flashe). Díky generování SVG grafiky pomocí značek XML je možné využít JavaScript a doplnit interakci s uživatelem.
Základní prvky v SVG
Na konci článku najdete odkazy na kompletní specifikaci všech prvků, které lze v SVG použít k vytvoření finální grafiky. Pojďme se podívat, jak jednoduché může být například vytvoření čtverce a kruhu s výplní.
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100" height="100"> <rect x="10" y="10" width="50" height="80" fill="red"/> <circle cx="300" cy="200" r="100" fill="red" stroke="blue" stroke-width="10" /> </svg>
Výše uvedený kód uložte do souboru s příponou SVG a otevřete jej ve webovém prohlížeči. Pokud podporuje SVG, měl by se vám zobrazit podobný obrázek:
SVG
Podobně jako HTML má i SVG svou danou strukturu. Pokud vynecháte specifikaci DOCTYPE, pak se vám obrázek například ve Firefoxu vůbec nezobrazí. Hlavní část grafiky je umístěna do značek <svg></svg>. V ní již najdete jednotlivé elementy představující grafické prvky. V příkladu je první čtverec, pro který jsou definovány výchozí vodorovná a svislá pozice, šířka, výška, rozměry a výplň.
Podobné vlastnosti najdete i u kruhové oblasti, ovšem s malou změnou, kdy je k jejímu vykreslení použito zadání poloměru. Navíc jsou tu také barva a tloušťka štětce, který ve výsledku funguje jako obrys.
SVG v HTML 5
Díky stále častěji zmiňovanému HTML 5, které bude takovou malou revolucí ve tvorbě webových stránek, je možné SVG vkládat již přímo do HTML kódu webové stránky. Začlenění do stávajících aplikací tak bude hračkou. Stejně, jako pomocí PHP, .NET nebo JavaScriptu generujete HTML, vytvoříte s ním i část SVG obrázku.
Zabudování SVG do kódu HTML 5 je velice jednoduché. V podstatě opět vezmete základní značky <svg></svg>. Následující kód vám bude fungovat ve všech prohlížečích podporujících HTML 5:
<!DOCTYPE html> <html> <body> <svg width="450" height="400"> <rect x="10" y="10" width="50" height="80" fill="red"/> <circle cx="300" cy="200" r="100" fill="red" stroke="blue" stroke-width="10" /> </svg> </body> </html>
SVG na rastrovém obrázku (fotografii)
Zajímavou ukázkou využití SVG v praxi je kreslení na fotografie. V podstatě vám opět bude stačit běžný SVG kód s jednou výjimkou. Přidáte do něj značku <image> pro vložení fotografie. Pomocí dalších značek pro objekty a jejich pozicování pak jednoduše nakreslíte další grafiku na tento obrázek. Jako příklad uvedu orámování části obrázku a doplnění popisku:
<!DOCTYPE html> <html> <body> <svg width="600" height="450"> <image x="0" y="0" width="600" height="450" xlink:href="fotka.jpg"/> <rect x="25" y="3" width="70" height="20" rx="10" ry="10" stroke="red" stroke-width="5" fill="none" /> <text x="45" y="40" fill="white" font-family="Verdana">rušivý objekt</text> </svg> </body> </html>
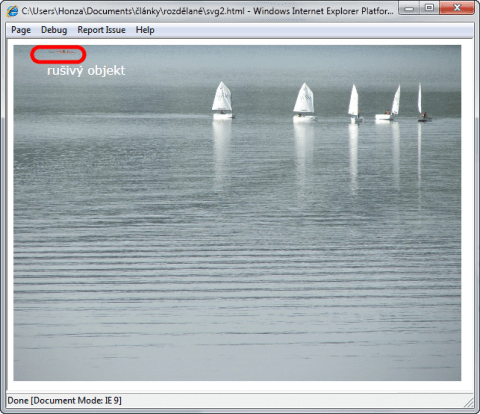
V prohlížeči se tento kód zobrazí následovně:
SVG
Další zdroje informací o SVG
Musím říct (nebo spíš napsat), že se opravdu těším na masivní nasazení SVG ve spojení s HTML 5. Uživatelům to přinese řadu nových vylepšení u webových aplikací, vývojářům to velice zjednoduší jejich tvorbu. Spokojeny budou obě strany. Jen tak na okraj: díky integraci SVG do HTML 5 bude v SVG možné pracovat také s kaskádovými styly.
Pokud vás toto velmi stručné seznámení s možnostmi SVG zaujalo, určitě doporučuji k přečtení a nastudování Scalable Vector Graphics (SVG) 1.1 Specification (Second Edition), případně obecné informace na W3.org - Scalable Vector Graphics (SVG), XML Graphics for the Web.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Komentáře k článku
Díky za upřesnění a doplnění.







dík za článeček, ale rád bych upozornil na nepřesnost -- konkrétně s CSS je možné pracovat již od počátků SVG ;-)
Je třeba zdůraznit základní princip: SVG == XML, stejně jako je XML klasické HTML...
HLAVNÍ DŮSLEDEK KTERÝ Z TOHO PLYNE, JE TO ŽE POUŽÍVÁTE STEJNÉ TECHNIKY JAKO V HTML: DOM+JS+CSS... Považuji to obrovské zjednodušení pro vývojáře a odstranění problému s dodatečnými cizorodými prvky, kterými jsou všechny zásuvné moduly v browserech...
S nástupem IE9 už konečně zmizí poslední žába na prameni, která normálnímu používání standardu SVG bránila:
http://ie.microsoft.com/testdrive/Graphics/35SVG--oids/Default.xhtml
http://interval.cz/clanky/pruvodce-svg/
http://interval.cz/clanky/author/martin-hejral/
--
Samozřejmě ;-)