Hledal jsem tedy nějakou JavaScriptovou knihovnu, které bych předal číslo jako hlavní parametr a ta by následně do stránky SVG s kruhovou výsečí vygenerovala.
Podobných řešení se na internetu povaluje více. Mě nakonec vyhovuje poměrně malá knihovna napsaná v ES6 se jménem Sektor. Nejenom, že zobrazí kruhovou výseč jako takovou, umí i jednoduchou animaci pro její vykreslení.
Zprovoznění je opravdu minimalistické:
var sektor = new Sektor('.sektor', {
angle: 30
});
Tedy po napojení souboru sektor.js do vašeho projektu, připravíte v HTML kódu element s CSS třídou .sektor a zavoláte pro něj vygenerování kruhové výseče se zvoleným úhlem. Viz výše uvedený příklad.
V mém případě trochu vadilo, že Sektor funguje s úhly, tj. pokrytí celého kruhu je dáno hodnotou 360, zatímco já chtěl zobrazovat procenta od 0 do 100. Pravidlo pro přepočet hodnot naštěstí zvládnete se znalostmi základní školy, je to jen drobná komplikace.
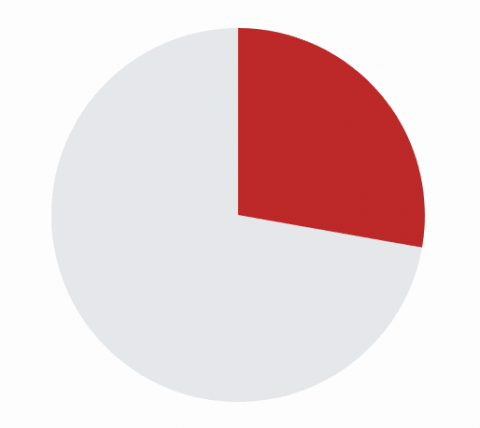
Výše uvedený příklad tedy vytvoří následující SVG obrázek a vloží jej místo stávajícího obsahu zvoleného selektoru.
Knihovna Sektor toho však dovede i trochu více. Použijete-li všechny její možnosti, pak ovlivníte:
- Rozměr obrázku
- Vygenerování jen obrysu místo výseče
- Tloušťku čáry pro předchozí volbu
- Již zmíněný úhel
- Barvu výseče
- Barvu kruhu na pozadí
- A vyplnění pozadí barvou
Pokud si přečtete dokumentaci, najdete tam i dvě metody. Jedna dovede měnit velikost výseče, ta druhá změnu provede animací. I to se může hodit.
Na SVG je nejlepší, že jej můžete upravovat pomocí CSS jako kterýkoli jiný prvek na webové stránce. Což se mi hodilo a výsledná podoba mého SVG s kruhovou výsečí je následující:
Pokud tedy potřebujete rychle generovat jednoduché ukazatele a nepotřebujete složitější grafy, určitě Sektor vyzkoušejte. Potěší vás jeho velikost (4 kB) i licence (MIT).
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář