Na školení Drupalu se mi občas dost špatně vysvětluje, proč není možné jako třeba ikonku článku nahrávat logo ve formátu SVG. Vždyť SVG je přeci také obrázek. Inu… Obrázkové pole v Drupalu je určeno k tomu, že je v něm klasická fotka nebo rastrová grafika. Na obrázek z tohoto políčka může (ale nemusí) být při zobrazení aplikováno několik různých efektů.
Na vektorový obrázek byste různé efekty připravené pro rastrovou grafiku aplikovali jen těžko. To je zřejmě důvod, proč SVG do obrázkového pole v základu nenahrajete, i kdybyste se pokrájeli. SVG sice nahrajete přes souborové pole, tam zase není možnost jej zobrazovat jako obrázek. A už vůbec vám to nedovolí nahrávat jak SVG bez úprav, tak JPEG nebo PNG s aplikovanými efekty.
Řešení ale několik existuje. A jsou to řešení v podobě externích modulů pro Drupal 8. Oblíbil jsem si modul pojmenovaný Svg Image.
SVG a obrázky v Drupalu – jak na to
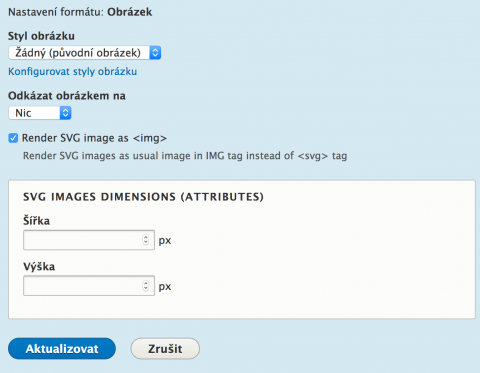
Modul se již sám postará o správné vykreslení souboru a zároveň zajistí, že nedojde k chybě, kdyby se Drupal snažil na SVG aplikovat efekty spojené se zobrazením daného políčka. Můžete tak bez problémů v jednom poli nahrávat jak SVG, tak JPEG nebo PNG.
Alternativní moduly řešící SVG v Drupalu 8:
SVG image field – pro případ, že chcete samostatný typ pole, do kterého půjde nahrávat jen SVG a nic jiného. Podle mě málo flexibilní.
SVG Formatter – tento modul vykreslí při zobrazení SVG obrázek nahraný přes klasické souborové pole. Rovněž tím nevyřešíte souběžné nahrávání rastrové i vektorové grafiky.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář