Dnešní díl seriálu o tvorbě aplikací pro Windows 8 bude spíše odpočinkový. Nečeká vás nic náročného, protože budeme pracovat pouze s tím, co už máme v systému k dispozici a jen to patřičným způsobem využijeme.
Když jsme v předchozích dílech vytvářeli aplikaci pro Windows 8 pomocí CSS3, HTML5 a JavaScriptu, tak jsme v kaskádových stylech rovněž definovali vzhled této aplikace. Ne všechno je ale potřeba definovat. Tak, jako je v klasickém desktopovém prostředí možnost spolehnout se na vzhled standardních systémových prvků (tlačítka, texty, nabídky, záložky...), můžete se i v rozhraní Metro spolehnout na určitý výchozí vzhled a ten jen mírně uzpůsobovat.
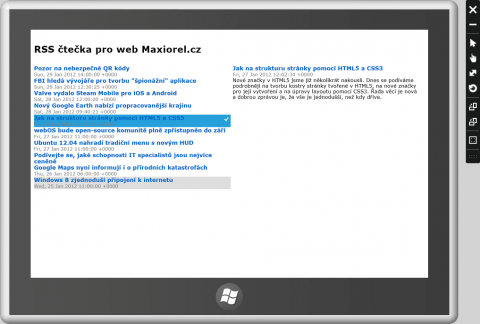
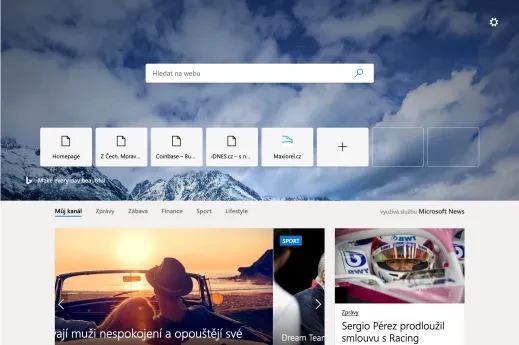
Původní vzhled programu
Systémový vzhled aplikací pro Windows 8 a Metro
Když se ve svém projektu (použijte ten z minulého dílu Windows 8 a Metro: layout aplikace pomocí mřížky) podíváte pozorně na obsažené soubory, jistě vám neunikne, že jsou mezi nimi dva soubory s kaskádovými styly pojmenované ui-dark.css a ui-light.css.
V těchto dvou souborech se nacházejí definice vzhledu základních ovládacích prvků pro Windows 8 a jeho rozhraní Metro. Stačí si tyto soubory otevřít třeba v editoru Visual Studia a uvidíte, že jsou zde definována standardní písma (Segoe UI a místy Consolas), vzhled řady elementů a sjednocené barvy. V ui-dark.css jsou laděny do tmavých tónů, v ui-light.css převládá bílá.
Ve své aplikaci můžete použít jeden z těchto souborů. Pokud nemáte, přidejte si do definice hlavičky souboru default.html následující řádek, kde jen případně vyměňte název souboru. Je vhodné, aby nalinkování souboru bylo hned na začátku hlavičky, tak, abyste ve svých vlastních stylech mohli ty systémové případně přepisovat.
<link rel="stylesheet" href="/winjs/css/ui-dark.css" />
V naší vytvářené aplikaci jen tato změna nebude mít žádný vliv, protože základní definice jsme už nastavili v souboru default.css. V první řadě v něm tedy odstraníme vzhled těla stránky, ponechejte jen definici pro zobrazení ve formě mřížky:
{syntaxhighlighter brush: css;fontsize: 100; first-line: 1; } body { display: -ms-grid; -ms-grid-rows: auto 1fr; -ms-grid-columns: 1fr 1fr; } {/syntaxhighlighter}Stejně tak odstraňte vzhled odkazů a značky H1. Pro větší pochopení toho, jak se výchozí styly na aplikaci podepíšou, odstraňte také barvy. Po těchto úpravách si můžete aplikaci znovu spustit třeba v simulátoru Windows 8 a podívat se na změny v jejím vzhledu. Samozřejmě to zatím nebude dokonalé, ale už byste měli postřehnout základní nastavení přebrané ze systémových CSS souborů.
Používejte definované třídy z části Typography - Additional
Nyní se podívejte na soubor ui-dark.css (nebo na ui-light.css) podrobněji. Najděte si v něm sekci nazvanou Typography - Additional. Zde je seznam tříd, které mají určitý, řekněme intuitivní název, který vám říká, kterým prvkům v HTML struktuře své aplikace byste je měli přiřadit.
Začněme hned tím prvním. Třída .win-title slouží pro zformátování titulku "okna" aplikace, takže ji v našem případě doplňte do značky H1 s názvem RSS čtečky. Podobně můžete přidat další třídy k ostatním prvkům v RSS čtečce - k názvu příspěvku, k informaci o datu vydání a podobně.
K některým prvkům, jako je třeba ListView přidá Metro příslušné třídy automaticky, takže k šabloně, kterou v HTML máme pro seznam článků, patřičnou třídu ručně přiřazovat nemusíme.
Samozřejmě, k dokonalosti si aplikace vyžádá i drobné úpravy ve "svém" default.css, ale k dosažení vhodného výsledku je třeba kombinovat jak vaše vlastní, tak připravené třídy a definice vzhledu v CSS.
Například po přidání třídy .win-title si můžete všimnout nedostatku z minula. Název aplikace je zobrazen jen v jednom sloupci těla aplikace, které je tvořeno dvousloupcovou mřížkou. Stačí tedy doplnit následující definici, která, podobně jako se to dělá u tabulek, zařídí, že nadpis bude zabírat obě buňky mřížky.
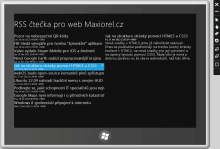
{syntaxhighlighter brush: css;fontsize: 100; first-line: 1; } .win-title{ -ms-grid-column-span: 2; } {/syntaxhighlighter}Program po úpravě může vypadat následovně. Oba vzhledy se liší jen tím, zda jste nalinkovali světlé nebo tmavé výchozí styly.
Upravený projekt máte samozřejmě opět v příloze článku.
| Příloha | Velikost |
|---|---|
| ukazka_pro_windows_8_maxiorel.zip | 253.18 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář