V čem jste si testovali rychlost webu kromě webpagetest.org? Ano, velmi pravděpodobně to bude PageSpeed Insights od Google. Pak tu máme také nástroj pro testování kvality webu obecně, známý pod názvem Lighthouse. Funguje v prostředí prohlížeče Chrome, na příkazovém řádku i coby modul pro Node.
No a potom tu máme také nový nástroj Web.dev. Tato webová aplikace svými výstupy připomíná poslední zmíněný Lighthouse, vlastně je na něm založena. Ale není to zdaleka jen testovací či analytický nástroj.
Na domovské stránce Web.dev totiž naleznete rostoucí dokumentaci s tipy na vylepšení svých webů ve všech směrech. Od rychlejšího načítání stránky (optimalizace obrázků, lazy loading, WebP, co s fonty a JavaScriptem atd.), nastavení cache, zabezpečení až třeba k uživatelské přístupnosti.
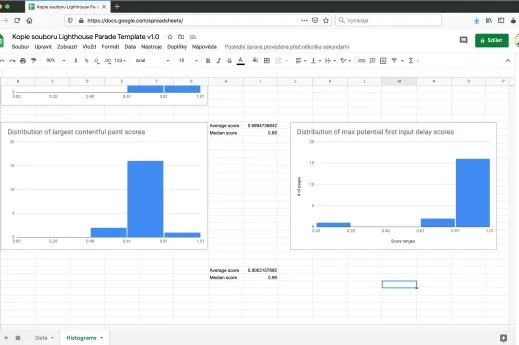
Tip: Dev není jediná z tzv. nových domén, které Google používá. Víte, že například zadáním doc.new nebo sheet.new do adresního řádku prohlížeče otevřete vytvoření nového dokumentu, resp. tabulky v Dokumentech Google?
Testujeme web s Web.dev
Web.dev slibuje, že pokud si weby otestujete jako přihlášení pod svým účtem od Google, budete si moci zobrazit historická měření a sledovat tak vývoj svého webu v čase. To se bohužel zatím neděje, naměřené výsledky ukazují vždy jen aktuální měření. Na druhou stranu, Web.dev je zatím ve stavu beta verze, do budoucna by se toto mělo zprovoznit.
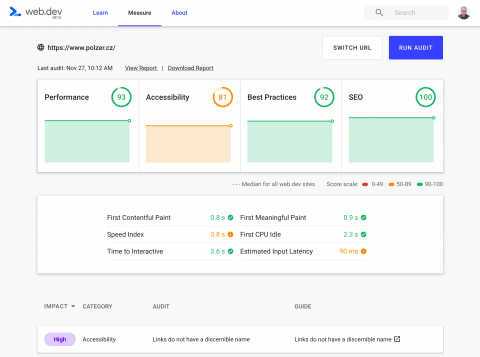
Na domovské stránce klepněte na tlačítko Test my site, případně se v horním menu přepněte na položku Measure. Zadejte adresu svého webu a spusťte test tlačítkem Run Audit.
Web.dev spustí měření, během kterého kontroluje rychlost načítání webu, přístupnost, dodržování doporučených postupů a optimalizace pro vyhledávače.
Následně zobrazí čtveřici grafů zabarvených červeně, oranžově nebo zeleně dle toho, jak web v jednotlivých kritériích uspěl. Jde prakticky o totéž měření, co nabízí nástroj Lighthouse.
Pod základními grafy najdete informace o naměřené rychlosti načítání z pohledu prvního vykreslení nějakého prvku na stránce, času, po kterém může uživatel se stránkou pracovat a dalších.
Následuje přehled největších zabijáků výkonu, které Google na vašem webu najde. Pokud Google získá dojem, že byste měli vylepšit servírování responzivních obrázků, zmíní tuto skutečnost spolu s proklikem do své dokumentace, kde vám vše podrobně vysvětlí. Stejně tak, pokud by webu prospělo použití formátu WebP, pokud mu chybí nějaké prvky pro přístupnost a tak dále.
Detailní report z Lighthouse
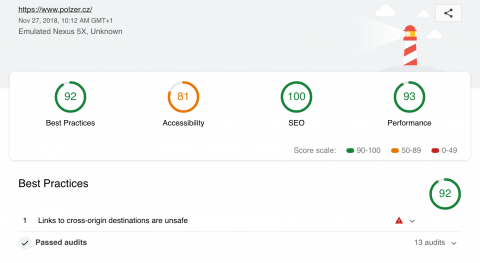
Mnohem podrobnějšího popisu se dočkáte, když na začátku výsledků kliknete na zobrazení reportu nebo na jeho stažení. Otevře se hlášení, které možná znáte z nástroje Lighthouse. Opět je zde číselné vyjádření procentuálního splnění dílčích kritérií (praktiky, přístupnost, SEO a výkon).
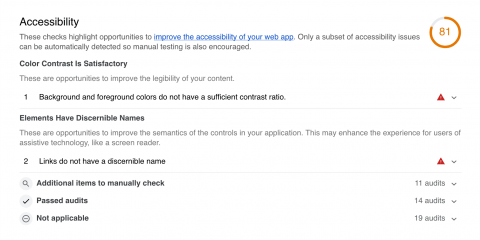
Jednotlivá kritéria jsou pak pod grafy rozepsána s tím, že v základu jsou vidět jenom nesplněné položky. Klepnutím na Passed audits si zobrazíte vše, co Google v dané části testuje. Rozklepnout lze samozřejmě i každou jednotlivou položku. Já se třeba dozvěděl, proč je z hlediska bezpečnosti dobré u odkazů směřujících mimo web používat atribut rel="noopener". A brzy jej na webu doplním.
Zajímavé pro mě byly i postřehy z přístupnosti webu. Myslel jsem si, že mám z větší části splněno. Google mě vyvedl z omylu srovnáním kontrastního poměru barev textu a pozadí u pár prvků. Přestože oči mi říkaly, že je vše v pořádku, po zamyšlení nad informací u Google souhlasím s tím, že na řadě míst bude vyšší kontrast lepší. Je fajn, že report vám zmíní, o které prvky na webu se přesně jedná.
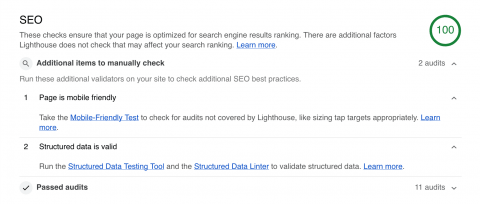
SEO mám u všech webů, které jsem testoval, na 100 %. Je otázka, zda je to k chlubení, protože těch kritérií zde Google zase tak moc nesleduje. Zajímá jej pouze, zda má web nastaven viewport pro mobilní zobrazení a správnou velikost písma, kontroluje přítomnost asi šesti prvků v HTML struktuře a zjišťuje, zda robots.txt nebrání indexaci webu.
Test použitelnosti v mobilních zařízeních Web.dev, resp. Lighthouse, neprovádí, jen vás v části SEO odkáže na příslušný nástroj. Stejně tak vám doporučí otestovat si validitu strukturovaných dat, pokud je na webu využíváte.
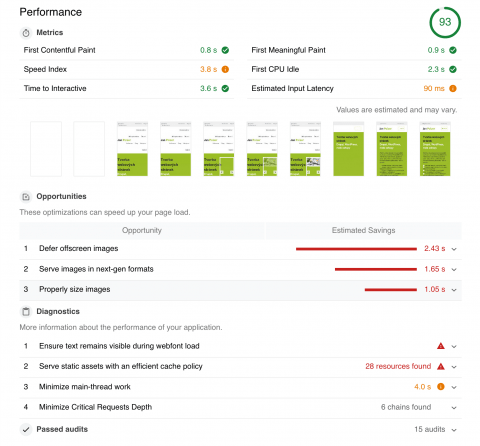
V části o výkonu webu najdete šestici rychlostních ukazatelů, kterou již znáte ze základních výsledků testování. Líbí se mi náhledy ukazující, jak se postupně bude uživateli měnit obrazovka jeho telefonu při načítání webu. Nemělo by to být tak, že bude jen bílá a až na konci po dlouhé době se objeví celý web. Uživatele to odrazuje.
Pod náhledy vám Google sepíše příležitosti pro vylepšení. Nenazývá to chybami, což je sympatické. V mém případě by webu hodně prospěl lazy loading obrázků. I tak ale dosahuje dobrých výsledků.
Povedená studnice vědomostí pro webaře
Za mě osobně je spojení testovacího nástroje spolu s přehlednou dokumentací a popisky jednotlivých úprav či doporučených technik, které by měl tvůrce webu ovládat, určitě výborný nápad. Ono to vlastně vše bylo popsané i v případě PageSpeed Insights, ale na Web.dev mi vše přijde takové přehlednější. Hoďte tam oko také.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář