Pokud tvoříte stránku s webovým formulářem, vřele doporučuji použít nějaký vizuální editor, například Microsoft Expression Web nebo Adobe Dreamweaver. Webové formuláře si však můžete nechat vytvořit i pomocí speciálních online aplikací. Přiznám se, že jich moc neznám. Před rokem jsem psal o pForm, jejíž nevýhodou byla nutnost zaplatit poplatek v případě, že jste k formuláři chtěli doplnit i funkcionalitu, jako je třeba odeslání dat na e-mailovou adresu.
Dnes vám představím phpFormGenerator. I tento online nástroj dovede vytvářet webové formuláře. Co je však příjemné, umí vygenerovat i potřebný programový kód, takže vám stačí jen formulář vzít a umístit jej někde na webu. Podle toho, jak si naklikáte jeho vlastnosti, mohou být data z formuláře ukládána někam do databáze nebo odesílána na vaši e-mailovou adresu.
Tvorba webového formuláře pomocí phpFormGenerator
Jak vytvořit webový formulář?
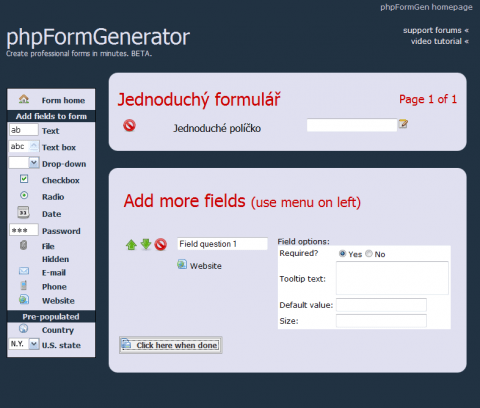
Na úvodní stránce nástroje phpFormGenerator klepněte na odkaz Create a form. Vyberte si z celé řady existujících předloh, nebo zadejte nový název formuláře do políčka Form name a klepněte na tlačítko Start.
Nyní se pusťte do úprav formuláře. Tlačítkem se zápisníkem si zobrazte editaci popisku formuláře, vyplňte text, klepněte na tlačítko Update a po informaci o tom, že byl formulář aktualizován, pokračujte tlačítkem Continue.
Předtím, než přidáte políčka do formuláře, klepněte na tlačítko Add a page a přidejte stránku. Teprve po klepnutí na ni se zobrazí samotný vzhled formuláře. V nabídce nalevo si vyberte jednotlivá formulářová políčka, klepnutím je vložte do formuláře a nastavte jejich vlastnosti. Úpravu potvrďte tlačítkem Click here when done.
Po dokončení úprav políček se vraťte na začátek odkazem Form home. V sekci Delivery settings vyberte způsob ukládání dat z formuláře. Stačí-li vám jejich odeslání na e-mail, pak jej vyberte z nabídky a vpravo zadejte adresu, kam bude obsah formuláře doručen.
Tvorba webového formuláře pomocí phpFormGenerator
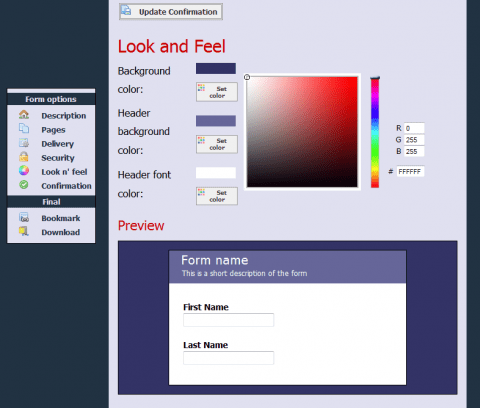
Dále se rozhodněte, zda má formulář obsahovat captchu - ochranu proti spamu. Nastavte případné hlášení zobrazené po odeslání formuláře, a adresu, kam může být uživatel přesměrován. Poslední částí je úprava vzhledu formuláře - opět stačí naklikat pomocí barevné palety, pod kterou je náhled na ukázkový formulář.
Jakmile máte formulář dokončen, posuňte se úplně na konec stránky a stáhněte jej do počítače odkazem Zip file. Nyní už jen stačí, abyste si jej přizpůsobili pro svou aplikaci nebo jej tak, jak je, zkopírovali někam na web.
Povedená pomůcka pro tvorbu formulářů
Musím říct, že phpFormGenerator je v současné verzi (3.0 beta) velmi povedená pomůcka pro tvorbu webových formulářů obsluhovaných pomocí PHP. Ve staženém balíčku najdete kromě PHP a HTML souborů i kaskádové styly, obrázky s doplňující grafikou, JavaScriptové soubory pro případné kalendáříky ve formuláři a dokonce i TTF soubor s použitým písmem.
Plusem je samozřejmě i to, že phpFormGenerator je úplně zdarma. Využijete jej?
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Dobrý den, netuším, co máte v těch proměnných, každopádně hned to první je cílová adresa, nikoli odesilatel.... Na nastavení hlavičky From koukněte sem http://php.net/manual/en/function.mail.php
Díky za skvělý tip včetně pomoci s češtinou. Skvělé stránky!
P.
Dobrý den,
vytvořil jsem si formulář který obsahuje funkdy file (vložení souboru) ale když se formulář odešle píše to že forlmulář nebl načten (was not upload).
nevíte co s tím???
formulář se dá nalézt na http://www.joou.uvadi.cz/contakt/form.html
Zdravím,
tak jsem si dnes udělal formulář, vše šlo slibně. Po rozbalení v PC se ale ukázalo, že ve formuláři zůstala nastavená jejich barva pozadí. Po nahrání na web, další překvápko. Po kliknutí na odeslání formuláře se mi objevuje kam chci soubor uložit, místo toho, jak jsem nastavil odesílání přes e-mail. Tak nevím. Na webu jsem se dočetl u programu dovětek "demo"
Tak vypadá zdroják form.html: "<!-- next page buttons --><li class="mainForm"><input id="saveForm" class="mainForm" type="submit" value="POTVRDIT" />" z čehož usuzuji, že se dá jen ukládat?
Tak vypadá processor.php: pre { font-family: "Times"; font-size: 10pt; }p { margin-bottom: 0.21cm; }
$headers = "Content-type: text/plain; charset=utf-8\n";
mail("honseb@email.cz","phpFormGenerator - Form submission","Form data:
na den:: " . $_POST['field_1'] . "
od kolika hodin:: " . $_POST['field_2'] . "
místo usazení:: " . $_POST['field_3'] . "
pońćet m√≠st/pŇô√≠padnńõ typ akce:: " . $_POST['field_4'] . "
kontaktní e-mail pro potvrzení rezervace:: " . $_POST['field_5'] . "
powered by phpFormGenerator.
"$headers);
include("confirm.html");
?>
Dostupné na: http://www.restauracelastrada.cz/sites/default/files/form-reservace/form...
T
ak nevím kde udělali soudruzi chybu...
Díky za čas.
PS: jsem laik ;o)
Dobrý den,
phpFormGenerator už nefunguje?
Při pokusu o vytvoření formuláře se zobrazí:
Program malfunction, please start over. Query string: form_id=
Děkuji za odpověď (na jejich fóru jsem odpověď nenašel)
L. Pavlíček










Dobrý den, nedaří se mi nastavit formulář tak aby odesílal v hlavičce mailu ve formuláři vyplněnou adresu odesilatele. Namísto toho mi všechny maily chodí z adresy apacha@mobilmanie.cz.
Můžete mi prosím poradit kde dělám chybu?
<?php
$headers = "Content-type: text/plain; charset=utf-8\n";
mail("mujmail@email.cz", $field_4, "
" . $_POST['field_4'] . "
" . $_POST['field_5'] . "
" . $_POST['field_1'] . "
" . $_POST['field_2'] . "
" . $_POST['field_3'] . "
", $headers);
include("confirm.html");
?>