Konference se konala na platformě Hopin. Nedovedu zhodnotit, jak se s ní pracuje organizátorům, ale jako divák musím říct, že je to osvědčená, pohodová platforma pro podobné akce.
Na virtuální recepci nás přivítala reprodukovaná elektro hudba (Kraftwerk?) a chat. V deset hodin vše odstartoval Martin Michálek krátkým povídáním o tom, jak se z fullstack vývojářů stávají čím dál větší specialisté a že doba už žádá specialisty i mezi frontendisty jako takovými. Ne každý dělá všechno ve smyslu CSS, JavaScript, ladění rychlosti aj.
Během dne nás provázeli také Adina Foxová známá třeba z WordCampů, Tomáš Kout, Tomáš Hejč a Martin Kolář. Líbilo se mi, že před každým vystoupením na prezentujícího prozradili i něco osobního. Je vždycky fajn vědět, že ta mluvící hlava na monitoru nežije jenom jedničkami, nulami a složenými závorkami prokládanými středníky.
Po každé přednášce byl prostor pro několik dotazů a přednášející se pak s některým moderátorem odebral do tzv. session, kde pokračoval v diskusi, zatímco v hlavním pásmu běžela následující přednáška. To bylo taky fajn, já se třeba několikrát na session přesunul, protože pár témat o JavaScriptu mi už bylo poněkud cizích.

Ondřej Polesný – Co to je Vite a proč už nechceme CommonJS?
Ondra nám ukázal různé možnosti vkládání JavaScriptu do stránky, jejich výhody a nevýhody a přesunul se k rozdílům mezi CommonJS a ESM. Následně se přesunul k bundleru Vite. Přednáška byla plná praktických ukázek kódu. Za mě dobrý.
Riki Fridrich – ESLint je dobrý sluha, ale ještě lepší pán
U Rikiho snad nikoho nenapadne, že by přednáška nebyla zajímavá. ESLint určitě znáte, minimálně jako nástroj, který vás prudí ohledně správnosti syntaxe. Riki ukázal, jak si pro něj vytvořit vlastní pravidla, kterými váš kód bude hlídat.
Karolína Vyskočilová – WordPress: Komponenty v Gutenbergu
Další přednáška proběhla doslova v turbo režimu. Karolínu znáte z WordCampů. Zde povídala o Gutenbergu ve WordPressu a jeho komponentách – blocích, sloupcích, třídách, šablonách, připravených layoutech, znovupoužitelných blocích a jaké mají výhody či problémové stránky. Takový rychlý přehled, co tento editor bloků ve WordPressu nebo třeba v Drupalu umožní.
Tip: Jak na vlastní předlohy v editoru bloků ve WordPressu
Filip Daniško – Jak škálujeme design systém v Productboardu
Designsystémy mi sice přijdou jako zajímavé téma, ale nějak jsem se nemohl přinutit Filipův výklad sledovat. Asi byl na můj vkus příliš obecný a málo konkrétní. Nevím. Že by přednáška byla špatná, to si nemyslím. Ale i při ochabující pozornosti jsem si něco odnesl. Taky jste neznali, k čemu vám v gitu poslouží soubor CODEOWNERS?
Tereza Vaňková – Den juniorní frontendistky
Zakladatelka ReactGirls a juniorní programátorka v Avastu nám představila svůj pohled na život juniorního vývojáře. A tipy, které jí s prací pomáhají. Ranní sport, aplikace Notion, pevné návyky – spát ve stejný čas sedm hodin, snídat ve stejný čas, po práci se vzdělávat. Asi bych dost polemizoval. Na každého funguje něco jiného. Já například vždycky coby freelancer podával maximum i více jak deset hodin denně, a tak přísný režim doteď nepotřebuji. Taky si úplně nemyslím, že se máme smířit s tím, že špatný kód je běžná praxe, a ne naše neschopnost. To jde přece proti jakékoli motivaci být lepší, ne?
Každopádně byly zajímavé i tipy pro staré pardály, jak by s juniorními kolegy měli komunikovat. Tedy, nebyly to poučky, spíše, že je fajn popřemýšlet, co a jak vnímá druhá strana. Nedělejte vše za juniora, rád si to vyzkouší. Počítejte s tím, že ne všechno, co mu sdělíte, hned pochopí. Dejte najevo, že žádná otázka není špatná. Řekl bych, že zkrátka měkké dovednosti a nikomu slovem neublížit, jak dnešní doba žádá.
Marek Velas – Kódím doma a začíná mi hrabat (základy mindfulness)
Uf, optimismus a duševní pohoda, i kdyby padaly trakače. Šiřitelé permanentní dobré nálady jsou mi vždy už dopředu podezřelí. Tip, který si z této přednášky odnáším: 20 - 20 - 20. Tedy 20 sekund přestávku po 20 minutách koukání do počítače 20 stop daleko.
Polední přestávka a divadelní vložka
Herecké uskupení 20 000 židů pod mořem přišlo s krátkou scénkou parodující přijímací rozhovor na pozici frontendového vývojáře. Bavil jsem se skvěle. Zbytek obědové pauzy vyplnil DJ a online networking. Tedy já tak tak stihl oběd. Den byl nabitý.
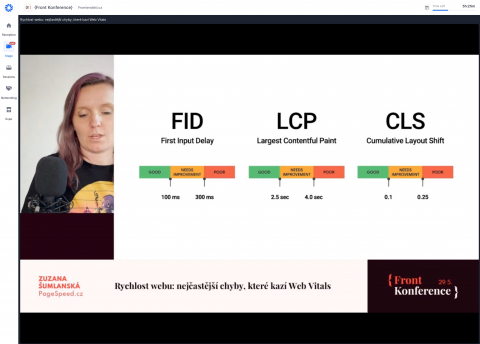
Zuzana Šumlanská – Rychlost webu: nejčastější chyby, které kazí Web Vitals
Zuzka nám představila reporty ve službě PageSpeed.cz a plynule přešla k tipům, jak se zbavit nejčastějších chyb hodnocených z pohledu rychlosti Googlem coby problematické. V přehledech mě zaujal 75. percentil. Zkuste si o něm něco najít v souvislosti s Web Vitals.
Praktické ukázky zahrnovaly řešení iframe a ukázky nevhodného použití lazy loadingu pro obrázky. Někdy to může zhoršit LCP, stejně jako příliš složitá struktura DOM. Vůbec nejvíce problémů způsobují carousely. Zuzka jmenovala Owl Carousel a Slick Carousel. Když už, mrkněte na Embla Carousel a snažte se vše nastylovat tak, aby vypadalo při vypnutém JavaScriptu stejně, jako s ním.

Radek Pavlíček – Přístupnost: mnohdy stačí málo
Povídání o tématu, které je stále dost podceňované. Radek ukázal dialog na službě pro sdílení souborů, popsal jeho původní problémy z hlediska přístupnosti následně i řešení. V podstatě DIV, který se tvářil jako tlačítko, ale tlačítkem nebyl, získal díky atributům role a tabindex potřebnou funkcionalitu.
Jan Bien – Tailwind CSS: framework, který zvládne každý grafický návrh?
Honza je známý WordPressák, takže jsem byl zvědav na jeho zkušenosti s CSS frameworkem, o kterém se v poslední době hodně mluví. Vypadá to, že pro praktické použití, kdy kódujete libovolnou dodanou grafiku, je Tailwind připraven mnohem lépe než třeba takový komponentově orientovaný Bootstrap.
Téma mě zaujalo, že jsem pak dal vale následující přednášce o novinkách ve Vue.js a šel poslouchat polemiku o tom, zda je lepší Boostrap či Tailwind, jaké si s sebou nesou výhody a nevýhody. Zůstanu u toho, jak je používám doposud. Boostrap pro webové aplikace a administrace, kde to vlastně skládám z různých prvků a Tailwind pro kódování webů podle dodané grafiky.
S Vue.js sice pracuji, ale přednášku jsem tedy vynechal, stejně jako další, která se věnovala pokročilé práci s Next.js. Sledoval jsem výklad Borka Bernarda jen na půl oka a ucha.
Další přestávku vyplnilo cvičení s tipy na protahování páteře, šíje i mozkových hemisfér.
Diskuse: JAMstack & headless CMS
Statické weby, klasické redakční systémy, headless CMS. Co, kdy, proč. WordPress, Strapi, Drupal, Forestry.io a další. O tom všem diskutovali Jan Sládek a Jaroslav Vrána za moderování Tomáše Hejče ze Supercoders. Koukal jsem i na následující pokračování místo přednášek o JavaScriptu, kde se připojil i Honza Pobořil, který se pokusil trochu hájit barvy Drupalu a vyvrátit zažitý mýtus, který o Drupalu panuje. Takže ještě jednou: Drupal je headless a byl tak od počátku navrhnut. Tedy při svém znovustvoření počínaje verzí 8. Není fér jej srovnávat s tím, jak fungoval dříve.
Diskutující probírali učící křivku a vhodnost různých redakčních systémů. Myslím, že v tomto bloku zaznělo od někoho z diváků, že klasický hosting už dávno nikdo nechce. No, chtělo by to vylézt ze své bubliny…
Ondřej Žára – 10 novinek v CSS
Svěží přednášku o novinkách v kaskádových stylech jsem si rád poslechl. Ne všechno je možné kvůli kompatibilitě se staršími prohlížeči (IE) a podivnými prohlížeči (Safari) hned použít, ale věci týkající se barev, layoutu nebo i syntaxe CSS kódu jsou do budoucna hodně zajímavé.
No a to je vše. Organizátoři a konci poděkovali, rozloučili se a nastal čas utřídit si získané informace. Byla to taková všehochuť, která mi potvrdila, že ve frontendu, zejména u JavaScriptu mi trochu ujíždí vlak a že backend s PHP mám přeci jen o něco raději. Celkově se akce zcela jistě podařila. Přidám ještě pochvalu za vlastní znělku a animaci s logem konference v předělech.
TOP3 přednášky za mě byly ty od Honzy Biena, Terezy Vaňkové a všech v diskuzi o JAMStacku.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Tak tak, diskuzi se tam pokusil zachraňovat argumenty Honza Pobořil...








Vdaka za zhrnutie. Povodne som si chcel kupit listok kvoli tej diskusii o headless CMS, ale video z prednasky od prednasajucich mi ukazalo, ze o diskusiu tam nejde. Mozno by lokalnych frontendistov mohlo zaujimat to, ze jedinu headless cms konferenciu na svete zacali Drupal developeri :)