Bohužel i letos to vypadá, že podobné akce se uskuteční jen ve virtuální podobě. Což je škoda. Setkání s dalšími kolegy vývojáři naživo je vždy inspirující. Optimista by řekl, že se to bude týkat jen prvního pololetí, ale já bych to tak růžově neviděl.
WordCampy jsou akce určené sice primárně pro fanoušky redakčního systému WordPress, ale šíře témat přednášek je taková, že zaujme webové marketéry, vývojáře, klikače i každého, kdo se okolo webů nemotá pro peníze, ale pro radost. Dříve jsem moc nechápal, proč se na konferenci o WordPressu věnovat sociálním sítím. Jak stárnu, beru to tak, že WordCamp prostě není jen o WordPressu, ale o celé omáčce okolo. A je to asi dobře. K čemu technicky povedený web, který byste nezpropagovali?
Organizace, konferenční platforma, catering
Oznámení termínu „pražského“ WordCampu proběhlo někdy na začátku letošního roku, program byl znám zhruba od začátku února. Virtuální vstup byl zadarmo. Pokud jste chtěli ocenit práci lidí na této akci, byla zde možnost mikrosponzorství (nebo darování větší částky), které jsem rád využil. Příval dnešních informací mi za to stál.
Jako vysílací platformu pro konferenci zvolili organizátoři Hopin. A zvolili dobře. Nepostřehl jsem sebemenší problém (no dobře, bylo tu dvakrát seknutí zvuku u moderátorky), platformu mám rád, bez problémů funguje i ve Firefoxu. Loni na ní vysílali např. SymfonyWorld Online 2020. Taky v pohodě. Ale zpět k WordPressu.
Virtuálně konaná konference měla jediné pásmo pokrývající různá témata. Videa byla předtočená (jako u toho SymfonyWorld) a moderátoři následně přivítali přednášející naživo s tím, že posluchači kladli dotazy přes sli.do. Protože byl program velice nabitý, nestíhalo se zodpovědět vše a přednášející pak byli k dispozici na pokec v dalších místnostech. Skoro jako v reálu.
Jak byli ostatní spokojeni s cateringem, jsem se tedy neptal, ale za mě na jedničku. Oběd, kafíčko, občerstvení. Jednička s hvězdičkou ;-) Organizátoři k tomu přidali virtuální happiness bar, kde zodpovídali různé otázky ohledně konkrétních webů.
Za WordCamp Praha 2021 stálo více lidí, celým dnem nás provázeli ale tři. Honza Štětina na začátku a na konci. Adina Foxová během dopoledne a krátce po obědě, pak ji nahradil Petr Cibulka.
Přednášky byly předtočené. Zaujalo mě, že někteří prezentující natočili svoje povídání evidentně na stejném místě s akustickými panely. Ale sonda do domácností a kanclíků ostatních kolegů mě taky zajímala. Pojďme si shrnout jednotlivé přednášky. Nebudu psát, která se povedla, fajn byly vlastně všechny, kromě dvou výjimek. Co se mi nelíbilo, asi poznáte.

Marek Čevelíček – Easy-pízy uživatelské testování
Rychlé ranní probuzení pro noční ptáky zařídil Marek, jehož účast na konferencích je vždy pro organizátory sázkou na jistotu. Začal plyšovými krysami a přesunul se k tomu, proč bychom měli testovat weby.
Uživatelské testování má dvě fáze. Výzkum a design s HMW řešení (how might we). Marek zmiňoval základy uživatelského testování, které zvládne každý. Poněkud náročnější je testování spojené s rozhovorem. Když není web, není moc co testovat, ale začít s testováním lze i u fáze prototypu nebo wireframe.
Kolik účastníků potřebujete? Šest nebo šest tisíc? I těch šest stačí. Narazí se na chybu, ta se zapíše a jede se dál. Netřeba ji tisíckrát zaznamenávat znovu. Marek v Liquid Design nabírá osm lidí. Jeden bude mimoň, další nerelevantní a zbude prý těch šest vhodných.
Testování není třeba moderovat. Jen sledujte, jak člověk postupuje k cíli. Svedl zadaný úkol, např. nákup produktu? Cílem je, aby respondent web rozbil. Tak poznáte, co je špatně. Nedělejte nic, jen si vše zapisujte a pak vyřešte.
Na bit.ly/ux-testing-easy najdete jednoduchou šablonu pro své první uživatelské testování.
Roman Kabelka – WordPress a přístupnost
Přiznejme si, že většina z nás má při tvorbě webů hlediska přístupnosti nějaké rezervy. Roman názorným způsobem ukázal, jak vlastně zrakově postižení uživatelé weby používají. Přístupnost se netýká jenom jich, ale i různě tělesně postižených či seniorů.
Výhody přístupnosti? Respektuje maximum uživatelů, neklade překážky, takový web se konec konců lépe používá i běžným lidem. Myšlenku, že se pak web i lépe udržuje, protože pravděpodobně bude z komponent, jsem moc nepochopil.
Přístupný web ocení nejenom nějak znevýhodnění uživatelé, ale třeba i senioři nebo prostě my všichni. Já bych dodal, že už jenom prostý fakt, že nebudeme mžourat třeba na mrňavé písmo v notebooku na kolenou za to stojí.
Jednou z motivací, proč udělat přístupný web, jsou v některých případech i zákony a směrnice: WCAG, EU 2016/2102, zákon 99/2019.
Jak je na tom WordPress z pohledu přístupnosti? Záleží, jak je nakombinován. Šablony, obsah, pluginy, administrace. To vše hraje roli v této mozaice.
Tip: Nedalo mi to a vyhledal jsem si Romanovu diplomovou práci na téma přístupnosti redakčních systémů. Porovnával Drupal, WordPress a Joomla a seřadil je do tohoto pořadí. Tajně jsem doufal, že Drupal vyhraje. Překvapilo mě, že byl v tomto směru fajn i v řadě 7. Od osmičky mám řadu ohlasů od nevidomých čtenářů, jak je Drupal 8 skvělý.
Co bylo absolutním wau efektem? Roman předvedl editaci obsahu ve WordPressu s pomocí Gutenbergu. Klobouk dolů. Před tím, jak jednoduše manipuloval s obsahem včetně obrázků. I před tím, že to vývojáři tak dobře nachystali. Rozhodně inspirativní ukázka.
Potěšil mě jeho názor na strojovou kontrolu přístupnosti. Ano, je fajn, ale je třeba zapojit i selský rozum. Jak velká je chyba, když automat označí za problém chybějící popisek u ilustračního obrázku? Pokud se nevztahuje k obsahu textu, tak to vlastně nevadí.
Martin Rajnoch – Jak weby nedělat (chyby na webech)
Tahle přednáška nasadila hodně rychlé tempo. Martin ze sebe chrlil informace a příklady jak na běžícím pásu. Začal obsahovými a nejlépe eliminovatelnými chybami na webech, jako jsou překlepy, dlouhé texty, nestrukturované texty, popupy, chybějící popisky, co firma dělá, příliš odborné texty. Že jsou weby často psány pro majitele firmy, ne pro jejich zákazníky. A že je třeba z odbornosti ustoupit a na webu ji snížit.
Tady bych ale řekl, že snižování odbornosti textu není pravidlo. Jak říkal jiný řečník, je třeba se přizpůsobit cílové skupině. Pokud nechcete cílit na úplné masy, pak podle mě snižování odbornosti není na místě.
Designové chyby? Špatná struktura, nevhodné barvy k tématu webu. V diskusi někdo rozporoval, proč by ale instalatér nemohl mít web laděný do růžové.
Chyby v kódu – problémy s responzí, hromady pluginů, chybějící rozměry obrázků, chybějící alt, https/http mixed, chybějící minifikace, optimalizace, duplikování selektorů (asi myslel ID atributy), špatné dotazy do databáze, velký DOM, absence standardů.
Jak podotkl v chatu Pierre LeBaux, mnoho pluginů nemusí znamenat pomalý WordPress, záleží na jejich kvalitě a komplexnosti.
Chyby na serveru – nedokonalé bezpečnostní hlavičky, staré HTTP, doména nemá SSL, neošetřené chyby, server není konfigurován správně a je pomalý, staré PHP, chybějící komprese.
Líbily se mi některé ukázky konkrétních problémů. Poněkud mám problém s tím, že jako příklad totálně špatného webu Martin zmiňoval lingcars.com. Zcela zjevně to nepochopil. Podle chatu jsem nebyl sám, kdo si to myslel. Určitě bych doporučil k prostudování článek od Ondřeje Ilinčeva, Lingscars – UX peklo? Ne tak docela. Pak budete na tu blikající hrůzu koukat jiným pohledem.
Zajímavé bylo srovnání page builderů z hlediska zpomalení webu a z pohledu na to, jak moc zaplevelují výsledný HTML kód. Nejlépe je na tom Oxygen, ujde Beaver, špatný je Elementor a úplně nejhorší je Divi.
Celkově jsem měl ale s touto přednáškou drobný problém. Pasáž o builderech mě zaujala. Že je Elementor brzda jsem věděl už dlouho. Oxygen jsem vůbec neznal, mrknu na něj. Ale přednáška jako celek působila, že je hromadou obecných informací, které posbíráte po pěti minutách čtení článků na téma X největších chyb na webech. Ve výsledku nic konkrétního posluchači nedá.
Pokud budu kritizovat, že nějaký instalatér má kdesi zapomenutý web z roku 2010 a zmiňovat na něm chyby z dnešního pohledu, tak bych to samé neměl mít v prezentaci. Ta Martinova přetékala dlouhými texty, písmenka mu lezla do obrázků, vypadala ošklivě.
Nemohu souhlasit s jeho názorem, že když webař předá klientovi web a ten je po letech v příšerném stavu, kdy do něj majitel láduje pluginy ve velkém a obsah škaredě formátuje, že je to chyba webaře. Že majitele neupozornil na to, že mu má zaplatit peníz za obstarávání webu. Nevím, jak to má Martin s klienty, ale já to říkám každému, a ne každý chce platit nějaký paušál za údržbu webu. Typicky u WordPressů, kde klienti mají pocit, že jej zvládnou zcela sami.
Katka Pavlíčková – Instagram Shopping
Říkal jsem si, že se dozvím i něco mimo svůj obor. Občas se klienti zeptají, jak vlastně na ten Instagram. A já je odkazuji na někoho dalšího. Veškerá moje zkušenost z Instagramu se omezuje na pár fotek z výletů, které rozhodně nevypadají tak vyumělkovaně, jako od influencerů nebo profi fotografů.
Katka mluvila o novince na Instagramu, která přinese možnost prodávat produkty přímo na něm. Aniž by uživatel platformu opustil. A to je jediné, co z této přednášky vím. Bez detailu. Nemohl jsem se soustředit na její obsah.
Vodkaz. Utíkaj. O profilu jako takovým. Týdletý lupičce. Týdletý části. Mysim si. Eště. Třea. Vod. Vokomunikovat.
U předtočené přednášky bych očekával, že autorka bude mluvit trochu spisovně. Navíc, toto byla asi jediná přednáška, která nebyla natočená v kuse a byla různě sestříhaná. Ne úplně dobře, někdy nedozněl celý tón slabiky. Tím spíše bych očekával, že je tedy sestříhaná tak, aby zněla perfektně.
Já myslím, že nejsem v tomto směru puritán. Ale pokud tyto řádky Kateřino čteš, bylo to tak protivné, a tak to tahalo za uši, že jsem měl chuť rozflákat monitor i sluchátka. Já vůbec netuším, jestli ostatní mluvili spisovně nebo ne, neměl jsem důvod to zkoumat a ani mě to nenapadlo. Ale Tvoje podání bylo hrozné.
Prý to byl pražský dialekt. Nevím. Znám několik lidí z Prahy, dokonce včetně opravdových Pražáků, žádné naplaveniny. A s nikým jsem neměl problém, že bych si jako brněnskej borec říkal, jak to hernajs mluví. Škoda.
Navíc, chtěl jsem přidat odkaz na Katčin Instagram, ale odkaz z jejího firemního webu vede na neexistující profil. Ajtakrajta.
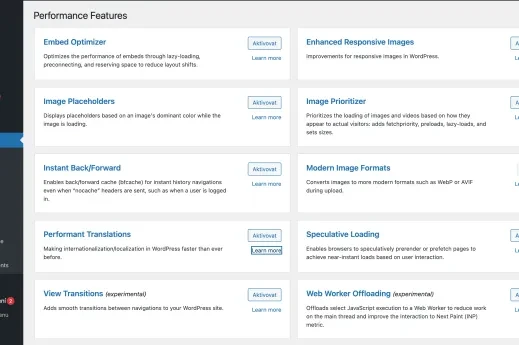
Michal Janata – Jak na překlady WordPressu
Víte co? Tady jsem tu kvalitu češtiny chvíli poslouchal. Bylo to skoro, jako by mluvil pan učitel ze starých časů. Takový to byl kontrast. Michal je jeden ze dvou hlavních překladatelů do češtiny. Tedy osoba nanejvýš povolaná, aby promluvila o překladech ve WordPressu.
Trochu čísel: 1235 lidí se zapojilo do českých překladatelů. Jsou dva hlavní, kteří překlady schvalují. 88 překladatelů, kteří mají na starosti nějaký plugin či šablonu. Řadoví překladatelé? 521 aktivně přispívajících v posledních dvou letech. 709 ostatních, kteří už nejsou aktivní v posledních dvou letech. (Opisoval jsem pozorně, ale součet mi nevychází.)
Všechna jádra WordPressu od 4.1 po 5.6 jsou přeložena na 100 %, stejně tak všechny metaprojekty (např. cs.wordpress.org), aplikace pro Android a iOS. Vše se snaží udržovat aktuální.
- cs.wordpress.org/preklady – slovníček a stylistická příručka,
- wpcz.slack.com/signup# – Slack kanál
- wordpress.slack.com - oficiální #polyglots tým
Pro publikaci překladu pluginu nebo šablony je potřeba přeložit alespoň 90 %, důležité je přeložit Stable a Development, dobré je překládat Readme.
Zajímavé byly také ukázky překladatelského rozhraní a tipy pro práci s ním.
Barbora Nováková – Poznejte své zákazníky
Pěkná přednáška o textování webů. Bára začala tím, co asi zná spousta copywriterů. Přijde zákazník a na otázku ohledně jeho zákazníků odpoví, že nemá čas to zkoumat. Na toho zbytečně zvědavého copywritera se vykašle, článek napíše sám a ejhle. Ono to nemá žádný efekt.
Zkoumejte své zákazníky. Nebo čtenáře, pro které píšete. Jaké jsou ty správné otázky?
Kdo – žena, 25 let, bydlí ve městě. Ale je to je málo. Chcete jí prodat koloběžku. Jezdí na ní nějak intenzivně nebo jen za dítětem?
Proč – proč potřebuje třeba tu zmíněnou koloběžku. A proč ji chce od nás? Používejte nekonečně dětské proč, nebo to strohé dospělácké.
Proč ne – to je rovněž důležité vědět. Proč by ten produkt od nás zákaznice chtít nemusela.
Co zákazník ví? Jaký je jeho problém, řešení, co ví o našem produktu, službě nebo značce?
Jak – jak zákazník mluví, jak říká našemu produktu, zná odbornou terminologii? Jaký jazyk z hlediska formálnosti je mu bližší?
Pokud nemáte čas toto zjišťovat, mrkněte v rychlosti do recenzí a referencí na webu, jací lidé je píšou a jakým stylem. Zjistíte kdo, proč, proč ne i jak. Dalším zajímavým zdrojem jsou fóra a diskuse.
Máte-li čas, tak kontaktujte před psaním obchoďáky, prodejce, recepci, podporu, reklamaci, servis. První linii při styku se zákazníky. Žhavte dráty a ptejte se zákazníků.
Pozor na návodné otázky. Stejně jako na hypotetické otázky typu Doporučil byste nás? Jistě, že ano. Slib toho respondenta nic nestojí. Pokud si zkušenost s produktem nebo službou nepamatuje, tak na něj netlačte.
Honza Bartoš – 4 změny pro Facebook reklamy v 2021
Honza je známý specialista na výkonnostní marketing. Podělil se o pár tipů na změny, které FB marketéry a prodejce v letošním roce čekají. Ale vlastně i vývojáře, kteří budou muset klientům pomoci.
Přechod na iOS 14 – bude tam dotaz na sdílení dat, uživatel je bude moci zakázat. V ČR je 20 % iOS, v některých segmentech to může být i 50 %. Nově bude možné použít maximálně 8 událostí vztažených k doméně. Sledování hodnoty sebere 4 události. Pokud uživatel zakáže používání dat, tak iOS povolí jenom 1 událost.
Co s tím? Ověření domény v Business Manageru. Konfigurovat události na webu a seřadit je dle priority, které prostě chceme v těch osmi nebo jedné povolené mít.
Blokování cookies třetích stran. Řešením je CAPI (Conversion API). Věci, které FB pixel zkoumá, se budou spouštět na straně serveru, ne na straně prohlížeče. Server to pak pošle do Facebooku. Implementace bude nepoměrně složitější než dosud. Dobrá zpráva je, že pro WordPress je k dispozici plugin. Horší, že asi není zdarma, padla zmínka o 150 USD.
GDPR – letos budou také nějaké změny ve vztahu ke cookies a Honza doporučuje sledovat Petru Dolejšovou. Mimochodem, další přednášející.
Změna atribuce – spojení okna přiřazení s konverzním oknem. Konec atribuce 28+1. Zjednodušení cílení reklamy. Automatizace. Ušetření času, Více dat. Proč ne? Vzdání se kontroly.
Následovala případovka o zjednodušování účtu. Časté změny reklamy nejsou dobré. Reklama potřebuje čas. Nesnažte se obejít algoritmus. Kdyby to šlo, už to dávno udělala nějaká velká firma.
Jan Tichý – Nové příležitosti a výzvy s Google Analytics
Tato přednáška se točila okolo novinek, které si na nás nachystal Google ve svých Google Analytics 4 vypuštěnými loni na podzim.
Google Analytics jsou tu od 2005, kořeny jsou ještě starší. Pro mobilní aplikace Google časem udělal jinou statistiku a ta se zpět oklikou dostala k nám jako GA4. Všechno bylo dosud vztaženo k návštěvám. To GA4 škrtá. Vepředu jsou události a uživatelé. Scénář: ukaž mi všechny uživatele, kteří přišli v tom a tom měsíci a co dělají dneska. Podívejme se na timeline tohoto uživatele, co na webu kdy dělal a něco mi z toho predikuj.
Tip na článek k tématu: digichef.cz/google-analytics-4
Implementace Google Analytics 4 je klasický měřicí kód, ten vloží se do webu. Je úplně stejný jako v dosavadních GA. Jen se přidá další řádek gtag(‘config’) a data se budou posílat jak do Universal Analytics, tak do nového GA4. To nově automaticky počítá PageView. Ale pozor, celé GA4 je časová osa událostí. Můžete si vymýšlet svoje a je tam k tomu sada předem definovaných událostí. Jednou z nich je page_view.
Dříve se posílala událost podle daných pravidel a klíčů. Dnes pošlu jakkoli nazvanou událost, co mě napadne a k ní vlastní pole hodnot. Je ale dobré zachovat nějaké konvence v pojmenování. GA4 to sice nevyžaduje, ale silně doporučuje připravené názvosloví, aby to šlo později vyhodnocovat různými nástroji třetích stran.
Následovala ukázka práce s rozhraním nového GA4. Podle Honzy bude nejčastějším úkolem export dat z GA4 do BigQuery a tam jejich následné zpracování. Myslím, že řada lidí, kteří do Google Analytics koukají, za tuto změnu a určité ztížení práce ráda nebude.
Přejít na GA4? Sice už to není beta, ale není to úplně hotový produkt, nemá cenu někam pospíchat. Určitě pár let. Dává ale smysl začít sbírat data hned – dual tracking (staré i nové GA) a později je využít. Dokumentuje a udržujte v tom pořádek.
Zaslechl jsem zmínku, že staré Google Analytics nebyly pro obsahově orientované weby úplně dobré. Nepostřehl jsem zbytek vysvětlení. Budu si muset přednášku pustit ze záznamu.
Petra Dolejšová – Měli jsme se potkat dřív, zdá se mi…
Otevřu jakýkoli web o podnikání na internetu a vyskočí na mě Petřina fotka nebo alespoň jméno. Ve svých přednáškách a prezentaci je opravdu aktivní, tak jsem byl rád, že jsem si konečně taky nějakou poslechl. A bylo to moc fajn.
Přednáška se týkala tématu, v čem lidé chybují při rozjezdu byznysu.
Značka – sama Petra přemýšlela, jak se prezentovat po odchodu na volnou nohu. Registrovala si doménu bezparagrafu.cz. Jenže to je moc obecný název. Budete-li úspěšní, pak na vás jiní začnou parazitovat – loga, podobné domény, PPC atd. Pokud na ně začnete křičet, bude problém. Nemůžete zbytku světa zakázat používat obecná slova, jako třeba slovní spojení bez paragrafů.
Takže tyto značky si nebudujte:
- Malá blogerka
- Jak na značky
- Vezu chleba
- Chleba Brno
- Hezky česky
- Jak na značky
Petra si proto dál buduje značku pod svým jménem. Jméno a Příjmení má ochranu zákonem.
Lustrace. Až mám značku, prolustrovat firmy na justice.cz (Pokud už to někdo má, pryč od toho). Ochranné známky na upv.cz nebo tmdn.org/tmview. Domény si registrujte hned a všechny možné varianty. Tedy cz, pomlčky, .com, .eu atd. Pozdější doménový spor vyjde minimálně na 30 tisíc a sic parazita odštípnete, je to dost peněz.
Fotky. Častý problém. Každá fotka je autorské dílo a chráněna ze zákona. Vždy je autorem fyzická osoba, nikdy s.r.o. nebo akciovka. I u fotky, pořízené na váš přístroj, je autorem ten, kdo stiskl spoušť.
Fotobanky – nevíte, jestli do nich fotky nahrával skutečný autor. Pozor na fotky, kde je zobrazen třeba snímek na tabletu. Vždy může chtít původní autor náhradu škody po vás. Pokud budu mít fotku někoho a budu ji chtít pro marketingové účely, musím mít svolení té osoby na fotce. Pozor tedy na fotky z fotobank, na kterých jsou lidé.
Rozmáhá se nešvar ze zahraničí, kde spustí robota, ten projde weby, kde se může nacházet jejich fotka a následně vás řeknou, ať jim zaplatíte.
Jsme přátelé. Žádné takové, že později se nějak domluvíte, to v byznysu nefunguje. Muž a žena. Ona půjde na mateřskou. Co se a jak se jí bude platit? Co když budu invalida? Co když něco děláme spolu bez s.r.o. a přejede mě auto? Kdo bude vykrývat ztrátu? Můžu být v jiných firmách a bokem si konkurovat? Jaká je exit strategie?
Vzhledem k tomu, jak Petra šila do fotobank, tak mě napadá: Mohu pojmenovat přednášku úryvkem písničky, aniž bych přišel do křížku s autorskými právy? Tak, jako to udělala Petra?
Honza Sládek – Příběhy z provozování WordPressu
Věřím, že tato přednáška mohla ortodoxní WordPressáky nakrknout, ale Honza prostě jen kriticky na základě praxe zhodnotil, že se WordPress pro některé typy projektů absolutně nehodí.
Třetina webů (podle někoho v chatu prý 40 %) běží na WordPressu. U redakčních systémů je to 61,8 %. Bohužel se původně blogovací platforma stala kladivem na všechno a WordPress je nadužíván.
Jak se nedostat do problémů? Verzujte kód. Třeba Gitem. Automatické aktualizace jsou problém, ale služby typu WPEngine tento problém pomáhají odstranit.
Programujete složitější aplikace na WordPressu? Nedělejte to. Struktura jeho databáze není nic příjemného. Honza zmínil propojení nějakého WordPressu s Nette. U webů s množstvím custom fields si zakládáte na výkonnostní problémy.
Updaty WordPressu – připravte si pravidelné a časté zálohy databáze. A používejte Git. Opět je s tím u větších projektů spojena spousta problémů.
Agentury by neměly nasazovat WordPress. Klienti ovšem WP často požadují, protože strach z vendor locku je velký. Ale v určitém vendor locku jste vždycky, na technologii nezáleží.
Myslím si něco podobného. A vlastně i ten WordPress vás uzamyká na dodavatele. Vídám spoustu klientů, kterým někdo zbastlil web zásahem do kódu WordPressu a samozřejmě bez dokumentace. S pluginy, u kterých není jasné, co dělají. Se šablonami, které nelze aktualizovat.
Kam jinam?
- No-code řešení. Služby typu Webflow, Squarespace, Webnode, Solidpixels. Problém, když ta služba skončí.
- Jamstack - koukněte na službu stackbit.com. Umožňuje naklikat kostru Jamstack řešení s využitím různých nástrojů.
- Headless CMS – Strapi, GraphCMS. Podle mě pravděpodobně budoucí směr. Je fajn mít delší dobu jednu administraci a měnit jen frontend, aniž byste předělávali komplet celý web. Přidal bych zmínku o Drupalu, který headless přístup stále více tlačí.
Co když chceme něco navíc, ale neprogramovat to? Honza zmínil svou připravovanou službu contember.com.
Alexander Mravčák – Alpine.js
Jak připravit interaktivní frontend? Zkuste reaktivní frameworky. Píšete jako uživatel do prvku input a automaticky se to na stránce někam promítá. Takový úkol v základu zvládnete i ve vanilla JavaScriptu nebo jQuery.
Reaktivní frameworky však většinou umožní zápis v rámci HTML atributů, odkud kam se má co přenést. Celý vývoj zjednodušují a zpřehledňují. Nejznámější takové frameworky jsou React, Angular, Vue a Svelte.
Alpine.js je jim podobný, ale minimalistický. Netřeba žádné složité nastavení či buildy. Jen se připojí knihovna a v HTML zapisujete, co se má dít.
Alexanderova praktická ukázka sklidila velký ohlas a zájem. Předvedl, jak jednoduše doplnit kalkulátor ceny produktu pomocí pár kousků kódu.
K přednášce bych jen poznamenal, že autor má příšerný mezerník na klávesnici. Nebo citlivý mikrofon.
Jiří Šebek – Docker a WordPress
Jirka přišel s povídáním o Dockeru v takové formě, aby bylo stravitelné a zajímavé i pro webaře, kteří se točí spíše okolo jednodušších webů. Byl to příjemný úvod do Dockeru. Většinou vídám prezentace, kde sledujícího zahltí hromady skriptů a konfigurací. Tady to bylo v pomalejším tempu, abyste zvládali vše pochopit a ujasnit si, jestli chcete dále používat MAMP či EasyPHP, nebo přejdete konečně na něco modernějšího.
Docker na rozdíl od nich umí přenositelnost prostředí. Jednoduché zprovoznění archivovaného projektu. Stejnou konfiguraci produkce i vývojového prostředí. Snadnou změna služby, např. nginx místo Apache. Upgrade MySQL. Stačí změnit kontejner. Konfiguraci lze verzovat v Gitu.
Líbilo se mi, že zazněly i zápory Dockeru. Největším je asi změna uvažování. I Jirka se od Dockeru několikrát vrátil ke klasickému kombu Apache, PHP, MySQL. Ale dnes by už Docker neměnil. Mám to podobně. Vrátil jsem se od Dockeru, ovšem cestu zpět jsem k němu zatím nenašel. Pro moje potřeby především solitérního vývojáře, který spolupracuje jen s grafiky většinou na jednodušších projektech, to není zatím třeba.
Docker také zabírá větší místo na disku než klasický LAMP stack. Ukázka instalačky WordPressu zabírá přes 200 MB. Nároky na výkon. Více webů zároveň není nemožné, ale složité. Nutnost vypnutého kontejneru pro verzování dat databáze (což není chyba Dockeru).
Daniel Mejta – Gutenberg je budoucnost, začněte už teď
Na další přednášce jsme si vyslechli povídání o Gutenbergu. Ostatně, i organizátoři WordCampu se na jeho oblibu ptali v přecházejících vizitkách přednášejících.
Nyní je Gutenberg výchozím editorem pro práci s obsahem. Do budoucna bude sloužit pro správu widgetů, nastavení menu a propojí se s customizerem. V plánu je, že se stane celostránkovým builderem.
Pro Gutenberg existuje řada knihoven bloků, např. Genesis Blocks, Ultimate Blocks. Vlastní bloky nachystáte pomocí pluginů jako jsou ACF Pro, Lazy Blocks, Genesis Custom Blocks. Případně si lze napsat vlastní bloky přímo v Reactu.
Pro vlastní styly bloků využijete register_block_styles. Potřebujete způsob, jak vykreslit nějaký blok vlastním způsobem? Googlujte hook render_block.
Dan následně ukázal, jak lze vlastní bloky registrovat v JavaScriptu i PHP, pokud má být renderován na serveru. Výhodou zobrazování v PHP je méně problémů při změně částí HTML kódu.
Na závěr jsme si poslechli, jak se probírat dokumentací k blokům ve WordPressu a na co se v ní zaměřit.
Vláďa Smitka – Bezpečnostní chyby, které stále děláme
Bezpečnostní expert, který našel a nahlásil skoro milion chyb na webech. Pochlubil se, že si nedávno projel web, kde objednával koberec a nakoupil se slušnou slevičkou. Takto se nám Vláďa uvedl.
Tato přednáška asi spoustě vývojářů zakrabatila čelo. Vláďa totiž ukázal, jaké jsou nejčastější bezpečnostní chyby ve WordPressu. A co teoreticky popsal, to vzápětí prakticky demonstroval u dvou webů. Ve výsledku jsme viděli napadení správně udělaného webu, ke kterému se dostal jen proto, že na stejném (simulovaném) hostingu byl problémový web a navzájem od sebe nebyly izolované.
Bylo zajímavé sledovat, co hledá při rychlém auditu a jaké nástroje používá. A jak je vlastně snadné napadnout web s „malou“ chybičkou. Koukněte na Vláďův PHP-Mini-File-Browser. Pomůže vám zjistit, zda jsou od sebe weby na jednom hostingu dostatečně izolované.
Závěrečné slovo
Byl to den doslova nabitý informacemi. Honza Štětina při závěrečném povídání zmínil, že celkem přišlo 582 účastníků, což je dle mého názoru skvělé číslo. Je vidět, že WordPress má u nás silnou komunitu. A že tato akce oslovuje i lidi, kteří nejsou primárně vývojáři, ale okolo webu se točí. Všem organizátorům díky, skvělá práce. A snad příště už naživo.
Pokud jste dnešek nestihli, nezoufejte. Přednášky se následně objeví na YouTube. Předpokládám, že na tomto YouTube kanálu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Skvělá rekapitulace. Zajímavé byly Příběhy z provozování WordPressu, to mě jako Drupalistu potěšilo. Na druhou stranu jsem Drupal také mnohokrát proklel a obávám se, že nás vztah je už výsledkem Stockholmského syndromu. Žene se to kupředu a člověk, aby se pořád něco učil. Zlatý WP pro jednoduché weby...








Děkuju za pěkný hodnocení :-) Jinak ty počty jsou přímo z webu WordPress.org, a už tam to nějak divně počítá...