Standardní systém pro vytvoření menu v Drupalu se může zdát některým tvůrcům webů jako nedokonalý. Zdánlivě nedovede vytvářet rozbalovací menu. Zdánlivě. Položky v menu můžete přeci skládat do stromové struktury a libovolně zanořovat. Vytvoření rozbalovacího menu tedy není problém administrace Drupalu, chcete to jen použít vhodné téma vzhledu případně si upravit kaskádové styly pro rozbalovací menu svépomocí.
Jsou samozřejmě i jiná řešení, v čele s mým oblíbeným modulem Nice Menus. Kvůli rozbalovacímu menu však není nutné do Drupalu přidávat žádný další modul, skutečně stačí jen úprava CSS.
Vytvořte si strukturu menu
Prvním krokem při tvorbě rozbalovacího menu v Drupalu je vytvoření položek menu jako takových. V administraci Drupalu tedy přejděte do Prvky webu > Menu, rozklepněte si úpravu třeba primárních odkazů a přidejte položky v menu. Abyste později dosáhli požadovaného „rozbalovacího" efektu, přetáhněte jednotlivé položky tak, aby do sebe byly navzájem zanořeny. Menu pak nezapomeňte uložit.
Příprava rozbalovacího menu v Drupalu
Vypište menu do page.tpl.php
Pokud dané menu nezobrazujete formou bloku v nějakém regionu pro bloky, ale toto menu je vypsáno nějakým kódem přímo do šablony stránky page.tpl.php v tématu vzhledu, ujistěte se, že je zde zapsáno následujícím způsobem. Případně si šablonu upravte:
<?php if (isset($primary_links)) : ?>
<div id="primary-menu">
<?php print $primary_links_tree; ?>
</div>
<?php endif; ?>
Výše uvedený kód předpokládá, že v souboru template.php máte uvedeno následující:
function phptemplate_preprocess_page(&$vars) {
$vars['primary_links_tree'] = menu_tree(variable_get('menu_primary_links_source', 'primary-links'));
}
Důležitý je obsah funkce s řádkem začínajícím $vars['primary_links_tree']. Pokud už funkci phptemplate_preprocess_page máte, pak si do ní tento řádek je doplňte.
Nastylujte rozbalovací menu
Nyní byste tedy měli mít svůj web ve stavu, ve kterém už zobrazí strukturu primárních odkazů. Zbývá je nastylovat tak, aby byly na jednom řádku, rozbalovací a graficky upravené. Začněte tím, že nastavíte základní podobu DIVu s primárním menu. Například s určitou šířkou a obrázkem na pozadí.
#primary-menu {
padding: 0px;
display: block;
position: relative;
z-index: 10;
background: #fff url(images/primarymenu.png) repeat-x center top;
width: 960px;
margin: 0px 0px 15px 14px;
height: 39px;
}
Nyní upravte podobu značky UL, tedy seznamu položek menu. Nastavte jí odsazení 10px od levého okraje:
#primary-menu ul.menu {
margin: 0px;
padding: 0px 0px 0px 10px;
}
Nyní přichází důležitá část kódu CSS, ve které nastavíte vzhled položek menu, které tvoří hlavní řadu odkazů. Tedy těch, které se následně budou rozbalovat:
#primary-menu ul.menu li {
position: relative;
display: block;
float: left;
position: relative;
list-style-image: none;
list-style-type: none;
text-transform: uppercase;
font-size: 13px;
color: #fff;
margin: 0px;
padding: 0px 5px 19px 0px;
background: transparent url(images/primarymenu_li.png) no-repeat right top;
}
Všimněte si, že každé položce nastavujete obtékání, takže prvky menu budou na jenom řádku. Abyste zabránili zobrazení teček u položek seznamu v Internet Exploreru, použijte nastavení list-style-image a list-style-type. Další položky v definici prvku menu jsou již jen kosmetické. Nastavují vzhled a velikost písma, odsazení a obrázek na pozadí.
Dále upravte vzhled odkazů v menu:
#primary-menu ul.menu li a,
#primary-menu ul.menu li a:link,
#primary-menu ul.menu li a:visited {
color: #fff;
display: block;
padding: 0px 6px 16px 6px;
position: relative;
top: 13px;
}
Dále nadefinujte vzhled podmenu, která se následně budou „rozbalovat". Zatím je ukryjete mimo viditelnou oblast stránky a nastavíte jim šířku proto, aby se po rozbalení zobrazily v nějaké smysluplné podobě:
#primary-menu ul.menu li ul {
left: -999em;
margin: 0 0 0 0px;
padding: 0 0 4px;
position: absolute;
width: 280px;
z-index: 2;
}
Nyní následuje první krok k tomu, aby menu bylo rozbalovací. Tento kód zařídí, že po najetí myší nad značku LI, tedy nad některou z položek v liště s menu, prohlížeč zobrazí podmenu, které je v ní ukryto. Jinými slovy, ve vygenerovaném kódu zobrazí seznam UL zanořený pod aktuální značkou LI. Důležité jsou první dva řádky, zbytek je už opět jen kosmetika a vzhled.
#primary-menu ul.menu li:hover ul {
display: block;
left: auto;
top: 40px;
padding: 0px;
}
Dále je nutné upravit položku rozbaleného menu, tedy značky LI v zanořeném UL:
#primary-menu ul.menu li ul li {
float: left;
height: auto;
margin: 0;
padding: 0 10px;
}
Pravděpodobně budete chtít upravit i vzhled odkazů v rozbaleném menu, což můžete následovně:
#primary-menu ul.menu li ul li a,
#primary-menu ul.menu li ul li a:link,
#primary-menu ul.menu li ul li a:visited {
display: block;
margin: 0;
padding: 0;
top: 0px;
}
Jestliže je vaše menu rozbalovací do dalších úrovní, použijte následující kód ošetřující rozbalovatelné menu v druhé úrovni. Všimněte si, že se neustále pracuje se zanořením značek UL a LI. Podobně lze tedy CSS připravit pro menu strukturované do libovolné hloubky. Při návrhu navigace však myslete na to, aby příliš do sebe zanořené menu bylo pro uživatele ještě smysluplné.
#primary-menu ul.menu li ul li ul.menu {
left: -999em;
margin: 0 0 0 14px;
padding-top: 4px;
}
#primary-menu ul.menu li ul li:hover ul.menu,
#primary-menu ul.menu li ul li.hover ul.menu {
display: block;
left: 159px;
top: -6px;
}
#primary-menu ul.menu li ul li ul.menu li {
position: relative;
top: 2px;
}
#primary-menu ul.menu li ul li ul.menu li a {
margin: 0;
padding: 4px 0 0;
width: 164px;
}
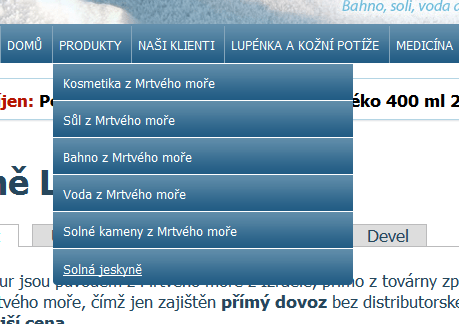
Výsledná podoba rozbalovacího menu v tomto příkladu by mohla vypadat nějak takto:
Rozbalovací menu v Drupalu
Uvedený kód je jen základní ukázkou toho, jak při tvorbě CSS pro rozbalovací menu v Drupalu postupovat. Výsledná podoba menu bude samozřejmě dána vámi použitými obrázky, velikostmi, barvami nebo typem písma. Nezapomeňte se pak o svých návrzích a zkušenostech s tvorbou rozbalovacího menu v Drupalu podělit pod článkem.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Už jsem si to tedy vyzkoušel. Aplikoval jsem to na subtéma zenu, takže to chtělo pár úprav, ale funguje pěkně. IE7 bude chtít poladit a IE6 má samozřejmě smůlu, protože podporuje :hover pouze u odkazů.
drop down menu umi kazdy druhy drupal themes
me by spis zajimalo jak udelat drop level menu coz mi prijde daleko praktictejsi a hezci
v prvnim radku klasicky menu a kdyz kliknu na nakou polozku vyskoci mi v druhym radku nabidka
tak jako to ma napr idnes.cz lidovky.cz invia.cz
pokud by jsi o tomhle napsal clandek tak budu velky dluznik
To už není ani tak záležitost stylů, jako spíš bloků, menu a nastavení cest v Drupalu. Čili:
1. Vytvořím si hlavní menu a další meníčka, která budu zobrazovat na základě sekcí. Jednom z nich bude, řekněme, menu Sport.
2. Přes Pathauto zajistím, aby výpis článků o sportu, na který povede hlavní menu, byl zobrazen na adrese sport. Každý článek o sportu pak bude mít adresu sport/nazev-clanku.
3. Všechny ty doplňkový menu nastrkám do regionu zobrazeného pod hlavním menu.
4. Poté půjdu do nastavení bloku každého z těchto doplňkových menu a upravím mu viditelnost tak, aby se zobrazilo jen v určité části webu. Čili menu Sport chci mít jen ve výpisu a detailu sportovních článků. Takže tam nastavím Zobrazit je na vypsaných stránkách a zadám tam řádky
sport
sport/*
5. Podobně u dalších menu a jsem hotov.
Samozřejmě to podmenu musí být nastylováno tak, aby se zobrazilo jako jeden řádek, což ale není nic složitého.
A pokud chci aby se menu rozbalovalo nahoru..?
Zdravím, díky moc za tip - právě jsem menu použila na webu naší obce :) Pokud se chcete mrknout - www.cesov-libesice.cz web postupně dávám dohromady a čerpám jak z knih od vás tak i z maxiorel.cz
Díky moc za vaše rady.
hodně se mi líbí rychlost stránek. Opravte si dole odkaz na mapu stránek, nefunguje
Zdravím, mám problém, pro někoho to bude k smíchu :)...se nedivím, ale mám vytvořené menu dle návodu, menu je rozevíratelné a mě ty rozevíratelné položky v exploreru7 se otevírají pod jinou grafiku, tudíž, nemůžu na to menu kliknout. Vím, že se to zřejmě styluje přes z-index, ale já nevím, kam respektive k jakému prvku ho přidat. Dala jsem ho všude, přesto to nefunguje. Můžete mi prosím poradit? Menu je např. na www.kralinterier.cz/o-nas
Děkuji moc za případnou pomoc. Díky.
Poradíte prosím jak na to ve verzi 7? Děkuji.
V Drupalu 7 můžete jít na rozbalovací menu úplně stejným způsobem.










Moc pěkný, bookuju a brzo vyzkouším.