Kdykoli jsem dával zadání pro grafika, chtěl jsem mít od klienta odsouhlaseno rozvržení webu nebo objednané aplikace. Jedna věc je textové zadání, druhá je ale výsledný vizuální dojem. Ne všechno se v textu dá zmínit a namyslet. Pomocí drátěné struktury (či chcete-li wireframu) si naplánujete rozvržení ovládacích prvků ve výsledném produktu a třeba rovnou zjistíte, že ne všechno je realizovatelné.
Existuje mnoho programů pro tvorbu wireframů. Přiznám se, že jsem s nimi vždycky měl tak trochu potíž. Pokud byly zadarmo, jejich ovládání mi přišlo hrozně kostrbaté. Pokud jsem zkoušel placené programy, zase mi tam za danou cenu vždy něco chybělo ke spokojenosti. Zůstal jsem tedy u tužky a papíru.
Také Microsoft nabízí nástroj pro návrhy struktury uživatelského rozhraní. Jmenuje se SketchFlow a získáte jej coby součást balíku nástrojů pro designéry a webové vývojáře Expression Studio 4 Ultimate.
Ovšem opět se jedná o další produkt, jehož obsluhu se musíte naučit. Když se objevilo nové Visual Studio 11 (momentálně jako beta), zajásal jsem nad jednou jeho novinkou. Pokud na jeden počítač nainstalujete Visual Studio 11 spolu s PowerPointem verze 2007 nebo vyšším, získáte v něm podporu pro tzv. Storyboarding.
Pracovat s PowerPointem dovede snad každý trochu poučený uživatel Windows, tím spíše by to měl umět vývojář nebo designér. S pomocí doplněné funkcionality v něm pak můžete přímo do jednotlivých slajdů navrhnout orientační strukturu uživatelského rozhraní webu nebo desktopové či mobilní aplikace.
Jak na návrh webu v PowerPointu pomocí funkce Storyboarding
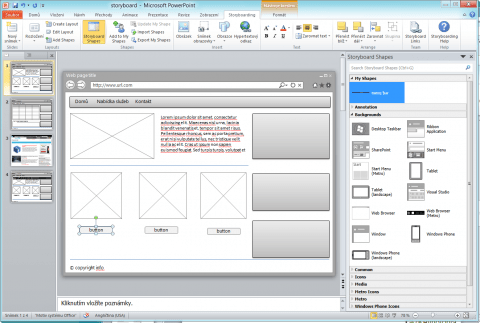
Zkusme si vytvořit velice jednoduchý návrh webu v PowerPointu. Jak jsem zmínil, po své instalaci vám do něj Visual Studio 11 přidá novou kartu Storyboarding. Otevřete si tedy novou prezentaci, přepněte se na tuto kartu a klepněte na tlačítko Storyboard Shapes.
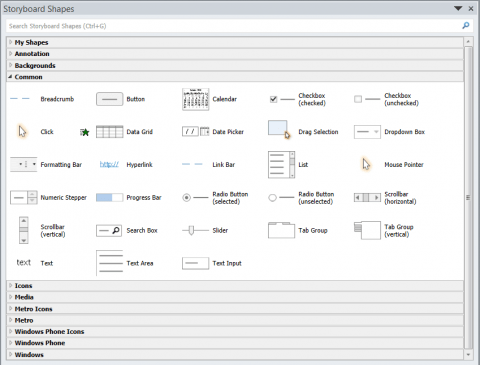
V panelu na pravé straně uvidíte seznam různých obrázků připomínajících ovládací prvky, které můžete přesunout do snímků v prezentaci. Pro návrh webu začněte třeba tím, že si rozklepnete položku Backgrounds a do snímku přetáhněte obrázek Web Browser. Na slajdu vám tak vznikne pozadí připomínající webový prohlížeč s prázdnou stránkou. DO ní pak můžete přidávat další komponenty.
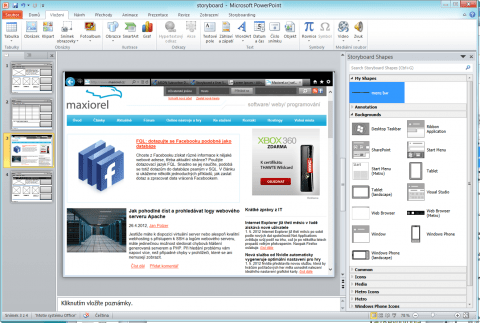
Pokud byste chtěli vytvořit upravený design na základě nějaké stávající stránky, pak si ji otevřete v prohlížeči a využijte možnosti zachytávání screenshotů v aktuálním PowerPointu. Snímek prohlížeče s reálnou stránkou pak umístíte na pozadí a jednotlivé prvky storyboardu umístíte na něj.
Panel Storyboard Shapes je rozdělen do několika skupin. Najdete v něm grafiku tlačítek, prvků z uživatelského rozhraní Metro, komponenty z Windows Phone a samozřejmě i ovládací prvky, na které jste zvyklí z desktopu.
Připravené komponenty jsou tou hlavní výhodou oproti ručně kresleným obdélníkům a jiným obrazcům z nabídky PowerPointu. Další bezesporu užitečnou vlastností storyboardu je lícování komponent k sobě navzájem. Podobně, jako když ve Visual Studiu umísťujete prvky na formulář aplikace, zobrazí se lícovací čáry i v PowerPointu.
Interaktivní snímky aneb fungující navigace v náčrtku webu
Že se dá k jednotlivým prvkům snímku v PowerPointu přidat nějaká akce vyvolaná kliknutím, zřejmě víte. Teď si to zkuste spojit s návrhem webu pomocí Storyboardu. Ano, jednotlivé komponenty v návrhu mohou býti klikací a vést na další snímky s návrhem struktury podstránek webu. Ve výsledku tak dostanete plně interaktivní prezentaci, kde nebudete (nemusíte) procházet jeden snímek ze druhým. Můžete přímo v návrhu webu klikat a jeho uživatelské rozhraní se bude měnit.
Já jsem si v návrhu pomyslné titulní strany připravil několik tlačítek, která napojím na možnost přesunu k jinému slajdu. Stejně tak lze provázat jiné komponenty, třeba položky v menu.
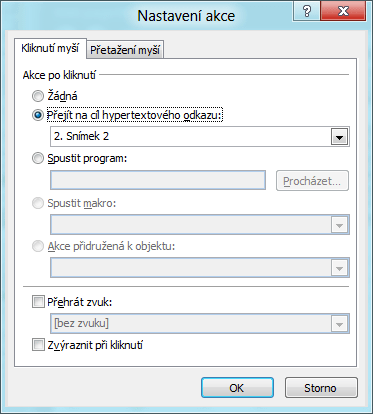
Komponentu na snímku označte a zavolejte funkci Vložení > Akce. V dialogu, který se vám objeví, vyberte na kartě Kliknutí myší položku Přejít na cíl hypertextového odkazu a ze seznamu vyberte příslušný snímek prezentace. Poté si zkuste prezentaci spustit a kliknutí na danou komponentu snímku vyzkoušet.
Chybí vám ve Storyboardu více webových komponent?
Storyboarding vám umožňuje přidávat do sbírky vlastní tvary. Pomocí standardních nástrojů v PowerPointu si tedy můžete nakreslit další vektorové obrázky a následně je recyklovat v dalších prezentacích z nabídky Storyboardu.
Na vybraný prvek ve snímku klepněte pravým tlačítkem myši a zvolte funkci Storyboarding > Add to My Shapes. Objekt se vám zařadí do seznamu, kde jej stačí pojmenovat a rázem pak bude dostupný ve všech prezentacích a návrzích, které budete pomocí PowerPointu vyrábět.
Storyboarding v PowerPointu mi přijde jako velice dobré řešení pro rychlý návrh uživatelského rozhraní, kde si můžete ověřit, zda se všechny namyšlené prvky vůbec na stránku nebo do okna aplikace vměstnají. Navíc se nemusíte učit ovládání žádné další aplikace, PowerPoint pravděpodobně již znáte.
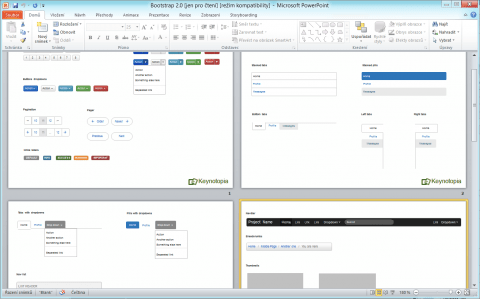
A na závěr malý tip: potřebujete-li dostat do Storyboardu více nových komponent pro tvorbu webu, zkuste si stáhnout šablony Twitter Bootstrap UI Mockup. V době vydání tohoto článku byly zdarma, výměnou ze zmínku na Twitteru.
Jak známo, Twitter Bootstrap je (zjednodušeně řečeno) sada stylů pro návrh webu a ve staženém balíčku najdete prezentaci s vektorovými obrázky řady komponent webové stránky, které jsou nastylovány tímto způsobem. Stačí je jenom označit a přidat si je jako nové objekty do Storyboardu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář