Jednou z nevýhod vývoje webu na lokálním počítači je skutečnost, že jej nemůžete jednoduše ukázat dalším lidem. Tedy pokud pomineme to, že by vám seděli za zády, nebo že byste si nasměřovali svou doménu na IP adresu poskytovatele připojení.
Ve většině případů využívám při tvorbě webu virtuální server u Linode. Pomalu ale předělávám jeden svůj webík na Drupal 8 a protože na něm pracuji sám, bylo pro mě nejrychlejší jeho zprovoznění na lokálním počítači pomocí MAMP. Jenže v určité fázi jsem jej potřeboval otestovat v jiných prohlížečích a systémech, než na OS X. A také na tabletech a telefonu.
Nabízí se několik řešení. Kdyby web běžel rovnou jako http://localhost, pak prostě stačí zadat IP adresu hostitelského stroje do ostatních zařízení ve stejné síti a v prohlížeči se web objeví. Jenže v rámci lokálního serveru mám webů více a běží mi na samostatných smyšlených adresách, nikoli v podadresáři localhostu. Druhé řešení znamená provádět různé divoké kejkle s SSH, což se mi také nechtělo.
Vyhovující řešení jsem našel v podobě nástroje Localtunnel. Ten v podstatě spustíte v příkazovém řádku, sdělí vám speciální URL a tu můžete zadat jak do prohlížečů v jiných počítačích na stejné lokální síti, tak kdekoli na internetu.
Díky tomu je tak možné ukázat lokálně běžící web třeba zákazníkovi, nebo si nechat poradit od někoho zkušenějšího, jak v tomto webu něco upravit.
Jak na tunel do lokálního webu
Localtunnel je jednoduchá aplikace napsaná pro Node.js. Než ji začnete používat, musíte mít tedy v počítači Node.js nainstalované. Zbytek je pak hračka:
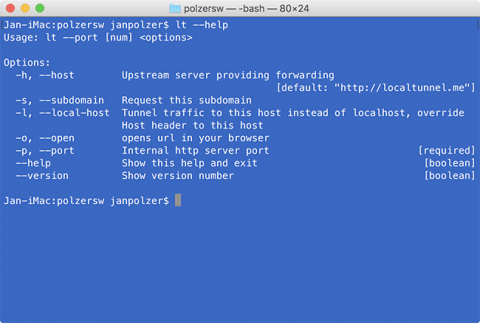
Jak vidíte, jednodušší to snad ani být nemůže. Zadáním samostatného příkazu lt si ještě vypíšete přepínače, pomocí kterých lze specifikovat požadovanou subdoménu ve vytvořené veřejné URL adrese a také specifikovat hostitele.
Standardně je totiž veřejná adresa vytvořena ve tvaru https://něco.localtunnel.me. Pokud byste chtěli provozovat Localtunnel oproti svému vlastnímu serveru, můžete si stáhnout jeho zdrojové kódy z GitHubu a klientskou aplikaci pak právě na vlastní server odkazovat.
Tip: Pokud byste chtěli vyzkoušet něco s podobnou a propracovanější funkcionalitou, ale bez Node.js, koukněte na ngrok. Pro mé potřeby však localtunnel plně postačuje.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Vyjádřit se mohu, ale nevím, co Vám na to říct. Moc tomu nerozumím, snad je, že vám to píše chybu a neříkáte jakou. Zkuste tedy ten ngrok zmíněný na konci článku.









Dobry den,jsem zacatecnik ,ale presto bych se ale na ruzne stranky, chtel dostat.Bohuzel jsem to podle vaseho navodu zkousel a neuspesne.Pres prikaz. radek programu Node.js me to odkazalo na schell,kde se me vygeneroval po skriptu prikazu "erorr" V minulosti jsem dal zkousel i jine moznosti ,ale porad si myslim ze ze ta ochrana DNS je jeste nejak jinak zabezpecena,nebo spis ,zedelam neco co je spatne.Prosim muzete se k tomu nejak vyjadrit.Dekuji Jiri France