Při své práci i na vlastních projektech používám především Drupal, WordPress nebo stavím aplikace na frameworku Symfony. Tedy žiji světem PHP. Občas pro některý projekt použiji Drupal jako headless CMS, ze kterého tahám do frontendu data přes JSON API.
Svět redakčních systémů, které slouží jen pro administraci a postrádají frontend, mi tedy není cizí, chvíli jsem si hrál třeba se Strapi. Přiznávám, že mi chvíli trvalo najít k nim cestu, ze začátku mi ony do nebe vynášené výhody tohoto přístupu nebyly moc jasné. Proč stavět samostatný frontend a řešit takové stránkování, když tu máme WordPress s PHP šablonami a Drupal s Twigem, že.
Každopádně o Contemberu jsem po zmínce na Meetup.com slyšel asi poprvé a hned mě zaujal. Stojí na myšlence, že si sami namodelujeme entity, které se pak budou skrze administraci plnit daty. K nim pak přistupuje libovolný frontend prostřednictvím GraphQL.
Výhodu to bezesporu má. Takový redakční systém je prost zbytečného balastu, který by se na něj chtě nechtě nabalil různými snahami o co největší komfort v podobě připravené funkcionality a zároveň univerzálnost. Contember vám umožní namodelovat si vlastní schémata obsahu. Nečekejte nic jako dva výchozí typy obsahu ve WordPressu či Drupalu. Contember dále přidá podrobné ACL, tedy řízení přístupů.
Instalujeme Contember
Pro rozběhnutí systému Contember potřebujete NPM 7 či novější a Docker. Trojicí příkazů vytvoříte nový projekt, stáhnete závislosti a nastartujete kontejnery s webovou administrací, databází PostgreSQL, API rozhraním a SMTP testerem Mailhog.
Tip: V produkčním režimu nemusíte používat svůj Docker, autoři Contemberu nabízejí vlastní cloud, ve kterém lze administraci webu provozovat. Základní verze pro testování a malý web je zdarma.
Prvotní definice obsahu
První kroky od instalace k modelování obsahu jsou srozumitelně popsány v dokumentaci na stránkách Contemberu. U pokročilejších věcí ale dokumentace zatím pokulhává, jak se na školení ukázalo. Pro začátky ale stačí.
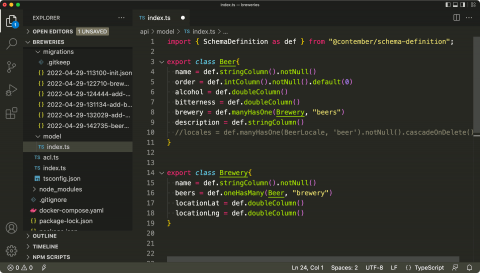
Základem celého Contemberu jsou namodelované entity. Začnete tedy v souboru api/model/index.ts, kde si nachystáte schémata jednotlivých entit. Píšu entit, protože Contember vám neříká nic o tom, zda to budou články, produkty v katalogu, inzeráty v seznamce nebo údaje o fakturách. Nijak vás neomezuje.

Z pohledu kódu to vypadá tak, že exportujete třídu, ve které jsou jednotlivá pole dané entity spolu s vlastnostmi v podobě datového typu, povolených prázdných a případně i výchozích hodnot.
Contember není vytvořen v mém oblíbeném PHP. Jeho lingua franca TypeScript (definice) a React (administrační rozhraní) pro mě sice není úplná neznámá, ale není to můj šálek čaje. Na druhou stranu si myslím, že minimálně základy v podobě modelu entit a nastavení administrace zde zvládnete bez pokročilejších znalostí obojího.
Jakmile provedete změny v definici schématu entit, je třeba spustit migraci, která promítne odpovídající změny do databáze. Postup je podobný jako v Symfony. Změny se tím pádem dají dobře verzovat.
Různé databáze? Pokud vás napadlo, zda Contember podporuje různé databáze, budete zklamání. Je v tuto chvíli pevně svázán s PostgreSQL.
Mimochodem, na školení jsem používal Visual Studio Code, kde v rámci celého projektu bezvadně fungovalo autocomplete bez jakéhokoli nastavování. Vývoj to hodně usnadní.
Administrace a správa namodelovaných dat
Jestli jste zvyklí na komplexní nebo jednodušší redakční systémy, klidně i na headless Strapi, budete po prvním otevření administrace Contemberu překvapeni tím, že je to prakticky prázdná stránka. Contember jde totiž o krok dál než třeba taky javascriptové headless Strapi.
Administrace není nijak svázána s definovanými entitami. Svoboda a prostor pro práci vývojáře zároveň. Jestliže tedy máme nějaká schémata, je nyní na nás, abychom si řekli, jak bude administrace vypadat. Contember za nás nic nerozhoduje.
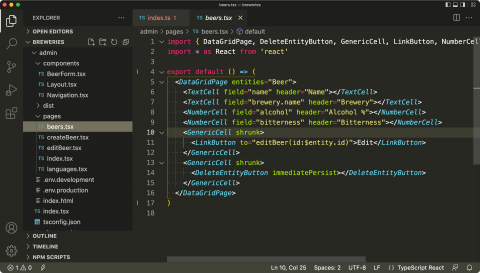
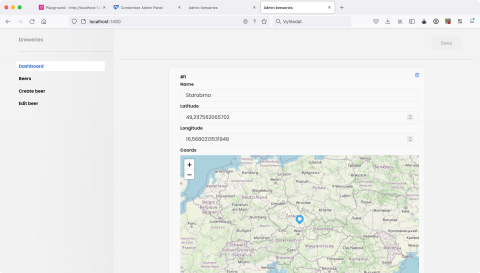
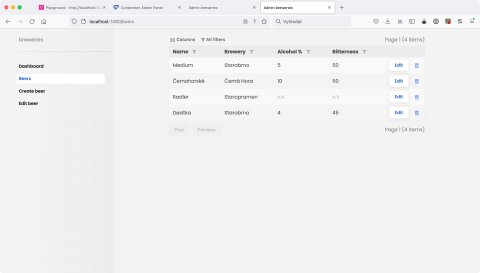
Ve formě React komponent si poskládáte administrační stránku či přidáte libovolné další položky do administrace. K dispozici jsou klasické formulářové editační prvky i pokročilejší záležitosti jako výpis položek v jedné velké stránce pro editaci více položek najednou. Nechybí datová mřížka s automatickým filtrováním a řazením, vyhledávání souřadnic na mapě, políčka pro přetahování a nastavení pořadí.

Je to sice trochu víc práce, ale koncovému uživateli administrace tak připravíte prakticky rozhraní na míru. V základu je administrační nástěnka vybavena levým postranním panelem, do kterého definujete odkazy na jednotlivé vlastními silami definované administrační podstránky. V ukázkách živých webů jsme ale na školení viděli i možnost vytvoření editace článku s obsahovou částí a postranním panelem pro nastavení ikonek a SEO informací k článku.

Administrace postavená na Reactu umožňuje snadné sdílení podobných částí kódu v podobě komponent, které si připravíte. Typicky třeba stejnou sadu polí pro editační stránku a stránku pro přidání nového záznamu.

Konzumace obsahu z Contemberu
GraphQL. To je způsob, jakým budete k datům uloženým v Contemberu přistupovat, až si budete stavět frontend, tedy tu část webu, na kterou budou koukat jeho návštěvníci. Principy GraphQL tu vysvětlovat nebudu, s daty si pohrajete třeba pomocí nástroje Postman, případně na výchozí adrese localhost:1481/playground najdete jednoduché rozhraní pro psaní dotazů.
Na školení padl dotaz na REST API. Podle tvůrců redakčního systému s tím nepočítají, zmínili řadu výhod GraphQL, například vyhnutí se zřetězeným požadavkům. Z mého pohledu se na GraphQL dá zvyknout. Je to prostě jiná syntaxe než REST nebo JSON API, které znám z Drupalu, ale nejsem tak vyhraněný, abych nemohl použít něco dalšího. Navíc v JavaScriptovém světě je GraphQL poměrně rozšířené, řekl bych.
Výzvy a možné problémy
Vývoj Contemberu, jehož finální první verze byla uvolněna tento týden, zabral podle vyjádření tvůrců asi tři roky na tři plné úvazky. Celkově se mi ten redakční systém i myšlenka, že dostanu nástroje, abych jednoduše nastavil jen to, co editor webu skutečně potřebuje, líbí. Jen tu po školení vidím několik… No, neřekl bych chyb. Spíše výzev. Pro sebe, jakožto vývojáře, který by chtěl Contember adoptovat. Ale i pro tvůrce, pro další rozvoj systému.
Zde je pár postřehů, které mě během školení napadly:
Tím, že nejsme omezeni na nějaké typy entit, jako třeba článek, komentář, galerie, tak se tu nijak neřeší workflow publikace. Chcete koncept a finální verzi článku? Datum skutečné publikace? Nic připravené tu není, prostě si to namodelujete ve schématu, v administraci k tomu vytvoříte rozhraní a je na vás, jak se s tím popasujete ve frontendu. Contember vám nic nevnucuje, ale ani nepřipraví.
Obrázky a soubory. V administraci je samozřejmě možné vytvářet souborová a obrázková políčka. Správa médií, jakou znáte třeba z WordPressu se připravuje. Co mi přijde trochu problémové, je ponechání souborů na S3 úložišti (Minio) poté, co v administraci obsah políčka se souborem smažete. Contember za vás nijak neřeší odstranění souborů z úložiště, pouze smaže odkaz na ně z databáze.
V administraci definujete mimo jiné stránky s parametry. Třeba pro editaci nějakého článku, kde v URL je identifikátor editované položky. Pokud chybí, Contember spadne neošetřenou chybou. Není to jak v Symfony, kde přístup na stránku /edit/{id} bez uvedení idčka, vyhodí Stránka nenalezena. Ostatně, Contember nijak neošetřuje chyby 404, prostě spadne. Chápu, při vývoji byly jiné priority, Contember není pro Frontend, ale přesto.
Byť to asi jde proti filozofii projektu, chybí mi tu automaticky vytvořený CRUD na základě entit. Jako to umí třeba EasyAdmin v Symfony nebo Grocery CRUD pro CodeIgniter.
Při lokálním vývoji je automaticky přihlášen administrátor webu. To trochu ztěžuje vývoj a ladění při použití různých přístupových práv.
Několikrát se mi podařilo nevhodným nastavením filtru v gridu aplikaci shodit. Bohužel jediná šance, jak nastavení filtru vymazat, je vyčištění session storage v prohlížeči.
Jakkoli vizuální editor pro psaní delších textů vypadá zajímavě a výsledkem editace je pak pěkný výstup dat do GraphQL, tak implementace editoru je velice těžkopádná na můj vkus. Uvítal bych, kdyby šel přidat stejně jako textové nebo číselné pole. Jedním řádkem v definici schématu a i formuláře.
Nastavení ACL dopisované do souboru acl.ts je sice dobré v tom, že jde ukládat do Gitu, ale měl jsem pocit, že u reálného projektu bych si upsal prsty. Ale těžko říci, chce to zkusit. Klikat práva vizuálně v Drupalu taky není žádná slast.
Druhou polovinu školení jsem přemýšlel, zda bych Contember nasadil na produkci. Jakkoli se mi líbí, asi bych se bál. V tuto chvíli si myslím, že s Drupalem či WordPressem dovedu (své) zákazníky uspokojit mnohem lépe než s touto novinkou. Navíc bych asi úplně dobře nespal. Na druhou stranu, našlápnuto má dobře a pro řadu scénářů nasazení bude vyhovovat.
Kluci také na konci školení ukázali pár webů, kde Contember už běží. Pohání malé i větší projekty a jak se ukázalo, funguje třeba v kombinaci s Nette. Rychle vylistuje i tisíc záznamů v gridu bez stránkovače.
Postřehy ke školení
Bezplatný workshop pro Contember uspořádali u Supercoders v brněnském Komárově. Určitě to tam budou mnozí z vás znát ze srazů Frontendistů. Organizaci nemám co vytknout, snad jen tradiční přešlapování před zavřenou branou areálu, když se člověk po 18. hodině chce dostat ven a neví jak.
Školení vedli Jonáš a Vojta. Po úvodním představení jsme začali stavět pomyslný web s katalogem pivovarů a piv. Dobrý nápad. Praktické školení je plus a je to vždy lepší než ukazovat, jak jen někde naskládat hromadu nesouvisejících políček.
U projektoru stál hlavně Vojta, Jonáš pak pohotově běhal jako „technická podpora“ mezi účastníky školení, když se někomu podařil překlep, který celý projekt poslal do kopřiv.
Kdybych měl něco doporučit, tak lepší přípravu projektu předem. Dobrý nápad trochu zazdila druhá půlka školení s typickým demonstračním syndromem, kdy se rozbije něco, kde to nečekáte. Při ukázce, jak stavět vícejazyčný web s Contemberem, jsme se do toho všichni tak zamotali, že se postupně z jednotlivých účastníků školení stávali spíše pasivní posluchači se zavřeným laptopem.
Což ale nemění nic na tom, že workshop byl zajímavý a já jsem rád, že jsem si rozšířil obzory. Contemberu přeji co nejméně bugů a hladký vývoj.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář