Poslední dobou stavím několik aplikací, které v HTML zobrazují různé údaje ve formě grafu. Nedávno jsem dělal přehledovou tabulku s návštěvností svých webů, která by mě pro základní informace oprostila od toho, abych se proklikával jednotlivými profily na Google Analytics. Právě zde jsem přitom využil knihovnu jQuery Sparklines.
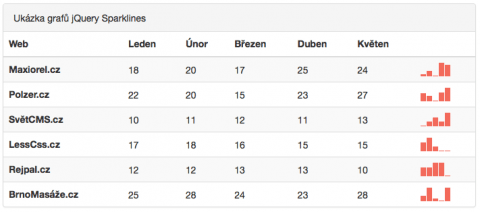
Pro následující příklad jsem vytvořil jednoduchou HTML stránku zobrazující tabulku naformátovanou s využitím Bootstrapu. Tabulka zobrazuje smyšlené údaje o návštěvnosti různých webů. První řádek tvoří hlavička s uvedením názvů sloupečků. Na dalších řádcích je vždy název webu a údaje o smyšlené návštěvnosti v jednotlivých měsících.
Poslední sloupeček tabulky je prázdný a je určen pro vykreslení grafu znázorňujícího vývoj hodnot v předchozích sloupečcích.
V hlavičce stránky je napojení na kaskádové styly Bootstrapu, na konci těla stránky je zase sada skriptů. První načítá jQuery, druhý pak knihovnu jQuery Sparklines.
Jak na grafy sparklines v HTML tabulce
Třetím zápisem skriptu je pak samotný kód, který vykreslí graf sparkline. jQuery selektorem prochází jednotlivé řádky v těle tabulky. V každém řádku pak projde buňky td, přičemž vynechá tu prázdnou na konci. Hodnoty z buněk na aktuálním řádku dává do pole data.
Jakmile jsou data pro sestavení grafu posbírána, následuje sestrojení grafu a jeho vykreslení. Skript najde poslední buňku v aktuálním řádku tabulky a nad ní spustí funkci sparkline() s uvedením zdroje dat a příslušnými parametry ovlivňujícími vzhled výsledného grafu.
Jako typ volíme sloupcový graf, nastavujeme šířku grafu, šířku sloupečků, výšku grafu a barvy sloupců před a po najetí myší.
Výsledek vypadá nějak takto:
Zde je zdrojový kód příkladu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Grafy pomocí jQuery Sparklines</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<div class="row">
<div class="col-md-5">
<div class="panel panel-default">
<div class="panel-heading">Ukázka grafů jQuery Sparklines</div>
<table class="table table-striped">
<thead>
<tr><th>Web</th><th>Leden</th><th>Únor</th><th>Březen</th><th>Duben</th><th>Květen</th><th></th></tr>
</thead>
<tbody>
<tr><th>Maxiorel.cz</th><td>18</td><td>20</td><td>17</td><td>25</td><td>24</td><td></td></tr>
<tr><th>Polzer.cz</th><td>22</td><td>20</td><td>15</td><td>23</td><td>27</td><td></td></tr>
<tr><th>SvětCMS.cz</th><td>10</td><td>11</td><td>12</td><td>11</td><td>13</td><td></td></tr>
<tr><th>LessCss.cz</th><td>17</td><td>18</td><td>16</td><td>15</td><td>15</td><td></td></tr>
<tr><th>Rejpal.cz</th><td>12</td><td>12</td><td>13</td><td>13</td><td>10</td><td></td></tr>
<tr><th>BrnoMasáže.cz</th><td>25</td><td>28</td><td>24</td><td>23</td><td>28</td><td></td></tr>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.jsdelivr.net/jquery.sparkline/2.1.2/jquery.sparkline.min.js"></script>
<script>
$("table tbody tr").each(function(){
var data = [];
$(this).find('td').not(':empty').each(function(){
data.push($(this).html());
});
$(this).find('td:last-child').sparkline(data, {
type: 'bar',
width: '120',
barWidth: 8,
height: '20',
barColor: '#F36A5B',
negBarColor: '#e02222',
chartRangeMin: 0
});
});
</script>
</body>
</html>
jQuery Sparklines umí nejenom sloupcové grafy, ale i čárové a kombinované. Na webu této knihovny si můžete nechat vykreslit ukázkový graf s vlastními hodnotami a nastavením. Doporučuji vyzkoušet.
Tip: jak vidíte na ukázce, grafy se poněkud divně škálují u sloupců s nejmenší hodnotou. To snadno napravíte, pokud do voleb pro sestavení grafu přidáte chartRangeMin: 0. Pokud totiž není nastavena minimální hodnota, pak jQuery Sparklines bere za minimum nejnižší dodané číslo.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář