Předpokládám, že je mezi vámi několik méně zkušených tvůrců webů, takže alespoň stručně, o čem je řeč. Pomocí RESTového rozhraní je možné komunikovat s webovou aplikací, získávat od ní data i je do ní posílat. My se podíváme na první případ. S pomocí modulu Views vytvoříme na webu adresu s výstupem data do podoby JSON.
Využití je různé. Já poslední dobou často využívám možnosti volat adresu generovanou modulem Views s různými parametry v URL adrese a získaná data pak zobrazuji AJAxem na stránce.
Konkrétním příkladem budiž změna textu o místě či lektorovi po přepnutí data konání na nějaké stránce s kurzem. Jiným využitím je například získání dat pro zobrazení na interaktivní mapě. A do třetice, například zobrazování dat o uživatelích po kliknutí na jejich ikonku v přehledové stránce.
Potřebné moduly pro JSON export
Přestože vše, co potřebujete k sestrojení výstupu do formátu JSON najdete přímo v jádře Drupalu 8, musíte si to nejprve aktivovat.
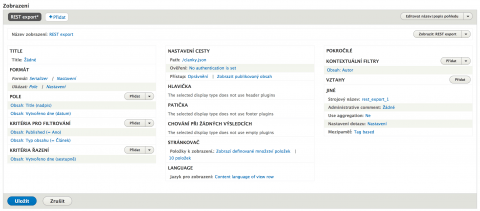
Vytváříme Views s REST exportem z Drupalu 8
Vytvořme si nyní export nadpisů článků na webu do podoby JSON na určité adrese. Řekněme, že budeme chtít zobrazit články vždy od konkrétního uživatele, jehož interní číslo známe.
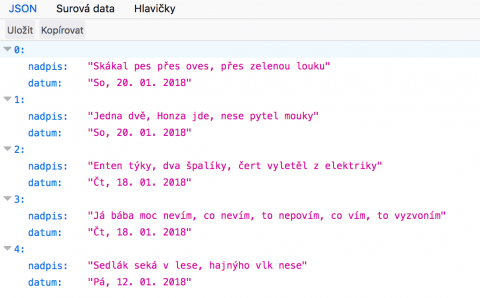
Doporučuji využít webový prohlížeč Firefox, který sám o sobě dovede zobrazit zformátovaný výstup do JSON. V případě Chrome si musíte doinstalovat nějaký doplněk.
Zpracování REST exportu z Drupalu 8
Možností, jak REST výstup do JSON zpracovat, je mnoho, záleží na scénáři konkrétního webu. Můžete jej samozřejmě načítat pomocí PHP. Já jsem si připravil jednoduchou ukázku v jQuery sloužící především pro ilustraci.
Předpokládejme, že na webu budou dvě tlačítka. Každé bude mít datový atribut obsahující id uživatele, od něhož chceme zobrazit články z databáze. Kód tlačítek by byl následující:
<a href="#" data-user="1" class="btn articles">články od uživatele Admin</a> <a href="#" data-user="20" class="btn articles">články od uživatele Pepa</a>
JavaScriptový kód pro jQuery by pak byl následující:
$('a.articles').click(function(e){
e.preventDefault();
$.getJSON( '/clanky.json/'+$(this).data('user'), function( data ) {
$.each( data, function( key, val ) {
$('.clanky').append('<h2>'+val.nadpis+'</h2><p>'+val.datum+'</p>');
});
});
});
Je velice jednoduchý. Sleduje kliknutí na některé z tlačítek, přeruší výchozí událost, aby nedošlo k navigaci po stránce. Načte data z adresy /clanky.json/číslo, kde číslo je identifikátor uživatele očekávaný ve vytvořeném View. Zde jej přebíráme z datového atributu u tlačítek.
Smyčkou pak projdete získaná data a nějak je zpracujete. Ukázka vloží nadpis do značky H2, datum do odstavce a toto pro každý záznam přidá do zvoleného divu se třídou clanky.
Tip: Pokud by vás zajímalo další využití jQuery nejenom v Drupalu, přijďte na školení jQuery pro začátečníky v Brně.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář