Na rozdíl od DrupalCampů nejezdím na WordCampy úplně pravidelně. Zde už více sleduji program a zvažuji, zda se na akci vydám. Ani ne kvůli ceně, jako spíše kvůli cestě z Brna do Prahy. Ať po dálnici nebo po kolejích, nečiním tak zrovna v nadšení. A to přitom cestuji rád.
Každopádně letošní WordCamp Praha 2020 mě zlákal. Dokonce do té míry, že jsem přispěl o trochu více a zařadil se tak mezi mikrosponzory. Mě WordPress zkrátka také baví. Jen v poněkud jiné úrovni, než je naklikávání šablon, se kterým je tento redakční systém spojen nejvíce.
Pokud se nepletu, poprvé jsem byl na WordCampu v Praze v roce 2014, tehdy se konal v prostorách HUBu na Smíchově. Ten letošní měl výrazný kvalitativní posun k lepšímu. Přispěly k tomu i prostory v Cubex Centru. Bezproblémová cesta MHD, já jsem využil možnosti zaparkovat ve vedlejším OC Arkády. Ráno o víkendu bez problémů a zdarma.
Organizace byla na jedničku. Nikdo nemusel tahat bundy, stačilo je odevzdat v šatně a večer vyzvednout oproti štítku s číslem. U registrace jsme vyfasovali stručné informace, lístek na oběd, vizitku s machršňůrou a fusakle.
Prostor okolo přednáškových místností umožnil popíjení kávy a zobání drobných zákusků a jiného občerstvení. Obsluha pravidelně procházela a odnášela použité nádobí. Bohužel káva v automatech brzy došla. Tvořila se tak dlouhá fronta u stánku s kávou na objednání. Z mého pohledu ovšem ta exkluzivní mastná a kyselá káva za čekání ve frontě místo sezení na přednášce (přestávka nestačila) nestála. Mám rád jinou chuť kávy.
Ta káva je ale asi jediná výtka k organizaci a občerstvení. Na oběd byl výběr ze tří jídel, nechyběl ani vegetariánský hamburger. Předpokládám, že si každý přišel na své. Bylo to v jídelně a s příborem. Žádná bageta na stojáka, jak to na podobných akcích bývá.
Volný čas jsme mohli probendit setkáním s přáteli, kolegy z oboru nebo pokecem u stánků sponzorů. Já se zastavil u hlavního sponzora AnyDesk. A samozřejmě jsme dali řeč s řadou lidí, mám tato setkání rád. Nechyběli ani další kolegové drupalisti vedoucí jeden z workshopů.
Tři přednášková pásma, tři jazyky a workshopy
Na WordCamp Praha 2020 dorazila i řada lidí ze zahraničí. Nejčastěji byla slyšet polština. Část přednášek totiž byla v angličtině, takže zaujala i zahraniční hosty. Jedna z přenášek, kterou jsem navštívil, byla i slovensky.
Hlavní přednášky byly zhruba půlhodinové a rozdělené do tří pásem. Doplňovaly je workshopy, kde jste si mohli vyzkoušet řadu věcí na vlastní klávesnici. Co se programu týče, dost vnínám, že podobné akce mají i řadu vedlejších témat. Tedy že konkrétně na WordCampu nejsou jen přednášky zaměřené čistě na WordPress, ale i na obecné věci jako jsou UX, SEO nebo sociální sítě a marketing. Někdy mi to vadí více, jindy méně. Tady se vše hezky skloubilo a doplňovalo.
Pokud čtete moje poznámky k navštíveným akcím, jistě víte, co teď bude následovat. Souhrn postřehů k navštíveným přednáškám. Pojďme na to.
Vyhlaste s námi boj špatným projektům
Tomáš Kocifaj z firmy Brilo vyhlásil boj špatným projektům. Zjevně není spokojen s tím, že klienti často utrácejí peníze za web, který pro ně ve výsledku nedává smysl. Obcházejí řadu agentur nebo freelancerů, ale přitom nedojdou ani po útratě velkého množství financí cíle.
Tomáš několikrát zopakoval, že drahý web neznamená kvalitní web a levný web neznamená špatný výsledek. Je zkrátka vždy potřeba přihlédnout k tomu, co daný klient pro svůj byznys nebo jiný záměr potřebuje. Což mimochodem není výběr platformy a je jedno, zda web poběží na WordPressu, jiném redakčním systému nebo nějakém PHP frameworku či dalším řešení.
V Brilo prý chvíli trvalo, než pochopili, že přehnaný důraz na kvalitu a stavění věcí zcela na míru není vždy to pravé ořechové. Vždy je třeba jít naproti klientovi a jeho rozpočtu a nabídnout mu sice samozřejmě kvalitní řešení, ale odpovídající jeho možnostem. Snad to takto zpětně dobře formuluji.
Líbila se mi ukázka pěti webů s uvedením jejich rozpočtu. U každého jsme dostali chvíli na jeho prohlédnutí a následně jsme hlasovali, zda daný web za dané peníze je totální pecka, průšvih jako vrata nebo ani dobrý, ani špatný.
Goodly.cz – bohužel se při první ukázce ukázala slabší propustnost místní Wi-Fi, ale zřejmě i kapacita serveru s webem. Já jej přes Wi-Fi nenačítal, ale ani tak mi chvíli nefungoval. Nebyl jsem sám. Podle přednášejícího je výsledný web spíše průšvih. Rozpočet nižší stovky tisíc korun.
Jihočeské tábory – starší pomalý web bez responze. Podle přednášejícího průšvih jako vrata a já souhlasím. Rozpočet nižší stovky tisíc korun.
Rolig.cz – já volil ani dobrý, ani špatný ve vztahu k ceně. Tomáš to vidí jako super investici, neboť klientům se brzy vrátila ve zvýšených objednávkách. Rozpočet nižší stovky tisíc korun.
Rybo.cz s rozpočtem několik tisícovek. Jasně, není to nijak extra vychytané, ale účel takový web plní a tedy bezesporu za dané peníze pecka.
Biskupství Českobudějovické s rozpočtem nižších stovek tisíc. Podle Tomáše průšvih jako vrata. K webu měli připravené dotazníky, uživatelské výzkumy, spoustu podkladů, proč jej udělat nějak. Hlavní slovo u zákazníka však měl někdo, kdo měl jiný názor a web byl zpracován podle něj. Speciálně tady by mě podrobnosti docela zajímaly.
Co jsou podle Tomáše Kocifaje největší příčiny projektů s problémy?
- Zadání. To by totiž nemělo být ve stylu „vzdušný moderní web“, ale na jednotky až desítky stránek.
- Poptávající ani realizátor se nesoustředí na byznys klienta, ale odbočují k barvě loga, fotkám, ceně.
- Netransparentní rozpočet
- Údržba a rozvoj projektu. Spousta lidí na to kašle a projekt po realizaci opouštějí. Neřeší, jak dlouho chce klient s daným webem fungovat.
- Určení potřebné kvality.
Poslední poznámky k této přednášce mám o tom, jak projekty realizují v Brilo:
- Nejprve pošlou dotazník, desítky otázek. Pokud klient nemá vůli odpovědět, pravděpodobně mu na webu až tak nezáleží. Pak s ním neztrácejí čas.
- Pokud klient odpoví, následuje osobní schůzka.
- Uživatelský výzkum. Ne vždy je nutný. Prvním stupínkem je už i ten dotazník samotný. Je třeba nasbírat data.
- Tvorba technické specifikace. Náročný proces, v Brilo si jej nechají zaplatit, cca 10 – 30 tisíc Kč. Může být odečten z ceny realizovaného projektu. Pokud jej klient nechce, pak jde jinam.
- Před samotnou nabídkou zpracují wireframy. Cena 1 až 100 tisíc. Připravují je v UXPin.
- Teprve nyní přichází na řadu příprava cenové nabídky.
- Smlouva o dílo.
- Nekecat a makat.
Na přednášce zaznělo, že Brilo zveřejní jak vzor smlouvy s klienty, tak různé jiné dokumenty. Tuším, že dotazník.
Za mě moc povedená přednáška plná užitečných postřehů. Vezmu si z ní minimálně vylepšení otázek pro své klienty. A jsem rád, že problémy, které s některými poptávkami řeším, nemám jen já.
Nejčastější UX chyby na webech
Když o tom s odstupem přemýšlím, tak si nejsem jist, zda měl na WordCamp Praha 2020 lepší přednášku Tomáš Kocifaj nebo Marek Čevelíček z Liquid Design. Každopádně oba bych dal na špici. Marek povídal a ukazoval nejčastější příklady chyb v UX.
Jeho pásmo mi dost připomínalo podobnou přednášku, kterou měl na brněnském WordCampu v loňském říjnu. Ale byla lehce inovovaná.
Na příkladech Bazoše, Craiglistu a podobných webů jsme si ukázali, že design není totéž, co UX. Jde o to, aby se web lidem dobře používal tak, jak jsou zvyklí. Na závěrečné přednášce na podobné téma jsem slyšel příklad ČSFD a Mimibazaru.
UX webu je něco jiného než UX eshopu a UX nějaké aplikace. Pokud nevezmete v potaz uživatele, neděláte User eXperience, maximálně nějaké Designer eXperience. Proto je do procesu zlepšování UX vhodné zapojit i uživatele, například formou uživatelského testování webu.
80 % případů jsou ve webovém prohlížeči neustále ty samé chyby:
První zobrazení stránky. Otravné cookies lišty a nabídky instalace aplikací. Obtěžující popup okna. Ta mohou někdy pomáhat, ale záleží na zpracování a hlavně načasování, kdy se objeví. Ne při příchodu na web.
Obsah webu. Stránky O nás bývají kilometr dlouhé. Nikdo to nečte. Najděte 20 % důležitého obsahu a zbytek zahoďte. Aktuality. Pozor na zastarávání a nesmysly typu „Spustili jsme nový web“.
Formátování textu. Co je tedy vlastně důležité, pokud jste vytučnili půl stránky? A proč je tam ta druhá, která tedy zjevně není důležitá? Používáte mezinadpisy?
Výhody na webu. Musejí to být opravdu výhody, být vidět a být krátké. Nikoli plky o počtu akvarijních rybiček nebo schodů do kanceláře.
Čitelnost. Pozor na přehnaně kreativní grafiky. Tenký řez písma není čitelný a už vůbec ne na inverzním zobrazení. Ideální je regular nebo medium. Nepoužívejte zarovnání do bloku.
Konverzní prvky. Často se opomíjejí. A pokud nezapomenete, zkuste něco kreativnějšího než tlačítko s textem VÍCE ZDE.
Menu a ovládání. Nejlepší navigace je žádná navigace. Marek ukazoval příklad košíku na Rohlík.cz. Líbí se mu, že je stále po ruce. Ale pozor, to jen proto, že zde nakupujete více věcí najednou. Takové řešení je naopak nevhodné pro eshopy, kde se kupuje obvykle jedna nebo jen pár věcí.
Slajdy. Šipky a kolečka tvářící se jako od slajdů, ale sloužící k jinému účelu, nejsou dobrý nápad. Pozor na menu a ikonky znázorňující rozbalování. Šipky nejsou vždy ideální, lepší je +/-.
Nezapomínejte zobrazovat aktivní filtry i na mobilu.
Pár věcí se týkalo vizuální přehlednosti. Líbil se mi tip s rozmazáním grafiky. Velmi snadno tak zjistíte, jestli ty nejviditelnější prvky na webu jsou skutečně ty hlavní.
Proč mobile first přístup i v designu? Omezené místo vám umožní se soustředit jen na to nejdůležitější.
Otázka nestojí, zda hezké nebo ošklivé. Ale zda použitelné nebo nikoliv. UXáka by mělo zajímat rozlišení obrazovky.
A důležitost stránek? Košík, detail produktu, kategorie, titulka. Stránky O nás a Kontakt až na konci.
Svěží inspirativní přednáška doplněná řadou screenshotů. Rád si Marka zase někde poslechnu.
Obědová pauza – WordPressová kuchařka, vývoj pluginu a WordPress ve státní instituci
Na oběd byly vyhrazeny dvě hodiny, během kterých se všichni mohli bez problémů ve velké jídelně vystřídat. Kdo zrovna nebaštil a nekafíčkoval, mohl jít na menší přednášky. Pásmo bylo nazváno WordPressová kuchařka.
Během vždy asi 15 minut povídal Adam Laita o optimalizaci obrázků se službou Cloudinary (mnohem podrobněji v Brně nebo v jeho článku), Karolína Vyskočilová o vytváření child theme u šablon ve WordPressu a Pavel Urbánek o častých chybách ve WordPressu (jak si zapnout debugování).
Šlo spíše o lehkou výplň mezi většími přednáškami, témata pojatá hodně začátečnicky a mě to příliš nezaujalo. Ale jak jsem pak odposlechl ve frontě, lidi o nich diskutovali, že to jsou skvělé tipy. Takže určitě výstřel správným směrem.
Během oběda proběhly i dvě trochu větší přednášky. U každé jsem poseděl jen chvíli. Marek Gach povídal o radostech a strastech s vývojem pluginu pro Smartsupp. Nejenom pro WordPress, ale i dalších deset platforem. Zajímavé zkušenosti z praxe.
Tomáš Frank měl přednášku o realizaci webu pro Národní park Šumava. Běží na WordPressu, eshop je na šablonách, ale je tam i zajímavé řešení, kdy bylo potřeba řešit platby a automatické vratky vodákům při nesplavnosti řek.
First steps with Gutenberg for developers
Po krátké pauze jsem opět nastartoval mozek uspaný dobrým obědem a zašel konečně na přednášku, která se týkala WordPressu přímo. Magdalena Paciorek anglicky povídala o svých zkušenostech s vývojem bloků pro Gutenbeg.
Stojíce před tímto úkolem zjistila, že v Polsku prakticky není vývojář, který by to uměl. Před půl rokem na tom byla stejně. Ono je to obecně dost specifické téma. Jednak to není klikačka, jednak to ani není o PHP.
Pro vývoj bloků v Gutenbergu musíte zkombinovat znalosti s používáním příkazového řádku, Node.js a samozřejmě Reactu, ve kterém je to napsané. Potřebujete si tedy tykat s JavaScriptem.
Ukázali jsme si ty nejdůležitější kroky na cestě za balíčkem. Tedy instalaci připravené kostry. Zápis šablony v Reactu. Že jde o sadu komponent, kterým dodáváme logiku a funkci, nikoli vzhled v administraci.
Na závěr Magda porovnala výhody a nevýhody řešení bloků v Gutenbergu s ACF a repeater fields. Oboje se hodí pro něco jiného. Liší se jak vzhledem, tak samozřejmě způsobem uložení dat do databáze.
Poznámka na okraj: trochu jsem pátral na StackOverflow a zaujalo mě, že není v některých případech až tak složité získat pomocí WP Query obsah mající daný blok v Gutenbergu a tento blok zobrazovat odděleně od zbylého obsahu.
Vývoj největšího českého portálu na WordPressu
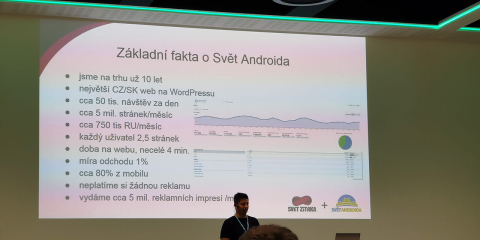
Znáte nějaký český web na WordPressu, který by byl větší než Svět Androida? Pak můžete napsat Petru Mišákovi. Ten si připravil přednášku o redesignu a s tím spojených výzvách právě u tohoto webu.
Ono se to na první pohled nemusí jevit, ale nejde jen o nějaké články naházené do WordPress šablony.
WordPress je jenom krumpáč. Nástroj, který vám sám o sobě nezajistí, že web bude úspěšný. Ale na dotaz z publika Petr odpověděl, že nakonec by po WordPressu opět sáhl. Přestože přemýšlel o JavaScriptu.
Při redesignu a samozřejmě výkonové optimalizaci používali New Relic, XHGUI, WordPress Query Monitor. Využili fragmentovou cache a Nginx reverzní proxy. Celkem řešili asi tisícovku úkolů v několika lidech, na jejich správu použili Teamwork.com.
Za mě určitě zajímavý vzhled do takové práce. Zaujal mě také tip na úpravu nastavení Bounce Rate v Google Analytics, aby pracovala se skrolováním a nevykazovala vysoké hodnoty.
SEO problémy, o kterých se na konferenci nemluví a žádný plugin je nespraví
Pierre Lebaux stojí za pluginem The SEO Framework. Jeho střízlivý přístup k SEO mi přijde velice sympatický. Ukazoval nám několik tweetů s tím, jak SEO žije hlavně na Twitteru. Jak si velké firmy navzájem sdílí nejrůznější údaje a pseudovýzkumy o tom, co v SEO funguje. A pokud vůbec dohledáte původní zdroj, zjistíte, že není vlastně relevantní, nebo se vše odkazuje na sebe v kruhu.
Spousta SEO specialistů a firem z oboru chrlí nové a nové termíny, které vás nutí hltat a řešit, místo jednoduchého vysvětlení. Tím je, že byste měli napsat dobrý obsah.
Peirrovo doporučení je držet se Google Guidelines, což je tak procento všech rad. Ostatní jsou zbytečnosti.
Jedna nenalezená stránka s obsahem vás nepoškodí. Vytvářejte méně obsahu, zato kvalitnějšího. Pozor na AMP. Je to možná fajn technologie, ale dáváte svůj web do chřtánu Googlu.
Líbila se mi myšlenka, že pokud nemáte dobrý nápad a není podložen zájmem uživatelů, tak vám sebelepší SEO nepomůže. Na web prostě nikdo nepřijde, když lidi dané téma nezajímá.
Přednášející ztrhal řadu autorit. Z českých například Pavla Ungra se SEO a Martina Michálka s AMP, ze zahraničních SEMrush a další portály. Je minimálně zajímavé o tom popřemýšlet, co vlastně čteme a hltáme.
Určitě bych jej opět někde rád slyšel. Navíc The SEO Framework na webech používám místo dřívějšího oblíbence Yoast. Z něj se stala jen v prvé řadě hromada reklamy v administraci webu.
Věci, které fungují na webu na základě výsledků 7000 AB testů
Poslední přednášku si připravil Ondřej Ilinčev. Uvedl ji s tím, že bude povídat to samé, co Marek Čevelíček, jen o něco vtipněji. S první částí věty měl určitě pravdu.
Grafice lidé přikládají větší roli, než je záhodno. Prvky na stránce dávejte na obvyklé místo. Logo vpravo snižuje zapamatovatelnost značky o 50 %, podobně se lidé ztrácí při použití hamburgerového tlačítka menu na desktopu.
Vylaďte nadpisy. Nadpis donutí lidi přečíst si podnadpis a ten by měl donutit k přečtení zbytku textu. Existují online analyzátory nadpisů. Zkuste googlovat headline analyzer. (Musím říci, že jsem našel jen takové, které fungují s angličtinou. Ale bezesporu je to zajímavé.)
U eshopů pracujte s principem nedostatku a odpočty (např. jen x kusů na skladě). Menu obvykle přilepovat při skrolování nemusíte, ale dobře fungují sticky (přilepené) call to action prvky.
Poznámka: tady se mi chce říci, že u některých eshopů mi klienti říkali, že přesně tohle nechtějí kvůli konkurenci. Odpočet lze ale řešit například něčím ve smyslu „méně než 10 kusů skladem“, nikoli přesným zobrazováním skladových zásob u každé položky.
Krátké odstavce se lépe čtou. Známá věc. Dbejte na přesvědčivost a tzv. social proof. Různá hodnocení jsou nejlepší v intervalu od 4,2 do 4,5. Plných pět hvězdiček zavání samochválou.
Tip: ve Photoshopu v nabídce View si můžete nastavit kontrolní náhled pro různé druhy barvosleposti. Ve verzi 2020 tam vidím hned dva druhy, protanopsii a deuteranopii. Další weby už budu kontrolovat.
Přál bych si, aby další WordCamp byl v tomto duchu
Po Ondrově přednášce následovalo už jen rozloučení a poděkování organizátorům, sponzorům a dobrovolníkům. A samozřejmě afterparty v přilehlé restauraci.
Jsem rád, že úroveň podobných akcí u nás roste. Je to vidět a hlavně slyšet. Tentokrát jsem u přednášejících nezaznamenal žádný problém nebo rušivý prvek. Snad jen kdosi se každých pět minut ptal, kolik má času. Všechny přednášky, které jsem navštívil, byly zajímavé. Nevadilo, že se některé věnovaly WordPressu jen vzdáleně. Byly prostě o webu.
Oceňuji i přítomnost přednášejících ze zahraničí. Já jsem sice hodně pro češtinu a nemám rád vnucování angličtiny, ale je 21. století a většina webařů se bez ní dnes neobejde. Tak proč se jí vyhýbat. Navíc, kdo se bál, že nebude rozumět, měl možnost dalších dvou přednášek ve stejném čase. Takže opět další vhodná kombinace, kterou jsem na WordCampu zaznamenal.
Zkrátka, díky organizátorům za tuto povedenou akci. A bude-li náplň příštího WordCampu podobná, přijedu opět.
Hm…. To je ale dlouhý článek. Ale škrtat z něj osmdesát a ponechat těch 20 důležitých procent se mi fakt nechce ;-)
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.















Přidat komentář