Standardní rozbalovací nabídka v HTML formuláři, kterou tvoří prvek <select>, je v jednotlivých prohlížečích vykreslována různě. Toto se dále liší v jednotlivých operačních systémech. Pokud toto chování chcete obejít a rozbalovací seznamy nastylovat do grafiky odpovídající zbytku webu, pak vám jen CSS samotné nepostačí.
S využitím CSS dosáhnete určité grafické úpravy rozbalovací nabídky, ale nemáte nad ní plnou kontrolu. V praxi se vše řeší pomocí JavaScriptu, kterým k rozbalovací nabídce doplníte další prvek a ten následně nastylujete. Proč pomocí JavaScriptu? Jednoduše proto, abyste tak nemuseli činit u všech SELECTů, které máte na stránce, ručně. S JavaScriptem můžete upravit všechny rozbalovací nabídky na stránce jednou funkcí a automaticky.
Jak stylovat rozbalovací nabídku <select> pomocí CSS
Vzhled rozbalovací nabídky pomocí kaskádových stylů ovlivníte do té míry, že budete moci změnit vzhled písma, nastavit velikost viditelné části a aplikovat různé barvy na text, pozadí nebo rámeček. Co však nezměníte, je ovládací prvek vykreslený prohlížečem nebo operačním systémem - šipka na pravé straně, symbolizující, že se jedná o rozbalovací nabídku.
Než se pustíte rovnou do úpravy pomocí JavaScriptu, upravte maximum možného u rozbalovacích nabídek pomocí CSS. Pamatujete tak na starší verze prohlížečů, pro které nemusí JavaScript fungovat, a na uživatele, kteří jej mají vypnutý.
Ukážeme si malý příklad. Začněme ukázkou běžné rozbalovací nabídky:
Původní select ve Firefoxu na Mac OS
Pomocí kaskádových stylů jí změníme barvu písma, rámeček, pozadí a velikost.
{syntaxhighlighter brush: css;fontsize: 100; first-line: 1; } select{ height: 25px; padding: 3px 3px 0px 3px; background-color: #757575; border: 1px solid #4A4A4A; color: #D6D6D6; font-size: 11px; border-radius: 5px; } {/syntaxhighlighter}
Výsledek bude vypadat nějak takto:
Select po úpravě pomocí CSS
Tohle je tedy maximum možného, jak lze vzhled rozbalovací nabídky upravit pomocí CSS. Tento vzhled zůstane aktivní v případě, že uživatel nebude mít zapnutý JavaScript, nebo použije prohlížeč, který si nebude rozumět s naší další úpravou.
Úprava rozbalovací nabídky <select> pomocí jQuery
Pro další úpravy použijeme jednoduché řešení spočívající v jQuery. Můžete si s tím samozřejmě pohrát i v běžném JavaScriptu, s jQuery jde ale práce mnohem snadněji a rychleji, proto ukáži toto řešení. Do svého HTML souboru si značkou <script> připojte stažené jQuery.
Dále využijeme plugin do jQuery nazvaný select_skin. Buď jej uložte do samostatného souboru a opět jej připojte do HTML, nebo jej vložte přímo do těla stránky mezi značky <script></script>.
Nyní můžete tohoto pluginu využít zavoláním ve tvaru jQuery("select").select_skin(); Na selektor zvolený v jQuery se aplikuje funkce select_skin() dostupná ve zmíněném pluginu. Tato funkce způsobí, že se ke všem prvkům <select> na stránce (nebo jen ke konkrétnímu, záleží na selektoru v jQuery) doplní dvě značky <div>. Jedna bude celý <select> obalovat, druhá bude spolu se selectem v té první. Každý z těchto DIVů má svou třídu.
Krom toho, že se nám mírně změní HTML struktura stránky, překryjí zmíněné DIVy původní rozbalovací nabídku. Využijeme toho, nové prvky nastylujeme a úkol bude splněn.
{syntaxhighlighter brush: css;fontsize: 100; first-line: 1; } div.cmf-skinned-select { height: 20px; font-size: 11px; padding: 0px 7px 0px 7px; background: #757575 url(select.png) no-repeat right center; border: 1px solid #4A4A4A; color: #D6D6D6; border-radius: 5px; } div.cmf-skinned-text { padding: 5px; } {/syntaxhighlighter}
Na obalovací DIV vlastně jen aplikujeme podobné styly, jako původně na samotnou rozbalovací nabídku ve značce <select>. Navíc je tu jen doplnění obrázku na pozadí. Mírně se liší odsazení, které rovněž aplikujeme na vnitřní DIV s textem. Výsledek bude vypadat následovně:
Select po úpravě pomocí CSS a jQuery
Podotýkám ještě, že volání funkce select_skin() byste měli uzavřít do jQuery(document).ready(), tj. aby se změna vzhledu rozbalovacích nabídek provedla poté, co budou všechny v dokumentu načteny.
Jak na úpravu rozbalovacích nabídek v Drupalu?
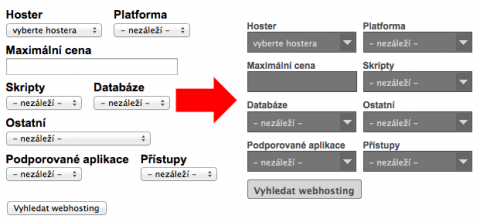
O víkendu jsem toto řešení využil při úpravě rozbalovacích nabídek formuláře pro hledání webhostingů zde na Maxiorlovi. Jeho původní podoba nevypadala dvakrát dobře.
Pustil jsem se tedy nejprve do úpravy pozic prvků ve formuláři, následně jsem aplikoval kaskádové styly, které jsou uvedeny výše na všechny rozbalovací nabídky <select> ve formuláři. Podobně jsem upravil textové políčko a odesílací tlačítko.
Zmíněný plugin jquery.select_skin jsem nepřipojoval jako soubor do tématu vzhledu, ale rovnou jej vložil na začátek souboru script.js, který už mé téma vzhledu pro Drupal zná. Pak stačilo jen doplnit následující volání:
{syntaxhighlighter brush: jscript;fontsize: 100; first-line: 1; } jQuery(document).ready(function() { jQuery("select").select_skin(); }); {/syntaxhighlighter}
Výsledek před a po úpravě můžete porovnat
Úprava formuláře se selecty v Drupalu
Jako v předchozích návodech, i zde najdete kompletní příklad v přiloženém souboru ke stažení.
| Příloha | Velikost |
|---|---|
| select.zip | 36.26 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Dobrý den, otevřete si Firebug ve Firefoxu nebo konzolu v Chrome, načtěte stránku a koukněte, jestli vám to nenahlásí nějakou chybu v JavaScriptu.












Dobry den,
dakujem za pekny tutorial. Postupoval som podla vasho clanku a vsetko funguje az na jednu dolezitu malickost - funguje to len v tedy, ak som na stranke prihlaseny ako administrator. Neviete, kde by mohla byt chyba? neviem sa toho dopatrat uz par hodin....
dakujem,
jan vrana