Google Fonts se zasloužily o to, že weby nevypadají jako přes kopírovák, vykreslené jen s pomocí písem Arial a Times New Roman. Webařina je díky nim mnohem kreativnější. Použití Google Fontů je navíc velmi snadné. Najdete si na webu písmo, které se vám líbí, nástroj vám vygeneruje kód pro vložení do HTML či CSS a máte hotovo.
Dříve bylo výhodou pro návštěvníka rovněž použití CDN. Pokud jste procházeli více webů, které měly stejné písmo, pak se vám toto písmo uložilo do cache a při návštěvě dalšího webu načítajícího stejný font od Google se písmo tahalo už rovnou z mezipaměti prohlížeče. Od zákazu cross domain cacheování to už neplatí.
Na druhé straně od snadné implementace Google Fonts stojí občas prodloužený interval načítání, protože prohlížeč musí udělat několik spojení na další server.
Tipuji ale, že za mnohem větší oříšek bude většina z vás považovat rozhodnutí mnichovského soudu, že vkládání písma načítaného z Google Fonts je v rozporu s GDPR. Viz zpráva na Lupě a text od soudu. Problém je ve sběru IP adres návštěvníka webu, ke kterému na straně serveru Google dochází.
Jak na self-hosted Google Fonty
Pojďme se tedy podívat, jak upravit načítání fontů od Google tak, aby se tahaly přímo z vašeho serveru, resp. zkrátka z místa, kde máte umístěný web.

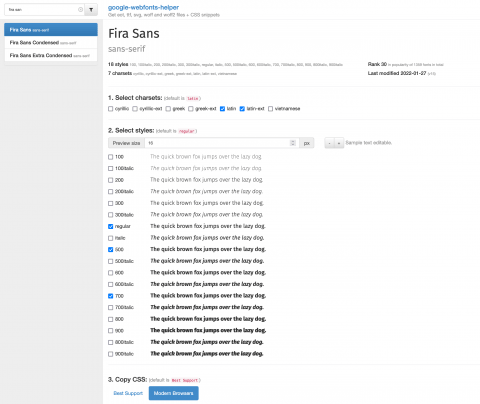
Pomůže vám s tím služba Google Webfonts Helper.
Tip: pravděpodobně hned po úpravě zjistíte, že se písmo sice načítá v pohodě, ale text nepříjemně bliká. Respektive načte se stránka a až následně se zobrazí některé texty. Řešení je jednoduché. Do připravených definicí @font-face{…} si doplňte font-display: swap; Text pak bude viditelný normálně. Google Fonty toto mají posledních pár let automaticky, generátor z nějakého důvodu na vlastnost font-display zapomíná.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Zajímavý a poučný článek.