Odladíte web pro Firefox, Internet Explorer i WebKit (Chrome a Safari) a poté si jej otevřete na iPadu. Nebo uděláte responsivní web, odladíte jej s povedeným doplňkem Window Resizer v Chrome a potřebujete pořešit iOS (o Androidu schválně mlčím...).
Máte-li počítač od Apple s OS X, je ladění webů na iOS zařízení hodně jednoduché. Jsou v zásadě dvě možnosti. Otevřete si Safari, iPad připojíte USB kabelem k počítači, v Safari na iOS načtete web a v Safari na desktopu zavoláte nabídku Develop.
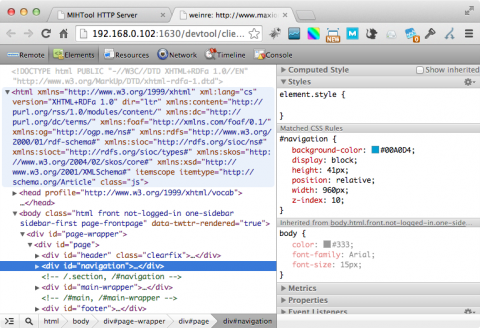
Nabídne se vám tam zařízení a možnost zobrazení vývojářských nástrojů, tak jak je znáte z klasického Safari. Rozdíl je v tom, že při označování jednotlivých prvků v DOM struktuře nebo použití Console pro JavaScript se vše aplikuje na připojeném zařízení.
Úplně stejně lze ladit, pokud si spustíte iOS Simulator, který je součástí vývojářského balíku Xcode.
Kde je tedy problém? Odmyslíme-li si nepohodlí spojené s tím, že simulátor zabere kus monitoru a iPad či iPhone musíte připojit kablíkem, pak je tu především problém s Windows. Safari ve Windows neumí propojení pro ladění webů s iPadem.
Jak pracovat s MIHTool a ladit weby v iOS bezdrátově
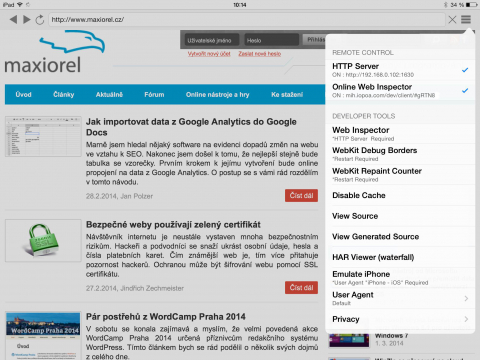
Nedávno jsem dostal tip na zajímavou aplikaci MIHTool – Web Debugger Pro. S její pomocí jste schopni zrealizovat to, co jsem uvedl výše, ale nezávisle na tom, jaký počítač a s jakým operačním systémem používáte. A samozřejmě bezdrátově, stačí připojení na stejnou Wi-Fi. Koukněme se, jak na to:
MIHTool je povedený nástroj
Program MIHTool považuji za jednu z nejužitečnějších pomůcek, jakou jsem v poslední době do iPadu nainstaloval. Nejsem tak při ladění webů pro iPad závislý jen na Macbooku. Navíc MIHTool nabízí další pomůcky.
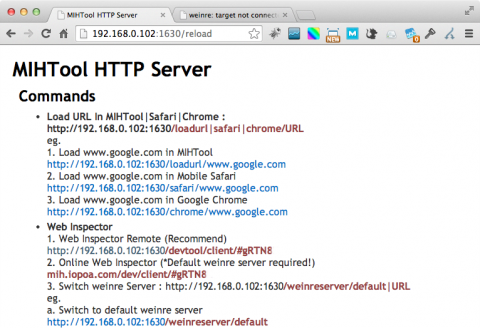
Když si otevřete stránku pro ladění ve společné síti, máte tam k dispozici odkazy pro vložení JavaScriptu do stránky na iPadu, pro práci s cache a historií, pro ovládání přehrávače, nebo třeba pro zobrazení zdrojového kódu či screenshotu z iPadu. Sledovat lze i výkonnostní charakteristiky stránky.
Program MIHTool si samozřejmě nainstalujete z AppStore. Program se určitě za necelých 14 eur vyplatí, já jej stihl v akci, kdy byl výjimečně zadarmo. Bez poplatku je i nějaká omezenější verze, její limity jsem ale nezkoumal.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Na windows by to take slo, kdyby apple sve operacni systemy nelockoval na hardware. Apple je jeden znejuzavrenejsich operacnich systemu a taky to tak vypada.