Nedávno jsem v článku Jak na vlastní písmo na webu s @font-face popisoval návod, jak si do webových stránek zabudovat prakticky jakékoli písmo a oprostit se od zažitého nudného standardu s Arialem, Tahomou a Verdanou. Možnost, kterou nabízí Google Font Directory je velmi podobná.
Google Font Directory vám však usnadní přemýšlení nad tím, jak správně zapsat potřebný zápis a vložení fontu do CSS, stejně tak můžete z hlavy vypustit starosti, jak soubor s písmem převést do potřebného formátu. Navíc máte k dispozici online prohlížeč fontů, ve kterém si potřebné písmo prohlédnete ve všech jeho podobách předtím, než jej na webu použijete.
Google Font Directory jako prohlížeč písem
Na webové stránce code.google.com/webfonts najdete v betaverzi běžet službu Google Font Directory.
Písma od Google nyní najdete na webu fonts.google.com. Mrkněte také na článek o základech typografie (anglicky).
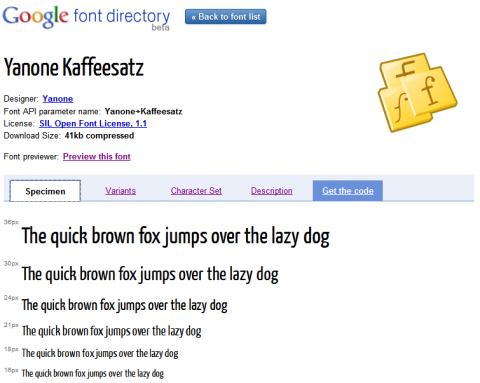
Na titulní straně uvidíte seznam různých fontů, který by měl zřejmě časem rozšiřovat. Písmo, které se vám líbí, si rozklepněte. Tím si zobrazíte detailní informace o zvoleném fontu. Uvidíte jeho náhled v různých velikostech, přepínači v podobě záložek si zobrazíte i varianty písma (tučné, kurzíva, normální...), kompletní seznam podporovaných znaků a něco málo o historii vybraného fontu.
Google Font Directory
Otestujte si diakritiku v praxi
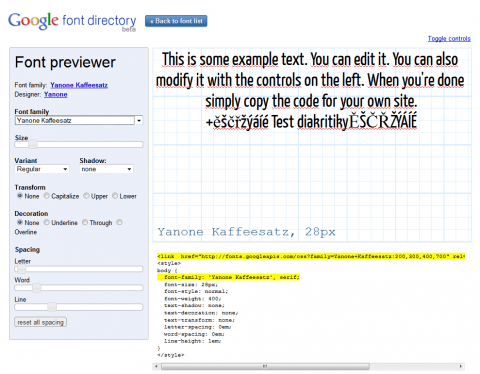
Klepněte na odkaz Preview this font. Dostanete se do jednoduchého editoru, ve kterém lze vyzkoušet vybrané písmo na vašich vlastních textech. Z nabídky si navíc můžete rychle vybrat jiné písmo, táhlem upravit jeho velikost, převést na velké znaky, upravit rozestupy atd. Hned pod editorem je navíc zvýrazněno, jak písmo zabudovat do vaší vlastní webové stránky.
Google Font Directory
Zabudování písma do webu
Jak naznačuje nápověda pod editorem, vybrané písmo vložíte do svých webových stránek tak, že do hlavičky HTML stránky (mezi značky <head></head>) vložíte značku <link> ve tvaru poskytnutém na stránce Google Font Directory. Poté můžete v CSS nastavit použití vybraného písma pro určitý element na stránce pomocí klasického zápisu font-family: Název písma.
Výše uvedený způsob, který je popsán také pod editorem na Google Font Directory, však není příliš vhodný k tomu, abyste jej zkombinovali s vlastním CSS souborem. Jestliže chcete soubor s písmem importovat rovnou do vlastního CSS, použijte zápis v takovémto tvaru, který umístíte na úplný začátek svého CSS:
@import url(http://fonts.googleapis.com/css?family=Cantarell);
Osobně bych spíše doporučil nechat si kód pro vložení vygenerovat na stránce s prohlížením písma, kde se přepnete do sekce Get the code, zatrhnete si, zda chcete použít běžné písmo, tučné písmo, kurzívu nebo nějakou další variantu, a buď zkopírujete vygenerovanou značku <link> do svého HTML souboru, nebo si rozklepnete odkaz Advanced techniques a využijete vygenerovaný zápis s @import pro vložení do vašeho vlastního CSS.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Aktualni seznam ceskych fontu, ktere google font directory aktualne podporuje, muzete shlednout na mem blogu.
http://jonny.cz/blog/ceske-znaky-google-font-directory-2/










Většina, ne-li všechny - nezkoušel jsem, uvedené fonty nezobrazují dobře naše oblíbená nabodeníčka. Ostatně to ukayuje i uvedená ukázka. Takže pro weby v češtině nevhodné... Bohužel.