O CSS 3 se mluví již nějakou dobu, v posledních týdnech především v souvislosti s podporou nových vlastností kaskádových stylů v připravovaném webovém prohlížeči Internet Explorer 9. CSS 3 jsou však již podporovány i ve stabilních verzích běžně používaných dalších webových prohlížečů - Firefoxu, Chrome, Opery nebo Safari.
V čem je CSS 3 tak převratné? Přidává několik vlastností, díky kterým se již nemusíte namáhat s vyřezáváním nějaké grafiky z návrhu ve Photoshopu, ale necháte ji na vykreslení webovým prohlížečem. Nakódování grafické podoby stránky je tak rychlejší, web se navíc díky snížení počtu nezbytných obrázků rychleji načte.
CSS 3 přináší možnosti pro zaoblení rohů prvků na webu, stínování boxů a textu, otáčení textu, CSS animace nebo přechodové výplně. S takovou zásobou definic zapsaných několika značkami do CSS se již dá zbavit velkého množství nařezané grafiky. Tedy za cenu, že se vzdáte kompatibility se starými prohlížeči.
Online výroba CSS 3
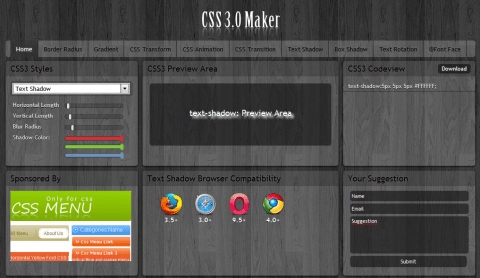
Než nám všem přejdou nové zápisy definic pro CSS 3 do paměti, určitě řada z nás uvítá pomůcku, která dovede tyto nové definice vygenerovat po naklikání ve srozumitelném grafickém rozhraní. Jedno takové najdete na adrese www.css3maker.com. Aplikace běží ve webovém prohlížeči, funguje tedy online a nevyžaduje po vás nic instalovat ani žádnou registraci.
Na stránce CSS 3.0 Makeru se na jednotlivých záložkách přepněte na tu část vlastností CSS 3, kterou si chcete nadefinovat. Čili na přechodové výplně, změny tvarů, otáčení, stíny a další. V boxíku na levé straně upravíte vlastnosti daného efektu (barvy, velikost stínu, úhel náklonu atd.), uprostřed si prohlédnete výsledek a pokud vám vyhovuje, na pravé straně si zkopírujete vytvořený CSS 3 kód pro svůj vlastní projekt.
CSS 3.0 Maker
Příjemné je zobrazení ikonek webových prohlížečů, které již danou CSS 3 úpravu podporují. Nechybí ani informace o minimální verzi daného prohlížeče, ve kterém bude určitá CSS vlastnost fungovat.
CSS 3 je skvělá věc a nemůžu se dočkat, až bude bez problémů podporována ve všech aktuálních verzích běžně používaných webových prohlížečů. Řada věcí je totiž s pomocí CSS 3 neskutečně rychle vyřešena a kodér se tak může více věnovat jiným věcem.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Český ne. Spoustu informací lze ale najít na webu W3. Třeba http://www.w3.org/TR/#tr_CSS









neznate cesky web s vypsanymi ccs3 vlastnostmi? predstavoval bych si neco nazorneho jako je na http://www.jakpsatweb.cz/css/css-vlastnosti-hodnoty-prehled.html