Jen malé procento zakázek na tvorbu webu, které jsem v poslední době vyřizoval a vyřizuji, nevyužívalo principy responsivního designu. Ten umožňuje pohodlné čtení webu jak na počítači, tak na tabletu a v telefonu. Web nemusí detekovat použité zařízení, layout stránky se prostě jen přeskládá podle toho, jaká je momentální velikost plochy použitelné pro jeho zobrazení.
Pro specializované aplikace jsem si oblíbil Twitter Bootstrap. Kromě responsivní mřížky totiž obsahuje spoustu doplňkových funkcí a je ideální pro tvorbu administračních rozhraní. Pro responsivní weby stavěné na Drupalu jsem začal používat mřížku Skeleton. Tu lze do Drupalu jednoduše dostat pomocí základního tématu vzhledu Responsive Skeleton, ale stejně tak ji můžete rovnou zařadit do svých šablon.
Problémem Skeletonu, ale i dalších odlehčených responsivních mřížek je fakt, že neřeší přeskládávání menu. Pokud si stránku zobrazíte na úzkém displeji chytrého mobilního telefonu, zřejmě nebudete chtít, aby menu stále vypadalo jako lišta, která se je rozlomila na několik řádků. Výsledky bývají obludné.
Právě na toto myslí jednoduchý modul Responsive menus. Podívejme se, jak jednoduše jej lze použít ve stávajícím webu s Drupalem.
Responsivní menu v Drupalu s modulem Responsive menus
Po zapnutí modulu Responsive menus si musíte najít CSS selektor, kterým modulu řeknete, že obsahuje meníčko, které potřebujete proměnit na responsivní.
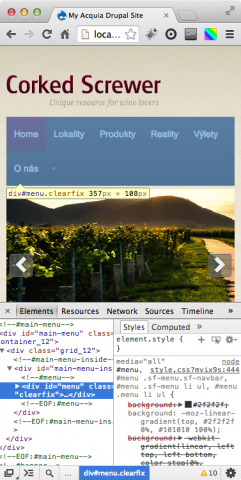
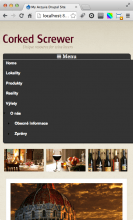
Jako příklad použijme například web postavený na volně dostupném tématu vzhledu Corked Screwer. To je jinak pěkné responsivní téma, které ovšem menu příliš neřeší. Respektive řeší pomocí podpory pro Superfish, ale jeho proměnu na rozbalovací nabídku na mobilu nemám rád.
Pokud si ve webovém prohlížeči zobrazíte nástroje pro vývojáře (kliknout na menu na webu pravým tlačítkem a volba Prozkoumat prvek), pak můžete projít DOM strukturu stránky a zjistit, že v tomto případě je hlavním kontejnerem pro navigační lištu značka DIV s atributem id=“menu“. Náš CSS selektor tedy bude #menu. Podobně byste postupovali na jiných stránkách, například na Maxiorlovi můžete zjistit, že zde by selektor byl #block-system-main-menu--2.
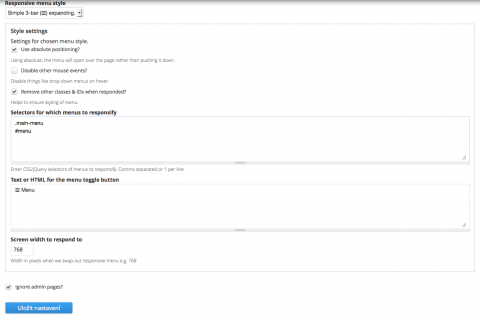
Nyní přejděte v administraci webu do nové sekce Nastavení > Uživatelské rozhraní > Responsive menus. Vyhledejte políčko pro zapsání selektoru a výchozí hodnotu, která zřejmě nebude na vašem webu fungovat, přepište zjištěným selektorem. Pokud potřebujete responsivních menu na webu více, pak na každý řádek uveďte jeden selektor.
V nastavení můžete dále určit, jak bude vypadat tlačítko rozbalující menu, co na něm bude napsáno a jaká je hraniční šířka, po které dojde k přepnutí menu do upravené podoby.
Nyní můžete znovu načíst titulní stránku webu a podívat se, jak se menu změnilo. Nečekejte samozřejmě zázraky. V závislosti na tom, jak je téma vzhledu postaveno, může být potřeba menu mírně dostylovat. Funkcionalita je však připravena.
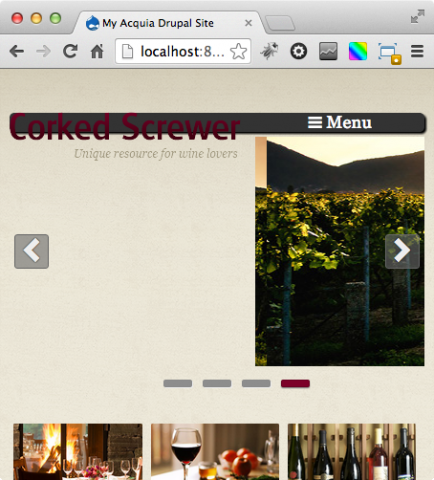
Jak to dopadne u tématu vzhledu Corked Screwer, vidíte na následujícím obrázku.
Jak vidíte, menu zde máme pod tlačítkem, které po klepnutí zobrazí obsah navigace. Corked Screwer však má určitý problém ve stylech, kdy občas zlobí i původní menu. Na příkladu tohoto tématu tedy ukážu, jak celou věc vyřešit.
Doplnění stylů pro responsivní menu u tématu Corked Screwer
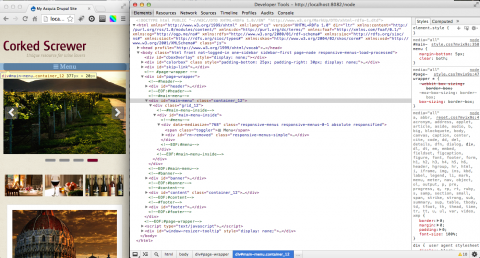
Hned na první pohled by vám mělo být jasné, že problém poskládání menu, kdy lišta leze do prostoru loga, je způsoben chybějícím clear: both; pro některý z prvků.
Pohledem do DOM struktury byste měli jasně poznat, že do stylů stačí doplnit výše uvedené pravidlo pro DIV s id=“main-menu“.
#main-menu{ clear: both; }
Nyní zkuste menu rozbalit – správně překryje položky na stránce, ovšem vzhled rozbaleného menu není úplně doladěný. Nezbývá než přidat několik dalších řádků do CSS.
#main-menu .responsive-menus ul.menu li a{
color: #fff;
font-weight: bold;
font-style: normal;
font-family: Arial;
width: 100%;
padding: 3px 10px;
text-decoration: none;
display: block;
}
#main-menu .responsive-menus ul.menu li a:hover{
background: #444;
}
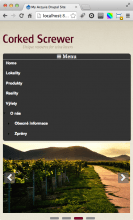
S menu si samozřejmě můžete hrát dále, berte výše uvedených pár stylů jako základní úpravu. Menu pak vypadá následovně:
Pokud nechcete, aby překrývalo obsah pod sebou, ale aby se obsah stránky při rozbalení menu odsunul, vypněte v nastavení Responsive Menus absolutní pozicování. V případě, že chcete pokročilejší chování pro do sebe zanořené položky menu, pak si nastavení modulu přepněte na volbu Mean Menu. Musíte ale aktualizovat knihovnu jQuery ve svém Drupalu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Pán Polzer už netreba. Vpísal som požadovaný text do page.tpl.php a u ložil som
ako formát UTF-8.
Aha, Corked Screwer není v UTF8? Ale jsem rád, že jste na to došel.














Pán Polzer, keď ste už spomenuli túto tému vzhľadu. Neviete ako dostanem do #slideshow .slider-item-body a do #slideshow .slider-item-title diakritiku?
Ďakujem s pozdravom Mikuláš Halász