Vytvářet webovou grafiku ve Photoshopu dávno není cool. A zpracovávat podklady v něm dodané stejně tak. Tedy, nemám s tím sebemenší problém, vždycky jsem říkal, že chci PSD a nesnáším podklady v AI nebo dokonce v PDF či Corelu. Ale už to není nejmodernější postup.
Jako webař člověk potřebuje hromadu nástrojů jen pro otevření dodaných podkladů, vyzobnutí obrázků z vrstev, zjištění typu, barvy, velikosti a odsazení písma v textu. A pro řadu podobných činností.
Takže grafiku kreslí někdo jiný, vy ji jenom kódujete, ale přesto musíte mít softwarovou výbavu možná větší než grafik. Jen proto, abyste mohli zpracovat dodané podklady od různých spolupracovníků. Pominu-li cenu, pak máte zaplácaný počítač vším možným.
Další věcí je efektivita. Photoshop nebo Illustrator nejsou programy určené primárně pro tvorbu webu. Než z nich vydolujete, co je třeba pro zápis do CSS, je to spousta klikání. Ano, vím o možnosti vykopírovat CSS pro vrstvu ve Photoshopu, ale to není spása.
Podobné problémy, které jsem nastínil, řeší online nástroj Avocode. Nahrajete do něj grafiku z různých programů a on vám ji zpřístupní v prostředí a výstupech přátelských pro vývojáře. Žádné řešení vrstev pro export obrázků. Složité měření. Hledání stylů písma. Zde je vše ihned po ruce.
Zpracování grafiky ve webovém prohlížeči
S Avocode jsem přišel do styku poprvé někdy na přelomu 2017 / 2018. Tehdy jsem se zaregistroval, vyzkoušel, ale tím také skončil. Letos na jaře jsem si na Avocode vzpomněl znovu, dal mu druhou šanci a od té doby si jej platím pravidelně každý měsíc. Těch pár dolarů se mi totiž vrací v efektivitě. A to Avocode nevyužívám na sto procent.
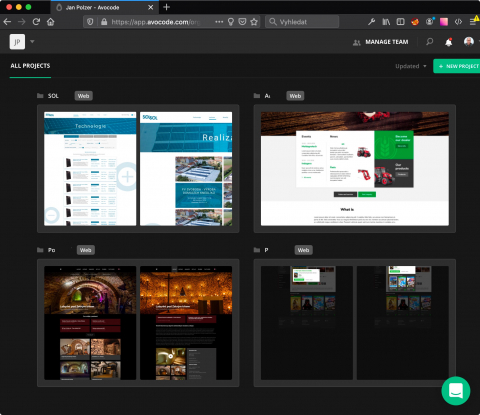
Základem Avocode jsou projekty, které sdružují vaše jednotlivé grafické podklady. Pohodlným přetažením sem nahrajete klasické PSD z Photoshopu, ale také podklady z Illustratoru, aplikace Sketch nebo z Adobe XD. A také grafiku z nástroje Figma.
Vše můžete propojit s Dropboxem, Slackem a několika dalšími službami. V nastavení projektu si také určujete, zda potřebujete zpravovat grafiku pro web, nebo zda jste vývojářem nějaké mobilní aplikace. Podle toho se vám přizpůsobí exporty nebo třeba měření.
Avocode rozumí vývojářům
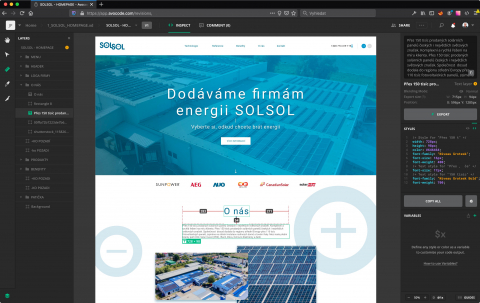
Jakmile nakopírovanou grafiku rozklepnete, zobrazí se vám ve formě náhledu, ovšem interaktivního. Vlevo uvidíte seznam vrstev, uprostřed výkres, vpravo informace ke zvolené vrstvě. Je-li označen výkres samotný, pak vidíte možnost exportu screenshotu, přehled všech písem, barev a další informace.
Výběr vrstvy ihned zobrazí její zápis v CSS. Komu to nevyhovuje, přepne si tento režim zobrazení do přehledněji formátovaného výčtu vlastností. Já dávám přednost CSS, hlavně díky možnosti jej rychle vykopírovat.
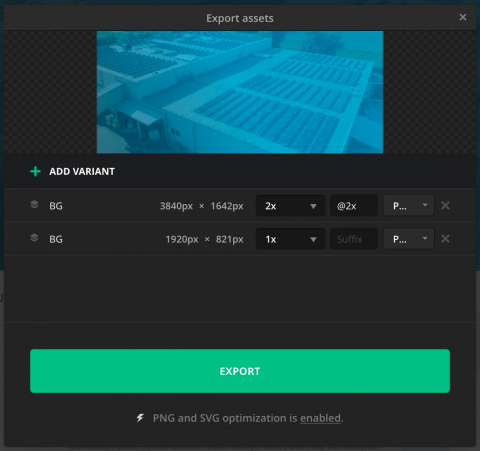
Líbí se mi exporty obrázků. Nechybí tu vedle klasických PNG a JPEG ani SVG. Avocode je ale dopředu a nabízí také export do WebP. Navíc hromadně. U exportu si naklikáte jednotlivé varianty velikostí a formátů a pak vše exportujete jedním tlačítkem. Pokud vám nevyhovuje připravená vrstva, lze použít nůž a nařezat si ji dle potřeby.
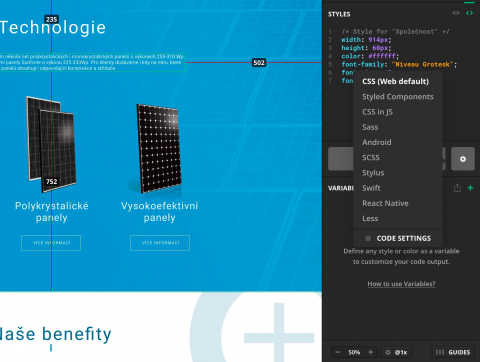
Všechny prvky ve výkresu po kliknutí zobrazí svoje rozměry. Je tu ale také režim pravítka, kdy vám stačí jezdit myší po grafice a rozměry vidíte hned pro prvky, které jsou pod kurzorem. Nejenom rozměry. I vzdálenosti prvků od sebe. Praktické je také kapátko pro rychlé nakopírování barvy do schránky.
Předváděčky nejsou problém
Avocode není nástroj jen pro sólisty. Při práci v týmu využijete možnosti komentářů. Pokud nahrajete grafiku z nějakého prototypovacího nástroje (Sketch, Adobe XD, Figma), tak lze přepnout do režimu Play, ve kterém lze náhledy proklikávat tak, jako jste je vývojář propojil v daném nástroji.
Pracujete-li s více verzemi grafiky, pak vězte, že pro Avocode ani verzování není problém. Osobně jsem ale nevyzkoušel. Nahrávám do něj až finální podklady.
Vychytávky a napojení do vývojářských nástrojů
Avocode má několik vychytávek, které jsem objevil až po nějaké době používání. Je zde práce s proměnnými, které se vám hodí poté, co si základní CSS přepnete na LESS nebo SCSS či Sass. Jsou tu rovněž režimy pro React nebo Android, takže místo čistého CSS vidíte k označeným vrstvám zápisy s JavaScriptem nebo XML kódem.
V nastavení si upravíte velikost písma v zápisu s kódem a do detailu nastavíte exportované vlastnosti. Třeba absolutní pozicování je v základu vypnuté, ale lze jej samozřejmě aktivovat. K dispozici je úprava jednotek, zápisu barev nebo i pořadí exportovaných vlastností.
Avocode lze ovládat pomocí celé řady klávesových zkratek, které vám na požádání zobrazí po stisku ozubeného kolečka napravo.
Další vychytávku jsem objevil až tento týden. Je jí propojení na editory Atom a Visual Studio Code. Není to nějak těsná integrace, v podstatě v záložce si otevřete webové rozhraní Avocode. Ale kdo si nechce skládat dvě okna na obrazovce vedle sebe, tak to ocení.
Avocode vs. Adobe XD: co je lepší pro zpracování?
Letos v dubnu jsem si v článku Adobe XD pohledem webového vývojáře. Zamilujete si jej? chválil relativně nový nástroj od Adobe. Používám jej dosud, zejména v případech, kdy mi designéři nasdílí jenom vývojářský režim grafiky z XD, ale samotný soubor mi k dispozici nedají.
Nabízí se tedy srovnání, s čím se lépe pracuje. Napadá mě naprosto banální věc, která to vystihuje. V Adobe XD zkopíruji obsah textové vrstvy na dvě kliknutí (označit a kliknout na políčko vpravo). V Avocode poklepáním. Rozdíl minimální, ale když to děláte po stopadesáté, už je vám trochu komfortněji v Avocode.
Rovněž CSS zápisy generuje Avocode trochu pohodlnější. Například zde vidím font-weight v číslech, zatímco Adobe XD mi případně zobrazí je výraz ExtraBold.
Do přímého srovnání obou nástrojů se pouštět nechci. V podstatě mi vyhovují oba. XD mám jako vývojář zadarmo, protože mi vlastně stačí otevřít prohlížeč s nasdíleným odkazem. Avocode je v některých detailech trochu pohodlnější.
Převod Photoshopu do CSS, který funguje
Když se ohlédnu zpátky, viděl jsem už mnoho více či méně povedených nástrojů, které slibovaly export Photoshopu do CSS bez nutnosti cokoli upravovat. Že by vznikl rovnou web bez nutných úprav, od toho jsme ještě daleko. Nicméně Avocode podklady z Photoshopu umí zpracovat perfektně a výrazně vám ušetří práci.
Cenovka začíná na 17 dolarech za měsíc. Tento tarif je omezen na maximálně tři projekty. Pro singl vývojáře to myslím bohatě dostačuje. Nedovedu si představit, že bych pracoval zodpovědně na více jak třech věcech najednou. Minimálně ne v té fázi rozpracovanosti, kdy bych je potřeboval mít v Avocode.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Ano, změnili ceny někdy začátkem listopadu. Kdybych nepsal článek, tak si toho nevšimnu. Původní tarify označované nyní legacy nám ale prý nechají, kdo už je má. Pokud se nepletu, tak Pro bylo pro jednoho uživatele, ten Starter nyní mají pro více lidí, ale zase omezují ty projekty. Pro mě bylo lepší to minulé řešení.
Možná ještě jedno ale Avocode bych přidal. Nezkoušel jsem posledních pár týdnů, ale neumělo to pracovat s layer comps. Tuším kompozice vrstev v české verzi Photoshopu.
Avocode tento rok končí, na jaký nástroj osobně přecházíte? Zeplin, nebo něco jiného?
Všichni designéři, se kterými spolupracuji, připravují grafiku webu v Adobe XD, takže zatím zůstávám u této platformy, v online nebo desktopové podobě. Občas narazím u jednorázových klientů na Figmu. Zeplin jsem nezkoušel, ale protože umí navíc jedině Sketch, tak mě moc neláká.












Také jsem přešel na Avocode, cca před rokem, a také z Photoshopu. Ten od té doby spouštím naprosto ojediněle. Je ale třeba zmínit, že s některými vrstvami (či jejich styly) má Avocode problém, aniž by to bylo zřejmé. Prostě je zobrazí (a vyexportuje) jinak, než je grafik nakreslil. V mém případě šlo o odbarvené fotky / symboly, které ale byly v Avocode dále barevné :-) Dobré to zjistit před přezentací klientovi. Nejvíc oceňuji snadnost exportování všech vektorových věcí do SVG. Ty jsem z PSD nikdy rozumně dostat nemohl, a v Avocode jsou to dvě kliknutí.
Zarazila mě ta zmínka o max třech projektech ... a zdá se, že Avocode razantně podražilo. Když jsem se registroval já, tak jsem zaplatil 168 USD (14 USD/mo) za "Pro" účet, a o žádném omezení počtu projektů nevím, nyní jich mám 19. Zajímavé.