Malá rekapitulace pro ty, kteří předchozí článek nečetli nebo už na něj zapomněli. Phalanger je zajímavý nástroj pro všechny z vás, kteří programujete v PHP a chtěli byste s jeho pomocí vytvářet i aplikace pro Windows. Úkolem Phalangeru je zkompilovat váš kód v PHP pro platformu .NET tak, aby weby psané v PHP běhaly na serverech, kde je pouze platforma .NET a žádná podpora PHP.
Ovšem díky tomu je Phalanger schopen nabídnout i převod vašich skriptů z PHP do podoby běžné desktopové aplikace běžící ve Windows nebo tam, kde je podporován platforma .NET. Další podrobnosti najdete ve zmíněném předchozím článku Phalanger: postavte si aplikaci pro desktop s využitím PHP (praktická ukázka).
GUI aplikace pro Windows napsaná v PHP - zjišťování pozice webu ve vyhledávači
V minulém článku o Phalangeru jsme si krok za krokem postavili funkční aplikaci, která je napsána v PHP a běží v příkazovém řádku Windows. Nešlo o žádný otřepaný Hello World, ale o praktický nástroj sloužící k vyhledávání pozice webu pro určité klíčové slovo na Seznam.cz.
Slíbil jsem vám, že tuto aplikaci převedeme do grafického prostředí, o což se pokusíme dnes. Nebudu znovu rozebírat již existující kód a mechanismus zjišťování pozice ve vyhledávači. K tomu vás s dovolením znovu odkážu na výše uvedený článek. Stávající kód pouze zrecyklujeme a mírně upravíme tak, aby nám běhal v nové okenní aplikaci.
Příprava GUI ve Phalangeru
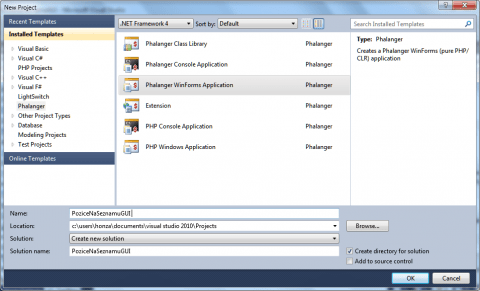
Spusťte si Visual Studio a vytvořte nový projekt typu Phalanger WindForms Application. Pojmenujte jej například PoziceNaSeznamuGUI a následně si zobrazte panel s komponenty grafického rozhraní - Toolbox. Bude stejný, jako kdybyste vytvářeli běžnou aplikaci s pomocí C#. Ostatně, běžnou aplikaci vytváříme, jen s využitím PHP.
Výběr nového projektu pro Phalanger ve Visual Sudiu 2010
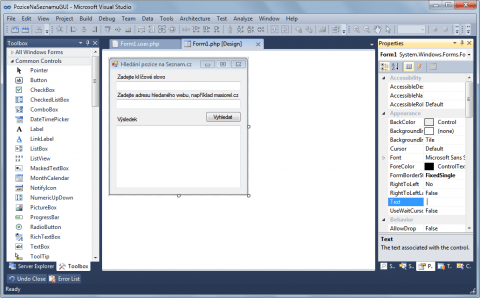
Z Toolboxu přetáhněte na okno budoucího programu jednotlivé komponenty. Budeme potřebovat tři prvky Label, dva TextBoxy, jeden TextBox, kterému nastavíme možnost více řádků a tlačítko - Button. Prvky si v okně poskládejte podobně, jako je znázorněno na screenshotu níže. Upravte jim popisky v panelu Properties a ve vlastnosti Text. Všimněte si, že i při použití Phalangeru ve Visual Studiu funguje klasické chování návrháře rozhraní, které vám umožňuje přesně zarovnávat jednotlivé komponenty vůči ostatním.
Příprava grafického rozhraní aplikace
Samotnému oknu budoucí aplikace, tedy komponentě Form1 nastavte Text odpovídající názvu programu, vlastnost FormBorderStyle překlikněte na FixedSingle a vlastnost MaximizeBox nastavte na False. Tím zajistíte, že uživatel nebude moci měnit velikost okna programu.
Obsluha tlačítka
Vzhled jednoduché aplikace máme připraven, můžete jej otestovat po stisku klávesy F5. Zobrazí se program s navrženým rozhraním, který ovšem reaguje jen na tlačítko s křížkem pro ukončení. Je tedy potřeba připravit obsluhu stisku tlačítka.
Poklepejte v návrháři na tlačítko Vyhledat. Visual Studio vás přepne do kódu okna, ve kterém vespod připraví funkci pro obsluhu stisku tohoto tlačítka. Do ní pak můžete začít psát svůj kód. Všimněte si, že všechno výše uvedené je psáno ve formě a syntaxi PHP, najdete tam nastavení pozic i textů komponent, které jste před chvílí umístili do okna programu pomocí návrháře.
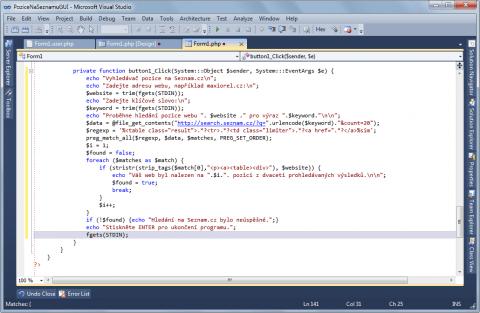
Zpět k obsluze tlačítka. Najděte si projekt z předchozího článku a vykopírujte z něj obsah funkce Main(). Ten pak vložte do funkce pro obsluhu tlačítka v našem novém projektu. Výsledek by měl vypadat nějak takto:
Kód z původní aplikace pro příkazový řádek přenesený do obsluhy tlačítka
Zatím se nepřepínejte zpět do grafického návrháře, Visual Studio by vám zahlásilo různé chyby a místo vzhledu programu byste uviděli nepěkné chybové hlášení. V GUI aplikaci totiž mimo jiné nemůžete používat příkazy echo a čekat na vstup ze příkazové řádky. Vstupy a výstupy pro uživatele budeme řešit jiným způsobem.
Nejprve smažte první dva řádky echo s pokyny pro uživatele. Ty už máme vyřešeny grafickým rozhraním. Následně upravte přiřazení adresy webu do proměnné $website tak, že použijete text z políčka textBox1 (pokud jste jej v návrháři nepřejmenovali jinak). Další echo také smažte a podobně jako u adresy webu upravte i přiřazení klíčového slova textem vyplněným v políčku textBox2.
V původním kódu následovalo zobrazení informace o tom, že proběhne hledání pozice webu na vyhledávači Seznam.cz pro zadané klíčové slovo. Nebudeme se tohoto hlášení úplně zbavovat, ale jen jej zobrazíme v třetím textovém políčku.
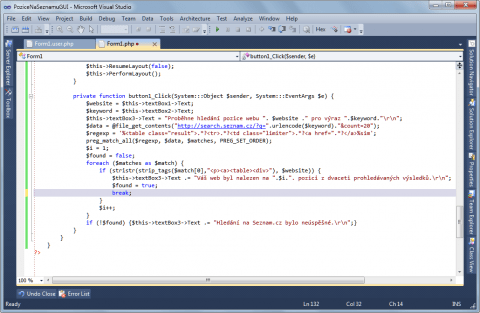
Mechanismus vyhledávání pozice webu nebudeme měnit, jenom upravíme hlášení - opět jej nasměrujeme do třetího textového políčka a totéž uděláme v případě, že web nebyl nalezen. Poslední echo a čekání na vstup od uživatele opět zrušíme. Výsledný kód obsluhy hledacího tlačítka by tedy měl vypadat nějak takto:
Výsledná podoba upraveného kódu pro obsluhu tlačítka
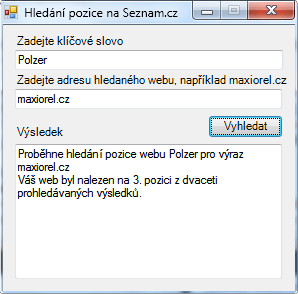
Po stisku klávesy F5 můžete programu spustit, tentokrát již ve funkční podobě. Vyplňte klíčové slovo a hledaný web, následně stiskněte tlačítko Vyhledat a počkejte na informaci o hledání.
Výsledná aplikace - zjišťování pozice na Seznamu s použitím PHP
Zdrojový kód ke stažení
Stejně jako minule si můžete stáhnout kompletní zdrojový kód popisovaného programu sestrojeného s pomocí Visual Studia 2010 a Phalangeru. Tentokrát jsem v něm ponechal i sestavený soubor EXE. Jen upozorňuji, že Seznam.cz může strukturu stránky s výsledky hledání průběžně měnit, takže použitý regulární výraz, na kterém závisí úspěšnost zjišťovacího algoritmu, může být potřeba časem upravit. To je ale už o něčem jiném, než o ukázce sestavení aplikace pro Windows s využitím PHP.
| Příloha | Velikost |
|---|---|
| pozicenaseznamugui.zip | 34.45 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář