Je to docela škoda a také je to „nebezpečné“. V okamžiku, kdy na webu vytvoříte nějakou tabulku, aniž byste se zabývali nastavením jejího vzhledu, může výsledek vypadat katastrofálně. Na mysli mám různé redakční systémy, jejichž kaskádové styly řeší základní layout a vzhled článku, ale s tabulkami nepočítají. V momentě, kdy někdo vloží tabulku pomocí administrace, zobrazí se čtenáři ošklivá sada rámečků, která spíš odpuzuje, než láká k přečtení.
Na tabulky tedy při stylování webu nezapomínejte, stejně tak při zadávání grafického návrhu pro svůj web. Vyplatí se vám to. Návrh stylu tabulek pomocí stylů pro všechny články má tu výhodu, že si při zadávání tabulky v administraci nebudete muset hrát s jejím vzhledem.
Pro vaši inspiraci a pěkné tabulky
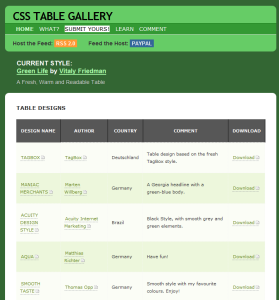
Vytváření kaskádového stylu pro tabulky je z tvorby celého webu nejnudnější část práce. Aby se vám tyto styly dobře tvořily, zkuste se inspirovat v CSS Table Gallery. Momentálně nabízí zhruba stovku různých stylů a vzhledů tabulek. Nejlepší na tom samozřejmě je, že si každý můžete okamžitě prohlédnout v akci a pokud se vám zalíbí, stáhnout si jej.

Do galerie můžete přispět samozřejmě se svými vlastními styly. V takovém případě získáte zpětný odkaz na svůj web (nicméně s Google PageRank 0).
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář