Každý soubor s obrázkem ve výchozí podobě obsahuje množství dat, která se netýkají přímo obrazové informace. Mohou tam být záznamy z EXIFu a digitálního fotoaparátu. Údaje o GPS poloze při pořízení snímku. Stejně tak si většina grafických editorů ukládá kromě obrazu i nějaká další data do souboru s obrázkem.
Toho všeho se obvykle budete chtít zbavit. Dosáhnete třetinové, mnohdy poloviční a občas i tříčtvrtinové úspory dat a původní soubor s obrázkem se tak zásadně zmenší. Aniž by se to jakkoli dotklo jeho obrazové kvality. Ano – i s tou lze pracovat, ale to teď pomíjím.
Já všechny obrázky včetně těch, které se načítají v CSS, optimalizuji speciálním programem v počítači. Jenže v reálném životě webu to není úplně proveditelné. Jednak do něj budou vkládat obsah méně zkušení lidé, pro které je kolikrát problém přejmenovat soubor, natož pak jej i jen rozměrově zmenšit. Po nich nějakou optimalizaci nemůžete chtít.
A pak weby vytvářejí zmenšené kopie původních fotek. A tak i nahraný původně optimalizovaný obrázek nemusí být po vytvoření v podobě svého derivátu optimalizovaný. Bylo by dobré, aby tedy Drupal dělal optimalizaci používaných obrázků automaticky. A řešení v podobě doplňkového modulu existuje.
Tip: Pro optimalizaci obrázků v počítači používám na Macu velice povedený ImageOptim. Je to v podstatě jakýsi etalon toho, jak může optimalizace rychle a komfortně proběhnout. Poslední verze umí očesat nepotřebná data i z vektorových SVG. Ve Windows zkuste Radical Image Optimization Tool (RIOT).
Optimalizace a zmenšení obrázků s modulem Image Optimize (ImageAPI Optimize)
Vyjděme z předpokladu, že na webu nezobrazujete přímo originály obrázků, ale jejich upravenou podobu prohnanou přes některých z obrázkových stylů v Drupalu. V takovém případě stačí zapojit do hry modul Image Optimize (ImageAPI Optimize), správně jej nastavit a Drupal se postará o optimalizaci těchto vytvářených kopií původního obrázku zcela automaticky.
Modul Image Optimize nabízí dokonce hned několik možností, jak optimalizace obrázků nastavit a provádět. Funguje mírně odlišně v Drupalu 7 a 8. Ukážeme si tedy obě varianty.
Zmenšování souborů s obrázky v Drupalu 7
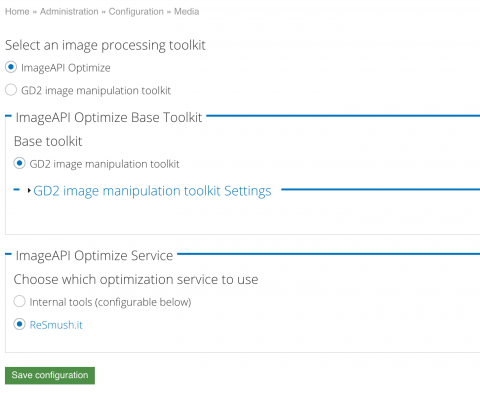
Po zapnutí modulu přejděte do administrační části Konfigurace > Média > Toolkit pro práci s obrázky. Místo původního nastavení nabízejícího jen úpravu komprese JPEGu zde uvidíte mnohem více voleb.
Přepněte nastavení z výchozího GD2 image manipulation toolkitu na novou volbu ImageAPI Optimize. Tím zapojíte do hry nový tento modul. V sekci ImageAPI Optimize Service máte na výběr dvojici voleb:
- Internal tool – po zapnutí přidá další nastavení, kde zadáte cesty k příkazům na serveru pro optimalizaci obrázků
- ReSmush.it – jestliže máte běžný hosting, na který si žádný serverový nástroj nedoplníte, použijte tuto volbu. Drupal obrázek nahraje na zmíněnou službu, ta provede optimalizaci a fotku mu zase vrátí. Zdarma do velikosti 5 MB.
K těm příkazům na serveru – ImageAPI Optimize pracuje s udělátky Jpegoptim, JPEGTRAN a Jfifremove pro JPEGy a pngquant, OptiPNG, Pngcrush, advpng, advdef a pngout pro PNG. Jestliže některý z nich máte na serveru či hostingu (zde pochybuji), zapněte jeho volbu v nastavení a zadejte k němu cestu.
Optimalizace obrázků v Drupalu 8
Verze modulu ImageAPI Optim pro Drupal 8 doznala několika změn. Tou hlavní a nejdůležitější je skutečnost, že samotný modul je skutečně pouze optimalizační API, tedy programové rozhraní pro optimalizaci obrázků. K němu si musíte ještě doinstalovat odpovídající sadu nástrojů, které budou optimalizaci provádět.
Doinstalujte si tedy navíc ještě modul Image Optimize Binaries nebo Image Optimize reSmush.it. Podobně jako u sedmičkového Drupalu podle toho, zda máte server s odpovídajícími nástroji příkazového řádku nebo jen běžný hosting.
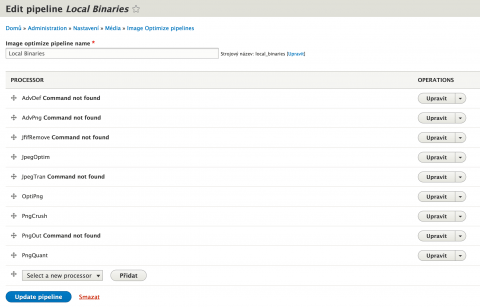
Po zapnutí modulů přejděte do Nastavení > Média > Image Optimize pipelines. Zde budete mít pravděpodobně připravenou optimalizační sadu podle použitého doplňkového modulu. Já jsem v osmičce Drupalu využil právě binárky. Vidím tedy položku Local Binaries a po kliknutí na tlačítko Upravit mi Drupal automaticky detekuje nástroje instalované na serveru. U těch ostatních mohu případně ručně dopsat cestu k jejich spouštění.
Následně v sekci Nastavení > Média > Styly obrázků je potřeba zapnout Image Optimize Pipeline, kde vyberete připravené optimalizační nastavení z předchozí části. Tím jste hotovi a Drupal 8 začne obrázky optimalizovat za vás.
Kromě reSmush.it je možné využít i doplňkové moduly pro optimalizaci přes službu TinyPNG nebo Kraken.
Tip: spoustu zajímavého čtení k optimalizacím obrázků a v podstatě vyčerpávající informace nejen pro obrázky v Drupalu najdete na webu images.guide.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Nee. Ale nezkoušel jsem zatím na Drupalu 8, nebyla příležitost. Prubnu na některém svém webu.
Honzo, a mně by to fungovalo na webu?
Jen propojení na reSmush.it. Spouštění binárek přímo na serveru má Váš-Hosting.cz zakázané.










Podařilo se ti zprovoznit webp generování?