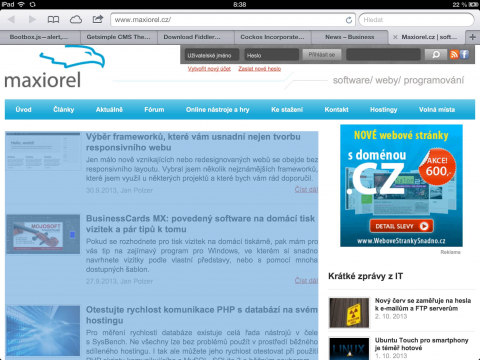
Zobrazení stránky na iPadu nebo jakémkoli jiném zařízení s operačním systémem iOS se může lišit od toho, co je v počítači. V několika případech se mi to stalo i při porovnání Safari na OS X a iOS, ale obvykle se tak děje při srovnání iOS vs. cokoli s Windows. Podobně, jako když srovnáte OS X s Windows.
Problém je často ve vykreslování písem, kdy vyhlazování v produktech Applu je jiné, než ve Windows. Apple má písmenka hladší a tučnější, Windows kostrbatější a tenčí. Nezávisle na prohlížeči, i když i mezi nimi jsou rozdíly.
Následkem toho může být, že se vám některé popisky nevejdou do nachystaných „škatulek“ na webu a je třeba měnit například margin nebo padding v kaskádových stylech. Ale je to jen jeden příklad z mnoha, kdy můžete potřebovat odladit vzhled na iOS tak, aby odpovídal tomu, co je v počítači.
Firebug v iOS
V App Store najdete prográmek nazvaný iDebug. Je to vlastně webový prohlížeč s jádrem WebKit, do kterého je zabudovaný Firebug Lite spolu s nástroji Google page speed a GTMetrix. Nabídne vám základní možnosti úpravy stylů na stránce, podobně jako v mnohem komfortnější podobě Firebug v desktopovém Firefoxu.
U iPadu nemám klávesnici, takže nedovedu říci, jak pohodlně by se iDebug ovládal s ní. Na dotykovém displeji to každopádně moc pohodlné není.
Laďte v počítači, koukejte na iPadu
V porovnání s iDebugem mi následující řešení přijde mnohem pohodlnější. Vyžaduje sice propojení iPadu s počítačem pomocí USB kablíku, ale to není nic nepřekonatelného.
- V iPadu přejděte do Nastavení > Safari > Ostatní a zapněte volbu Inspektor Webu.
- Nyní připojte iPad k počítači a spusťte na něm desktopové Safari.
- Na iPadu načtěte stránku, kterou chcete ladit.
- V desktopovém Safari otevřete nabídku Develop. Uvidíte v ní nabídku s názvem vašeho zařízení.
- Zvolte si zde jednu z otevřených stránek, kterou chcete ladit.
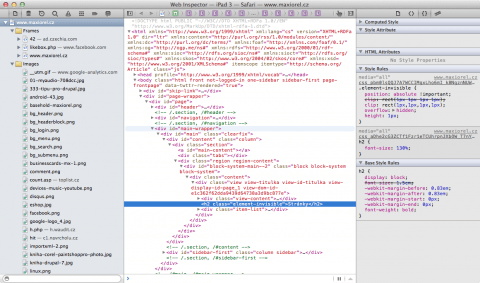
- Otevře se nástroj Web Inspector, který byste již měli znát z běžné práce při ladění webu.
Pokud Safari běžně nepoužíváte, pak ani v takovém případě byste neměli mít s Web Inspectorem problém. Funguje podobně jako jiné vývojářské nástroje v ostatních prohlížečích.
Jakmile najedete myší nad některý prvek v HTML struktuře, tak se tento prvek automaticky zamodří na stránce v iPadu. Po kliknutí na něj se vám v levé části Web Inspectoru objeví sada použitých stylů, které můžete libovolně editovat a zjistit tak, co je potřeba ve zdrojovém kódu přepsat.
Pokud náhodou nevidíte nabídku Develop, pak musíte v nastavení Safari přejít na záložku Advanced a menu Develop si zapnout.
Bohužel výše uvedený postup funguje jen v OS X. Ve Windows se vám v Safari iPad neobjeví ani po instalaci iTunes. Zkoušel jsem to ovšem jen s iOS 6. Můžete-li potvrdit pro sedmičku, budu rád.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář