Pro testování responzivního designu a toho, jak weby vypadají při různých rozlišeních, využívám zabudované nástroje ve Firefoxu, Chrome a Safari. Weby testuji i na reálných zařízeních – různých tabletech a chytrých telefonech s iOS, Androidem a Windows Phone. Pokud narazím na problém v iOS, využívám možnost ladění přes iOS Simulator v Xcode.
Občas sahám i po nástrojích MIHTool a Vorlon.js. Byly případy, kdy jsem se bez nich neobešel.
Pro rychlé zobrazení toho, zda se na webu vše správně skládá v závislosti na rozlišení obrazovky, respektive v závislosti na rozměrech okna webového prohlížeče, mi však přijde ideální právě nový Resizer od Google.
Jak testovat responzi
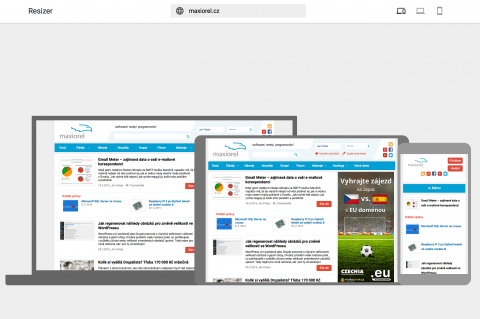
Po načtení domovské stránky Resizeru, klepněte do prostředního horního políčka pro zadání adresy webu, případně si na zkoušku vyberte některý z připravených záznamů.
Zvolený web se poté zobrazí v trojici náhledů odpovídajících notebooku, tabletu a mobilnímu telefonu.
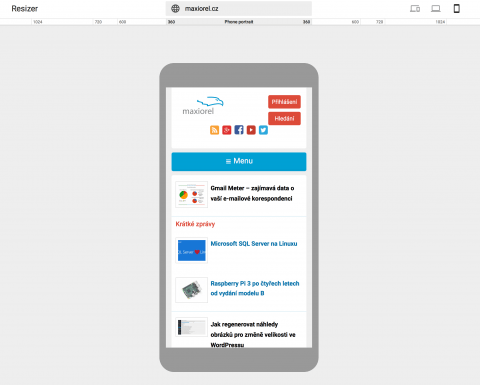
V pravém horním rohu pak najdete tlačítka pro přepnutí do režimu počítače a mobilního telefonu. Přepnutí probíhá okamžitě, není nutné web znovu načítat jako v jiných nástrojích.
Když už máte zobrazenu simulaci počítače nebo mobilního telefonu, všimněte si v horní části pravítka ukazujícího rozměry plochy pro zobrazení webu. Znázorňuje různá rozlišení, myší můžete přes pravítko přejet a klepnutím zvolené rozlišení okamžitě zobrazit. Rychle tak otestujete, jak se web přeskládá.
V prostředním políčku pravítka je po přepnutí navíc zobrazen slovní popis zvoleného rozlišení.
A to je vše. Nic navíc Google Resizer nedovede, ale ta jednoduchost a rychlost, s jakou responzi otestujete v nejpoužívanějších rozlišeních displejů, je prostě k nezaplacení. Přesvědčte se sami.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář