Blogovací systém WordPress je ideálním nástrojem pro vedení blogu, který chcete mít na své doméně a budete na něj přispívat pouze vy samotní. Ne, že by WordPress nezvládal více autorů, ale na pokročilejší správu uživatelů je již mnohem vhodnější na Maxiorlovi často zmiňovaný Drupal. Alespoň dle mého názoru.
Jistě znáte tlačítka pro přidání na různé linkovací služby, které se pod příspěvky na blozích objevují. Ostatně, všimnout si jich můžete i na tomto webu. Facebook jsem zvolil jako momentálně nejpopulárnější službu pro výměnu názorů, ale návod můžete samozřejmě použít i pro vložení kódu tlačítek klasických linkovacích služeb na svůj blog.
Po stisku tlačítka na vašem blogu se čtenáři zobrazí formulář pro přidání nového příspěvku na jeho profil (nástěnku) na Facebooku s vyplněnými údaji odkazujícími na váš článek. Jde tedy o zjednodušení pro čtenáře, kteří chtějí o vašem článku informovat své přátele, ale i o výhodu pro vás - možná tím po čase získáte více pravidelných čtenářů.
Facebook a WordPress
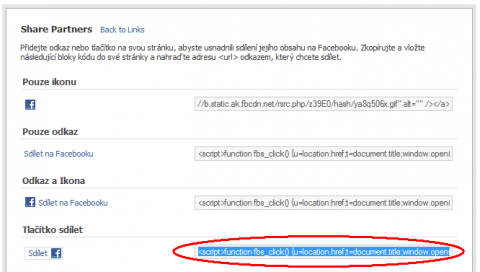
Pokud tedy budete chtít na svůj blog se systémem WordPress vložit tlačítko pro přidání na Facebook, přejděte nejprve na stránku Facebook Share Partners, kde si vygenerujete potřebný kód. Na výběr máte malou ikonku, odkaz, ikonku s odkazem a také tlačítko. U každého z těchto čtyř prvků najdete příslušný kód. Podle toho, který prvek by vám na blogu vyhovoval, klepněte do políčka s kódem a zkopírujte jej do schránky.
Generování kódu tlačítka na Facebooku
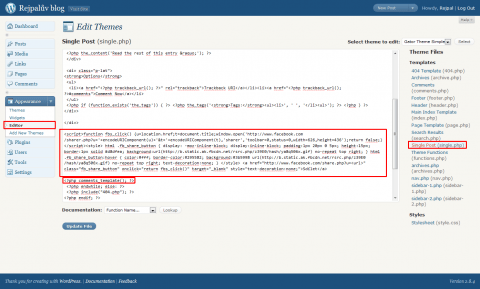
Nyní přejděte do administrace svého blogu s WordPressem, rozklepněte sekci Appearance a klepněte na položku Editor. Na pravé straně najdete seznam souborů v aktuálně použité šabloně vzhledu. Klepněte na odkaz pro úpravu souboru single.php, což je šablona pro zobrazený příspěvek.
Obsah tohoto souboru se zobrazí v editoru v administraci WordPressu. Vyhledejte část mezi koncem článku a kódem pro vypsání formuláře pro vkládání komentářů. Obsah vaší šablony se od mé bude lišit, ale příslušnou část poznáte podle této části kódu:
<?php comments_template(); ?>
Nad ni tedy vložte kód zkopírovaný z generátoru na Facebooku a klepněte na tlačítko Update File.
Úprava šablony ve WordPressu
Poté se podívejte na některý z příspěvků na svém blogu - tlačítko by se mělo zobrazit po jeho rozklepnutí. Jak vidíte, tato úprava je velice jednoduchá, nezabere ani pět minut.
Tip: Pokud hledáte vhodný webhosting pro redakční systém WordPress (ale nejenom pro něj), zkuste se podívat na C4.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Líbí se nám
Dík za info. Zíde sa.
Díky, ale nefunguje...:-(










Dik to jsem potreboval