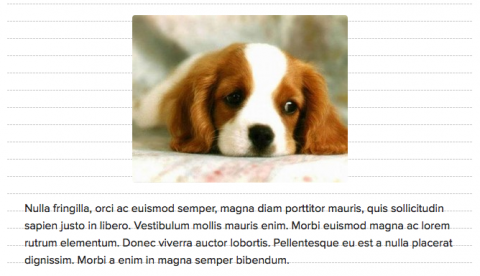
Nejenom článkové weby vkládají do textu nějaké obrázky. Kombinaci textů a obrázků najdete úplně všude. Ale ne každý si uvědomí, že vložený obrázek nemusí svou výškou plně respektovat řádkování. Pokud nějaký obrázek vychází svou výškou třeba do půli řádku, prohlížeč za něj přidá standardní mezeru a pravidelnost řádkování je narušena. Jindy můžete pravidelnost řádkování narušit třeba sami vlastními zápisy CSS.
Baseline.js
Právě k řešení tohoto problému vznikl jednoduchý plugin pro jQuery nazvaný Baseline.js. Jak funguje je nejlépe vidět z příkladu na jeho webové stránce. Po napojení do stránky zavoláte aktivaci tohoto pluginu ve svém skriptu a nastavíte základní výšku řádku. Obrázky v uvedeném selektoru se pak automaticky odsadí tak, aby řádkování vycházelo.
Líbí se mi, že Baseline.js také počítá s responsivními weby. V syntaxi jeho aktivace tak můžete uvést alternativní výšku řádků pro případ, že rozměr vykreslovací plochy prohlížeče převyšuje určitou hodnotu.
Tentokrát nebudu uvádět žádné příkladové kódy, použití je tak jasné, že nepotřebuje dodatečný komentář a pochopíte jej z příkladu na domovské stránce Baseline.js. Najdete ji na adrese daneden.me/baseline.
Basehold.it
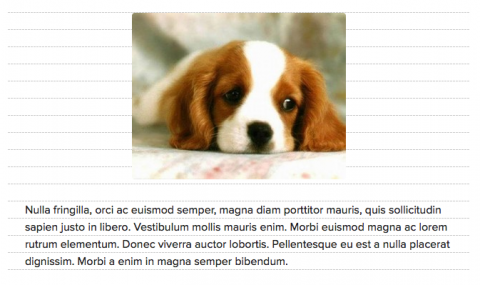
Pokud si chcete zkontrolovat, jak řádkování vychází právě na vašem webu, není nic jednoduššího, než si na jeho pozadí vložit pomyslný papír s řádky. Ne, ve Photoshopu ani jiném editoru nic takového kreslit nemusíte, stačí využít službu Basehold.it.
Do kódu hlavičky webové stránky totiž stačí vložit následující řádek a na webu se vám poté nakreslí řádkování přes všechny elementy na stránce. Snadno tak zjistíte, jak jej na webu dodržujete.
<link rel="stylesheet" href="http://basehold.it/24">
Číslo 24 v tomto případě určuje velikost řádkování na 24px. Můžete jej libovolně upravit podle velikosti řádkování na svém webu.
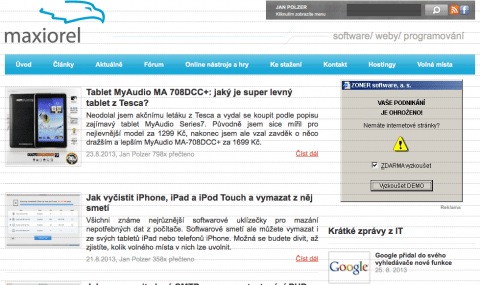
Jak po takové úpravě dopadl Maxiorel, můžete kouknout na následujícím obrázku. Jak je vidět, je tu hodně co zlepšovat.
Tip: Basehold.it ve Firebugu
Používáte-li Firebug, můžete Basehold.it vyzkoušet na svém webu i bez toho, že byste ukládali změnu v HTML struktuře a web by tak, byť na krátkou dobu, mohli vidět „počmáraný“ i jeho návštěvníci. Výše uvedený řádek si zkopírujte do schránky. Načtěte svůj web a zobrazte Firebug.
Přepněte se v něm do režimu HTML a ve struktuře stránky klepněte pravým tlačítkem myši na značku <head>. Poté zvolte funkci Paste HTML > As last child.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář