Pokud jste tento týden byli na Microsoft Developer Days 2008, tak s největší pravděpodobností víte, jak na to. Web Slices fungují poměrně jednoduše a v praxi jim stačí úprava definic tříd kaskádových stylů v HTML struktuře vašich webů.
Úprava je velice snadná, myslím si, že na spoustě webů ani není nutné nijak strukturu HTML předělávat. Opravdu stačí jen doplnit třikrát potřebný zápis class a použít alespoň jeden identifikátor DIVu, který bude panel pro Web Slices nabízet.
Implementace Web Slices
Prvním požadavkem tedy je, abyste DIVu, který bude použit pro Web Slices přiřadili jednoznačný identifikátor. Dopište tedy id="něco". Tento požadavek je zde kvůli tomu, aby byl Internet Explorer 8 schopen data ze stránky vypreparovat. Stejný DIV dále musí mít class="hslice".
Každý z panelů pro Web Slices potřebuje nějaký název. Ten se zobrazí, spolu s favicon webu na tlačítku v liště. HTML elementu, který bude tento název obsahovat, přiřaďte class="entry-title". Může to být odstavec P, ale třeba i některý h nadpisů H (H1, H2 atd.).
Poslední věc, kterou musíte pro podporu Web Slices na svém webu udělat, je doplnění class="entry-content" do elementu, který bude obsahovat příslušný obsah panelu zobrazovaného jako Web Slice. Celá struktura HTML kódu by pak měla vypadat nějak takto:
<div class="hslice" id="muj-web-slice">
<p class="entry-title">Zajímavé informace</p>
<div class="entry-content">
tady bude nějaký obsah...
</div>
</div>
Web Slices a Drupal
Technologii Web Slices je také velmi jednoduché implementovat do redakčního systému Drupal. Stačí výše naznačeným způsobem upravit strukturu generovaného HTML v použitém tématu vzhledu. Pro ilustraci jsem zvolil téma z Maxiorla a ukázku úpravy bloků v bočních panelech tak, aby je bylo možné použít jako Web Slice. Moje téma vzhledu obsahuje soubor block.tpl.php, který definuje úplně jednoduchou strukturu bloků - DIV, nadpis a další DIV s obsahem:
<div class="block block-<?php print $block->module; ?>" id="block-<?php print $block->module; ?>-<?php print $block->delta; ?>">
<h2 class="title"><?php print $block->subject; ?></h2>
<div class="content"><?php print $block->content; ?></div>
</div>
Úprava tedy bude naprosto jednoduchá. Do prvního DIVu doplníme class="hslice". Titulek H2 použijeme pro název Web Slice, čili doplníme k němu class="entry-title". Poslední úpravou je vložení class="entry-content" do DIVu s obsahem bloku. Kód šablony pro blok Drupalu pak bude vypadat následovně:
<div class="hslice block block-<?php print $block->module; ?>" id="block-<?php print $block->module; ?>-<?php print $block->delta; ?>">
<h2 class="title entry-title"><?php print $block->subject; ?></h2>
<div class="content entry-content"><?php print $block->content; ?></div>
</div>
Všimněte si, že jsem neřešil ID označení hlavního DIVu. To již bylo součástí původní šablony. Samozřejmě, pokud by tomu tak nebylo, musel by se nějaký identifikátor doplnit. Připomínám, že ID musí být pro každý element v HTML struktuře odlišné. Pokud byste chtěli implementovat Web Slices jen pro nějaké panely, nebyl by problém vytvořit podmínku v PHP, které by potřebné třídy doplňovala jen v případě, že by drupalovský identifikátor bloku, tedy proměnná $block->delta, odpovídal konkrétní hodnotě.
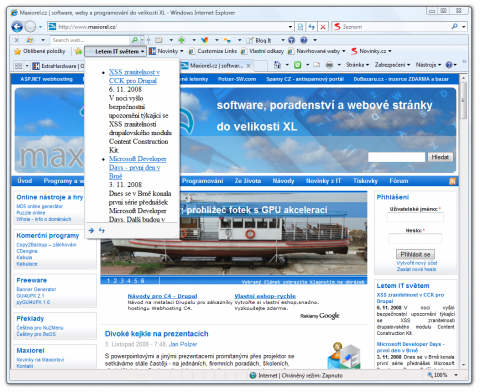
Šablonu překopírujte na web a vyzkoušejte. Po najetí myší nad blok by se měl objevit zelený rámeček okolo každého bloku, když klepnete na zelenou ikonku, Internet Explorer 8 si vyžádá potvrzení pro vložení Web Slice na panel.
Jak vidíte, ještě by se mělo zapracovat na kaskádových stylech, aby se obsah ve Web Slice zobrazoval ve stejné podobě jako na webové stránce. IE8 při zobrazení DIVu z Web Slice tento DIV obalí značkou BODY a vytvoří z něj tak jednoduchou HTML stránku. S tím je třeba při návrhů stylů počítat.
Podrobnější informace k vytváření Web Slices najdete v dokumentaci na MSDN. Mimo jiné jsou zde uvedeny i další parametry pro nastavení aktualizací vytvořených Web Slices. Kromě Maxiorla můžete vidět Web Slices v akci i na ExtraHardware.cz (boxík s novinkami na titulce) nebo na Seznam.cz.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář