Asi před dvěma týdny jsem dospěl k rozhodnutí, že nic nebrání tomu, začít některé weby stavět na Drupalu 8. Předpokladem je funkcionalita, které lze v Drupalu 8 dosáhnout, respektive pro kterou existují potřebné moduly. Nezastírám, že jedním z vodítek, podle kterých se nyní rozhoduji mezi sedmičkou a osmičkou, je i má schopnost některé věci v Drupalu 8 naprogramovat. Přeci jen, řada věcí je dost odlišná od starší verze. A je otázka, zda programovat něco, co je v Drupalu 7 vyzkoušené, existující a funkční.
Nějak se nicméně začít musí a protože jediný reálný web, který jsem na Drupalu 8 stavěl, pominu-li www.knihadrupal.cz, si zákazník ještě nepřál dát do provozu, rozhodl jsem se pro migraci svého webu. Tohle má nespornou výhodu – můžu si to udělat podle sebe a co mi přijde složité a časově zbytečně náročné, to prostě nezrealizuju.
Kandidát pro migraci – Polzer-SW.com
Můj nejstarší web na vlastní doméně, je www.polzer-sw.com. Před ním byly jen všelijaké pokusy s Maxiorlem. Polzer-SW.com je momentálně něčím, jako mou anglickou prezentací s občas plněným blogem.
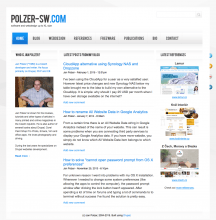
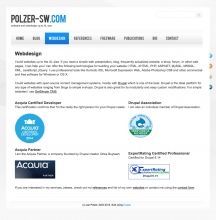
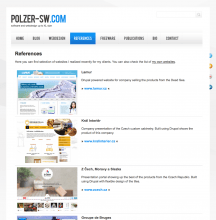
Web byl postaven na nějaké dávné verzi Drupalu. Verzi 4.x, se kterou jsem začínal, myslím nestihl, běžel až od Drupalu 5. Postupně si prošel upgradem na šestku a na sedmičku. Obsahoval jen několik textových stran, blog a záznamy s referencemi. Původní podoba viz následující screenshoty:
Příprava nového webu
Nový web jsem začal připravovat na lokálním počítači s pomocí nástrojů MAMP a Localtunnel. Do hry jsem zapojil také stále lepší Drupal Console, která pro mě prakticky nahrazuje drush. Umí mazat cache, instalovat a odebírat moduly a netrápí ji problémy s kompatibilitou na různých serverech či problém localhost vs. 127.0.0.1 jako drush. Také mi velmi silně připomíná nástroj console ze Symfony, což je ostatně její účel.
Pomocí Drupal Console můžete na příkazovém řádku Drupal nejenom bleskurychle stáhnout do počítače, ale také jej odtud nainstalovat. Ano, včetně nastavení jména webu, zadání administrátora a dalších údajů. Vše probíhá v režii dotazování a je to mnohem rychlejší než ruční kopírování webu někam a instalace v prohlížeči.
Jakmile jsem měl oživenu základní kostru Drupalu, doplnil jsem modul Drupal Upgrade a postupem, který jsem popsal v článku Upgrade či migrace na Drupal 8 krok za krokem, jsem se pustil do práce.
Výsledek migrace? Srozumitelný chaos
Migrace proběhla na poprvé bez problémů. Možná proto, že jsem si s kopií stejného webu už dříve hrál při svých pokusech s migrací a věděl, co očekávat. Když jsem se ale po jejím dokončení podíval do administrace, našel jsem tam pěknou spoušť.
Migrace naimportuje stará menu z migrované instalace Drupalu, vytvoří kategorie i typy obsahu a v nich příslušná políčka, do kterých naimportuje obsah. Naimportuje i formáty textu a řadu dalších věcí.
Jenže zde je jádro pudla. Staré instalace Drupalu používaly pro články strojový název story, novější pak article. Ten má i Drupal, ale protože import proběhl ze staré verze Drupalu, měl jsem najednou dva různé typy obsahu pro článek. Article a Story. Že jsem po upgrade skončil s několika hlavními navigacemi, je asi také jasné.
Migrace importuje obrázky z obrázkových políček, nikoli však ty, které jsou odkazovány v textu. Já je měl směřované do složky files, která byla výchozí v dobách Drupalu 5. Už v šestce byla výchozí sites/default/files a Drupal 8 v tom pokračuje. Řešením je vytvoření symlinku nebo ruční úprava textů. Já jich neměl tolik, takže jsem zvolil druhou variantu.
Snad nejvíce mi vadil zmatek ve formátech textu. Zdánlivě se zduplikovaly. Ve skutečnosti však k žádnému dvojímu Full HTML nedošlo. Jejich strojové názvy se liší. Příčina? Staré verze Drupalu měly strojové názvy pro Basic HTML a Full HTML řešené čísly, zatímco novější včetně osmičky už pracují s textovým označením full_html. Aby nedošlo ke ztrátě dat, tak migrační proces prostě vytvořil nový formát textu pojmenovaný sice Full HTML, ale s číselným strojovým označením.
Bohužel stále není k dispozici migrace pohledů z Views, nebo mi možná uniká nějaký doplňkový modul. Naopak se mi líbilo, že se zmigrovaly i styly obrázků. To byl docela problém u Drupal 6 -> 7, kdy se profily Imagecache musely na styly obrázků zmigrovat doplněným kódem nebo ruční prací.
Shrnuto: počítejte s tím, že pokud budete migrovat web, který běžel na Drupalu 7, ale původně vznikal na starších verzích, budete mít po migraci zdánlivý chaos v administraci. Pokud se nad ním zamyslíte, bude dávat smysl.
Téma vzhledu pro Drupal 8
Když jsem dělal knihadrupal.cz, tak jsem sáhl po tématu vzhledu Bootstrap a web na něm poskládal. Teď jsem chtěl trochu více zabřednout do šablonování a vyzkoušet si teorii, kterou občas přednáším, sám na sobě. U jediného webu s Drupalem 8 pro klienta, který jsem výše zmiňoval, nebylo totiž moc šablonování potřeba.
Rozhodl jsem se zapojit do hry responzivní framework Pure.css. V porovnání s Bootstrapem je zcela minimalistický a pro potřeby mého webu plně postačoval. Nechtěl jsem zbytečně velkou bootstrapovou obludu. Dále jsem přidal Font Awesome, abych se vyhnul vytváření ikonek. Navíc díky tomu je web krásně ostrý i na 5K iMacu a displejích s Retinou. A v neposlední řadě jsem konečně měl prostor k využití písma Lato, které se mi už delší dobu líbí.
S kostrou tématu vzhledu mi pomohla Drupal Console. Každý programátor a kodér ví, že vytvářet ručně kód opakující se u každého projektu je opruz, takže jsem vděčný za to, že Drupal Console vytvoří základní YML pro téma vzhledu a další soubory.
Že byl přechod z phptemplate na Twig v Drupalu 8 výborným nápadem, jsem snad ani na okamžik nepochyboval. Všude vykládám a slyším, jak je práce s twigovými šablonami jednodušší, než když se člověk musel drbat se spoustou preprocesovacích funkcí a PHP šablonami. Konečně jsem si v praxi, kdy bylo potřeba upravit různé CSS třídy kvůli Pure.css a Font Awesome, vyzkoušel, že je to pravda.
V Drupalu 8 je doporučeno začít svoje nové téma vzhledu jako child theme vycházející z ukrytých témat Classy nebo Stable, která jsou v jádře Drupalu 8. Já začal na bedrech vybavenějšího Classy, strohé Stable se mi zdá příliš hardcore, než abych se s ním zdržoval. I tak si myslím, že nový Drupal produkuje mnohem čistější kód, než tomu bylo dříve.
Classy i Stable jsou holá základní témata vzhledu pro Drupal 8. Na rozdíl od Bartiku je u nich zaručena kompatibilita. Nemají žádný výchozí vzhled, ale projeví se vám v generovaném HTML a CSS třídách.
Šablony a vývojový režim
Drupal Console umí krásný příkaz drupal site:mode dev (nebo prod) pro přepnutí do vývojového režimu, kdy je potlačena cache. Nejenom ta obsahová, ale i ta, co se týče změn v kódu. V praxi v podstatě překopíruje sites/default/default.services.yml na services.yml. V něm stačí upravit cache pro Twig na hodnotu false, abyste docílili okamžitého načítání změn v šablonách.
Zároveň jsem ještě v souboru settings.php odkomentoval načítání settings.local.php, ve kterém lze rovněž upravit nějaké věci týkající se vývoje a cacheování.
Doplnil jsem modul Devel, který má v osmičce nové součástky Kint a Web Profiler. Druhý jmenovaný přidává na spodek stránky ladicí lištu ze Symfony. Kint umožňuje jednoduše debutovat obsah proměnných přímo z twigové šablony zadáním {{ kint(variable) }}. Rozdíl od známého dsm() je také v tom, že takový výpis proměnné uvidíte na tom místě, kde ji v šabloně voláte. Tradiční dsm() pak na místě, kde jsou hlášky Drupalu.
Díky vývojovému režimu je HTML kód Drupalu 8 protkaný spoustou HTML komentářů, které vám sdělují, jakou šablonu ta daná část stránky momentálně využívá. A také to, jak můžete šablonu přejmenovat, aby se aplikovala jen na konkrétní položku (jinými slovy tu najdete nápovědu k template suggestions).
Potřebné šablony pak stačí jen brát ze složky core/themes/classy/templates, nakopírovat si je do svého tématu vzhledu, vyprázdnit cache a upravit je dle libosti. Preprocesovací funkci v souboru .theme (nahrazuje template.php) jsem použil jedinou, a to na přidání značky pro Font Awesome do tlačítka formuláře s vyhledáváním.
Moduly pro Drupal 8
Díky tomu, že je v Drupalu 8 řada nejčastěji používaných modulů součástí jádra, nemusel jsem řešit základní věci jako Views, editor, políčka pro odkazy atd. Přesto jsem několik doplňkových modulů využil.
Strašně mi totiž vadí výchozí administrační lišta v Drupalu 8. Je lepší než Toolbar v sedmičce, ale pohodlí doplňkového Administration menu nedosahuje. Není rozbalovací. Naštěstí to částečně řeší modul Admin Toolbar. Na jeho stránce najdete také odkaz na pomocný modul, který řeší nepříjemné přebliknutí stránky po jejím načtení s administrační lištou. Já jej nepoužil, nijak mě to neobtěžuje.
Chtěl jsem mít větší kontrolu nad kódem obsahu některých stránek a bloků, proto jsem k zabudovanému CKEditoru doplnil nevizuální editor BUEditor. Vytvoření některých prvků, jako například tří dlaždic na titulce s mřížkou pro Pure.css je tak jednodušší.
Výchozí nahrávání obrázků na server přímo v editoru je sice pokrok, ale ne takový, abych se obešel bez IMCE. Ve verzi pro Drupal 8 už samozřejmě umí nahrávat více obrázků či jiných souborů naráz. Pro obrázky jsem využil ještě modul Colorbox.
Co se týče věcí spojených se SEO, je to klasika: Metatag, Google Analytics a Pathauto, které již nepotřebuje doplňkový modul Transliteration.
Posledním doplňujícím modulem, který jsem použil, je MixItUp Views. Uvidíte jej v praxi na stránce s referencemi. Nechtělo se mi skládat řádky Views ručně s doplněným JavaScriptem, tak jsem prostě sáhl po modulu, který tento efektní míchací JavaScript přidá coby součást definovaného pohledu.
Jak označit udělat položku v menu aktivní
Nakonec jsem se nevyhnul ani doplňkovému modulu. Kostru mi opět připravila Drupal Console. Potřeboval jsem pro některé typy obsahu (příspěvek v blogu a reference) vysvítit položku v menu. Jistě by se to dalo řešit různě. CSS pro daný typ obsahu, JavaScriptem atd. Já chtěl něco, co prostě přidá do menu třídu .active-trail. Tako jako to umí řada modulů pro Drupal 7.
Pro osmičku však, zdá se, nejsou tyto moduly připraveny. Nakonec jsem našel a použil řešení, které na svém blogu popisuje Markus Orenstrat: Drupal 8: Set menu active trail based on type of currently viewed node. Vytvořil jsem pro něj malý servisní modul a bylo po problému.
Kladné dojmy z Drupalu 8 převažují
Neříkám, že vše bylo úplně bez problémů. Než jsem přišel na to, jak k některým věcem v Twigu v kombinaci s Drupalem 8 přistupovat, chvíli to trvalo a vypustil jsem přitom řadu vulgarismů. I tak se stále učím a objevuji nové možnosti. Ale to i u Drupalu 7.
Vadí mi, že CKEditor nejde roztáhnout na více řádků, ať děláte cokoli. I to je důvod, proč raději používám BUEditor. Ale není to řešení pro běžné lidi.
Občas se objevují různé chyby a varování, které nemají na funkci webu vliv, ale obtěžují, dokud je nevypnete. Ne vše je stoprocentně dořešeno. Například po odinstalaci modulu komentářů web totálně spadne do té doby, než přes příkazový řádek vyčistíte jeho cache. Nemít Drupal Consoli nebo drush, nevím, jak bych to řešil.
Chybí mi Global Redirect a nejsem si jist tím, že Metatag už funguje naprosto správně.
Ale to jsou už spíše kosmetické drobnosti a vše se poddá. V tuto chvíli už vidím Drupal 8 jako použitelný redakční systém.
Mimochodem, jeho vylepšené cacheování je skvělé. Web mi běhá mnohem rychleji, než dříve.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Dobrý den, potýkám se ze zprovozněním Colorboxu pod osmičkou a nedaří se mi, je nutné instalovat ručně dodatečně knihovnu pro Colorbox (/sites/all/libraries/colorbox)? Postupoval jsem podle Vašeho článku pro Colorbox v sedmičce, tak jsem měl zato, že pro osmičku to má ještě nějaké mouchy. Můžete mě prosím popostrčit tím správným směrem, kde mohu dělat chybu?
Děkuji z ajakouliv informaci.
Dobrý den, vytvořte v kořenové složce webu složku libraries a do ní colorbox nakopírujte. Tedy je sites/all/libraries/colorbox jako v Drupalu 7, ale jenom libraries/colorbox. Drupal 8 pak bude spokojen :)












na cache bez drush je tusim core/rebuild.php