Začnu nicméně kladnými vlastnostmi Notepadu. Ano, na tomto editoru je několik věcí, které stojí za povšimnutí:
- Podpora UTF-8
- Rychlost
- Dostupnost v každém systému Windows
- Rychlé vkládání data (klávesa F5)
- Počítání řádků a sloupců po zobrazení stavového řádku
- Možnost změny použitého písma
Zejména rychlost a podpora souborů v kódování UTF-8 dělají z Poznámkového bloku ideálního pomocníka pro rychlou úpravu textových souborů, mezi které patří samozřejmě i HTML, PHP, CSS a jiné soubory se zdrojovými kódy. Nicméně nesouhlasím s tím, že by Poznámkový blok byl ideálním nástrojem pro tvorbu webových aplikací od úplného základu. Vždycky lituju klienty studentíků (vlastně spíš jejich kamarády) a na slovo vzatých odborníků, kteří tvrdí, že pro svou práci používají výhradně Poznámkový blok. S tímto nástrojem totiž nejsou schopni docílit ve většině případů dobré produktivity práce.
Píšete zdrojáky napoprvé a bez chyb?
Pokud se podíváte na jakýkoli programátorský editor pro PHP, HTML, ASP, a jiné technologie používané na webu, zjistíte, že tyto programy nejsou jen o zvýrazňování syntaxe a podpoře linuxového zalamování řádků ve Windows. Specializované editory pro webové vývojáře nabízejí urychlení při psaní kódu. Máme tu funkce jako code folding nebo chytrou nabídku pro doplňování psaného kódu. Vyplňování vlastností kaskádových stylů pomocí dialogu ušetří čas. Vhodná (opakuji vhodná!) kombinace práce v režimu zobrazení zdrojového kódu a vizuálního návrhu umožňuje rychlejší tvorbu statických HTML stránek.

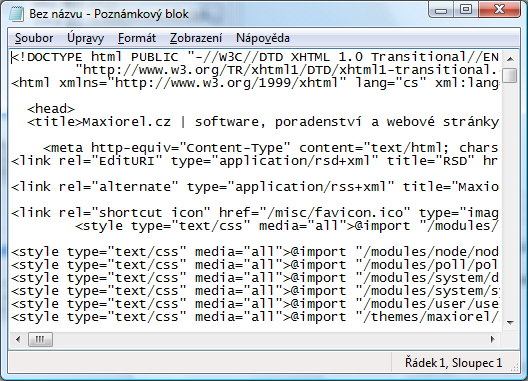
To je on. Údajně nejlepší programátorský editor...
Specializované nástroje pro vývoj webových aplikací umožňují okamžitě ladit PHP skripty a odhalovat případné chyby. Jak dlouho by vám trvalo vytvoření ASP.NET aplikace bez Visual Studia a jen s překladačem? A tak dále a tak dále. Myslím, že nikdo není tak dobrý, aby občas neudělal chybu a psal zdrojový kód stejně rychle jako jedničkář školní slohovou úlohu.
Co tím vším chci říct. Vadí mi tzv. odborníci, kteří zavrhují propracované vývojářské nástroje s tím, že jsou ztrátou času a financí. Web s použitím (X)HTML, PHP, JavaScriptu a kaskádových stylů či dalších technologií jde vytvořit i v Poznámkovém bloku. Nicméně čas strávený prací v takovémto neproduktivním prostředí určitě přijde dráž, než investice do specializovaného nástroje. Nebo máte jiný názor?
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Komentáře k článku
Prdel ani kozy si nedělám :-D
Proč jsem tomu dal takový název? Protože se nad tím tvrzením v otázce chci zamyslet a následně sdělit, že si nemyslím, že je takovéto tvrzení pravdivé.
UTF-8 zvládá Poznámový blok i ve Windows XP. Tento článek není o GNU/Linuxu nebo Windows.
Co dělá F5? No jestli čtení ovládáš stejně jako pravopis, pak se nedivím, že nerozumíš textíku "Rychlé vkládání data". Víš snad, co je to datum, v prvouce jste to snad už brali, ne?
Hochu, vrať se na píseček, vem si lopatičku s kyblíčkem a řekni tátovi, třeba Ti zaplatí doučování z češtiny a prvouky (tedy pokud se tento předmět ještě vyučuje).
Jan Polzer, Maxiorel.cz, Screenshots Archive, Anastacia.cz
Zajímavý článek. Ti pseudoodborníci si imho myslí, že čím dělají danou práci složitěji, tím to z nich dělá větší odborníky (i když je to právě naopak).
Když já píšu článek pro jeden server, tak jej musím přepsat do HTML (protože ten wysiwyg co tam je, je na dvě věci a nikdy nedělá to co chci já, ale vždy to dopadne nějak všelijak, jediné na co ho využívám je, že tam hodím hodně formátovaný text a vezmu si z něj HTML kód toho formátovaného textu). Kód samozřejmě píšu v PSpadu, který zvýrazňuje syntaxi a i tak je to občas docela nepřehledná změť. A při představě, že bych měl jako správný "odborník" (dle těch co tvrdí, že notepad je nejlepší) psát ten kód v notepadu, kde není žádné zvýraznění syntaxe, no hrůza. To bych radši využil i ten wysiwyg.
Ono i to samotné zvýraznění syntaxe je docela příjmená věc. Okamžitě vidím co jsou HTML tagy a co je samotný text, kdežto v notepadu by to byla jen šílená změť písmen a případné vyhledaní a přepsání určité části textu by trvalo velice dlouho.
fce jako je debugování a ladění kódu sice zatím nevyužiju (mé znalosti HTML jsou zatím omezené jen na základní formátování, což ale na napsání článku postačuje), ale určitě taky urychlí práci.
A jestli si někteří myslí, že se obejít bez těchto fcí, je mnohem "odbornější" tak je to víceméně i jejich mínus, že stráví nad vývojem mnohem více času, než jiní, co používají pokročilejší HTML editory.
Ja jsem notepad pouzival vyhradne jen na rychlou upravu nejake souboru nebo pro rychly nahled. Jelikoz mi ale chybelo zvyrazneni syntaxe tak jsem jej nahradil editorem Notepad++ ktery je pro tento ucel perfektni.
Souhlas. Notepad++ nebo PSPad.
Jan Polzer, Maxiorel.cz, Screenshots Archive, Anastacia.cz
A ještě bych doplnil, že na Linuxu Kate.
Mimochodem, je tu někdo, kdo používá Vim? Ať už v Linuxu nebo ve Windows?
Jan Polzer, Maxiorel.cz, Screenshots Archive, Anastacia.cz
Já ho používám, ale na Novell Netware ;-) Je tam integrovaný bash a vim je mocnější nástroj než jednoduchý novellácký Edit (=cca poznámkový blok .-))
Ale ne na vývoj, jenom na úpravu konfiguráků.
Ale znám lidi, co vim používají. Ale vývoj ve vimu na rozdíl od notepadu už pochopím .-)
Mám pocit, že příliš zobecňujete.
Pravdou myslím je, že většina kodérů profesionálů (ti co se kodérstvím dobře živí) nepoužívá vizuální editory typu "wysiwyg". Neznám ale nikoho, kdo by pracoval v NOTEPADU.
Když už, tak člověk zvolí nějaký profesionálnější produkt, třeba PSPAD nebo něco na podobné bázi.
Větu ve Vašem článku bych tedy spíše změnil na "opravdoví profíci používají pro vytváření webových stránek plaintext editory" :)
Nene, nepletu si Poznámový blok s nějakým obecným nevizuálním editorem. Jestliže už žádného takového blázna neznáte, znamená to, že jejich počet se snižuje, což je myslím fajn :-)
Kodér samozřejmě ve WYSIWYG nenajde, co potřebuje. Na druhou stranu je třeba rozlišit kodéra, který vytváří funkčnost aplikace v PHP a člověka, který předělává grafický návrh do (X)HTML podoby. Tomu může kombinovaný nástroj jako je Dreamweaver nebo MS Expression Web značně pomoci.
Čistě vizuální editory jsou hračky se špatnými výsledky z hlediska profesionála. Pro amatéra, který má radost ze svého prvního webu, stačí.
Ale úplně nejhorší je, když se vezme schopný nástroj, třeba zmíněný Dreamweaver nebo Expression Web, a vznikne bastl ala hojně rozšířená Moje první stránka ve FrontPage či Wordu. To už bych ty lidi radši posadil k Poznámkovému bloku, kde by stokrát opsali "Nebudu pracovat s nelegálně získanými programy, se kterými to navíc neumím."
Jan Polzer, Maxiorel.cz, Screenshots Archive, Anastacia.cz
Když jsem si dělal první stránku, tak jsem použil Front Page ... dnes bych podobné lidi vraždil :)
Následně jsem zkoušel editor integrovaný v Mozille - díky němu jsem se alespoň seznámil se základními tagy a naučil jsem se trochu v html kódech orientovat.
Dnes používám redakční systém a jediné, co potřebuji, je občasná úprava (ne celkové psaní) .php,.html,.css a na to používám Alleycode html editor. Nevím, jestli tento editor používá nějaký odborník, ale já jsem s ním velice spokojen - už pro tu šikovnou věc, že si mohu otevřít několik souborů v tabech.
V Notepadu jsem dříve dělal stejné úpravy, ale bylo to děsně nepřehledné a chyběla mi základní věc - když jsem někde udělal chybu, tak mi někdo napsal - chyba na řádku x a ... nějak jsem nenašel možnost si v Notepadu tento řádek najít.
Každopádně - Notepad jsem nezavrhl - jen používám Notepad SX a to pouze na psaní textů ... opět mi vyhovuje možnost otevření několika souborů najednou do tabů.
taky pouzivam alleycode ale mam problem s kodovanim - nedari se mi pouzit znakovou sadu s cestinou, nejspis tam ani neni... teoreticky by tam mela byt sada pro stredoevropske jazyky, nicmene ja ji tam nemam :( a pri pozdejsim prevodu nejsem schopna urcit vychozi sadu, jsem holt zacatecnice...
Jak na ten program koukám, vypadá docela šíleně...
Není fakt lepší PSPad? Tam problémy s češtinou nejsou, maximálně se občas špatně automaticky zvolí použité kódování u otevřeného dokumentu.
Jan Polzer, Maxiorel.cz, Screenshots Archive, Anastacia.cz
a ma neco jako SynchroView? ze bych ho zkusila... :)
No jo, nevím, co je SynchroView...
Jan Polzer, Maxiorel.cz, Screenshots Archive, Anastacia.cz
Mam zkusenosti ze Notepad na Win XP utf8 vubec nezvlada a pise na zacatek dokumentu znaky ktere prida pokazde a pokud vyuzivam funkci ob_start(); tak jsem v prdeli...
Nejlepší editor kódu vůbec je TextMate (Mac) a nebo E-Text Editor (Windows) - http://www.e-texteditor.com/ (pusťte si video z úvodní stránky a hned pochopíte, proč...)
Jo, to vypadá dobře. Mimochodem, podobnou práci s bloky textu umí i Visual Studio.


Prosímtě můžeš mi říct proč jsi dal název "Notepad jako nejlepší programátorský editor?" ? , to fakt nechápu.
A tet k bodům !
1) no tak možná na vistách
2) v rychlosti ano ale když moc toho neumí ! nebudu si vymíšlet skoro nic !
3) No to je fakt výhoda a když mám linux ! Fakt plus tak jedině na utřední ******
4) co to dělá to F5 ? nikdy mi nejelo
5) No tak ty máš vistu ale co xp , 2000 , me , 98 , 95 když mluvím od widlích
5) To umí každý blbý editor
Takový dodatek: nějak nezvýrazňuje syntaxe :[] jako freeware PSpad !