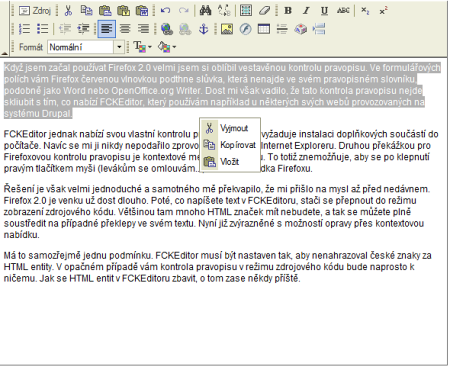
FCKEditor jednak nabízí svou vlastní kontrolu pravopisu, která vyžaduje instalaci doplňkových součástí do počítače. Navíc se mi ji nikdy nepodařilo zprovoznit jinde než v Internet Exploreru. Druhou překážkou pro Firefoxovou kontrolu pravopisu je kontextové menu FCKEditoru. To totiž znemožňuje, aby se po klepnutí pravým tlačítkem myši (levákům se omlouvám...) ukázala nabídka Firefoxu.

Kontextová nabídka FCKEditoru funguje jako v běžných textových editorech
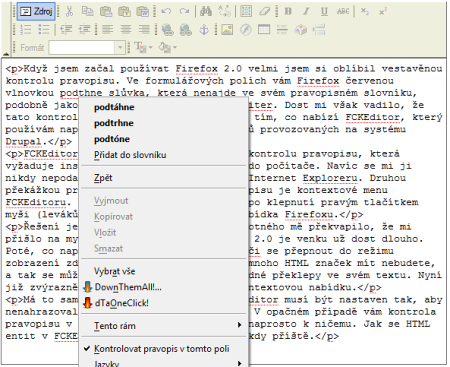
Řešení je však velmi jednoduché a samotného mě překvapilo, že mi přišlo na mysl až před nedávnem. Firefox 2.0 je venku už dost dlouho. Poté, co napíšete text v FCKEditoru, stačí se přepnout do režimu zobrazení zdrojového kódu. Většinou tam mnoho HTML značek mít nebudete, a tak se můžete plně soustředit na případné překlepy ve svém textu. Nyní již zvýrazněné s možností opravy přes kontextovou nabídku.

Kontrola pravopisu v režimu zobrazení zdrojového kódu
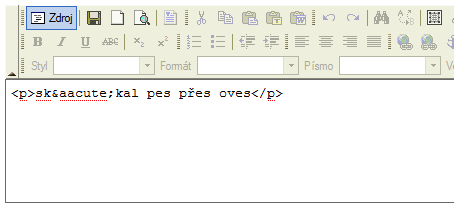
Má to samozřejmě jednu podmínku. FCKEditor musí být nastaven tak, aby nenahrazoval české znaky za HTML entity. V opačném případě vám kontrola pravopisu v režimu zdrojového kódu bude naprosto k ničemu. Jak se HTML entit v FCKEditoru zbavit, o tom zase někdy příště.

Při použití HTML entit vám bude kontrola pravopisu k ničemu
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.


Přidat komentář