Předpokládám, že většina z čtenářů Maxiorla ví nebo tuší, co to je lazy loading. Odložené načítání obsahu do doby, dokud jej uživatel opravdu nepotřebuje. V případě obrázků se tedy jejich soubory nestáhnou ze serveru do prohlížeče do doby, dokud se neobjeví ve viditelné narolované části stránky.
Dosud se to řešilo pomocí JavaScriptu. Existuje několik knihoven i postupů. Většinou fungují tak, že cesta k obrázku je uvedena v nějakém atributu u HTML značky <img>, zatímco v atributu src je odkaz na jednopixelový dočasný soubor, nebo je atribut úplně prázdný. JavaScript zjistí, že se při rolování stránkou blížíte k obrázku a pak jej teprve stáhne a na webu zobrazí. Úspora přenášených dat i zvýšení rychlosti webu jsou zřejmé.
Google mi několikrát v různých testech doporučoval pro lazy loading malou knihovnu Echo.js. Nedávno jsem našel ještě menší, byť s méně funkcemi. Napsal ji Šimon Raichl a jmenuje se MiniLazyload.
A právě MiniLazyload pracuje s novým atributem loading, který představil Google. Díky tomuto atributu využijete nativní lazy loading v prohlížečích Chrome od verze 76. Obrázky, ale i značka iframe, nyní mohou mít atribut loading s následujícími parametry:
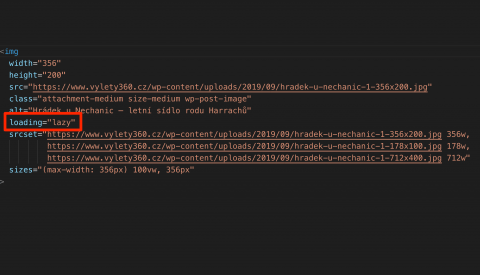
- loading="lazy" – stažení obrázku (iframe) se spustí až ve chvíli, kdy k němu uživatel posune stránku
- loading="eager" – obrázek či iframe se načtou ihned
- loading="auto" – rozhodnutí na prohlížeči, momentálně totéž, jako eager
Funguje to docela dobře. Problém je snad jedině v podpoře pouze na straně Chrome. Ostatní webové prohlížeče momentálně atribut loading ignorují, byť si myslím, že časem se ke Google přidají.
Podle Can I Use se podpora plánuje i v Edge 76. Ostatně aby ne, je přeci založený na stejných vnitřnostech jako Chrome. Postřehy z nového Edge jsem popsal v článku Microsoft Edge: první dojmy z verze postavené na Chromiu.
A co s tím má společného MiniLazyload? V podstatě přidává za pomoci JavaScriptu podporu tohoto řešení i do prohlížečů, které nativní lazy loading ještě neumí. To mi přijde rozumné. Nemusím vymýšlet nějaké jiné řešení přes data-* atributy a až nadejde čas, jenom MiniLazyload z wbeu odstraním.
Nativní lazy loading ve WordPressu
Asi není důvod, proč efektivnějšího načítání obrázků nevyužít. Pokud stavíte weby na WordPressu, pak se nabízí přímo plugin od samotného Google. Native Lazyload stačí zapnout a ihned se u všech obrázků objeví atribut loading="lazy". Tedy nejenom u obrázků, ale třeba i u iframe s boxíkem od Facebooku a podobných prvků.
Plugin nemá žádné dodatečné nastavení, takže jej stačí jen aktivovat a jste hotovi.
Tip: Podrobnější informace o nativním lazyloading najdete v článku od Martina Michálka. Dopodrobna rozebírá odlišnosti chování Chrome u obrázků a iframů, podle velikosti fotek i dle typu připojení.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář