Chcete-li vytvořit drátěný model nebo prototyp webu, máte mnoho možností, jak toho dosáhnout. Máme tu placená řešení jako jsou Balsamiq Mockup nebo Axure. Wireframy můžeme dělat i v PowerPointu, OpenOffice nebo Keynote na Macu, viz keynotopia.com nebo článek Storyboard: navrhněte strukturu webu či aplikace v PowerPointu. Ze zdarma dostupných aplikací můžete sáhnout po programu Pencil.
Řešení pro tvorbu wireframe pro weby je tedy spousta. Zkusil jsem všechny jmenované a řadu dalších, ale žádné jsem si neoblíbil natolik, abych u něj definitivně zůstal. O víkendu jsem se koukal, zda najdu nějaký nový program a zaujal mě v porovnání s předchozími výrazně jednoduchý Pingendo.
Jedná se o zdarma dostupný program pro Windows a OS X, který umožňuje tvorbu layoutů webu pomocí frameworku Twitter Bootstrap. To mě zaujalo, protože jsem Twitter Bootstrap začal používat pro tvorbu administračního prostředí webových aplikací, které vytvářím (ne, nejsem živ pouze Drupalem).
Co je Twitter Bootstrap
Pokud se zajímáte o responsivní design webových stránek, tedy takový, který se automaticky přizpůsobuje velikosti displeje nebo spíše šířce okna webového prohlížeče, pak jste na Twitter Bootstrap jistě už narazili. Jedná se o sadu CSS a JavaScriptu, kterou si vývojáři webu Twitteru připravili pro zjednodušení práce při stavbě nových webů.
Postupem času se Twitter Bootstrap vyvinul v jakousi knihovnu, která vám velmi rychle umožní poskládat vzhled webu nebo třeba administračních stránek, aniž byste se museli výrazně zdržovat tvorbou vlastního CSS.
Potřebujete poskládat layout do X sloupců? Pak stačí příslušným DIVům dát odpovídající třídy, Twitter Bootstrap se postará o zbytek. Chcete na webu používat jednotné vzhledy tlačítek, formulářových prvků, mít responsivní navigaci, která se na mobilu ukryje pod tlačítko, stránkovač, responsivní obrázky a další prvky? S tím vším vám Twitter Bootstrap pomůže. Stačí si do projektu přilinkovat jeho CSS a JavaScript.
Ovšem Twitter Bootstrap není jen o vzhledu a layoutu webu, umí rovněž zobrazovat modální dialogy, překryvná okna a další věci. V neposlední řadě pro něj existuje obrovské množství dalších rozšíření, od inline editace, přes editory s podporou markdown až po různé uploadery.
Více informací najdete na webu getbootstrap.com.
Co umí Pingendo
S rostoucí popularitou Twitter Bootstrapu roste i počet nástrojů, které zjednodušují jeho nasazení. Pro vizuální sestavení kostry webu založené na Bootstrapu můžete použít například placený Divshot nebo zdarma dostupný Pingendo.
Vzhledem k tomu, že až tolik intenzivně wireframe netvořím, nevyplatila by se mi investice do velkých placených a specializovaných řešení. Do webových služeb na bázi předplatného se mi v tomto případě taky investovat nechce. Proto mě Pingendo zaujalo.
V současné době je to aplikace, která za sebou ještě nemá finální první verzi, ale jedná se o veřejnou betu. Pokud bude ve finále stejně povedená a vývoj bude pokračovat, zřejmě bych za ni utratil i nějaký ten dolar. Pingendo totiž kombinuje některé věci, které v běžných nástrojích pro tvorbu wireframe nebo prototyping nenajdete.
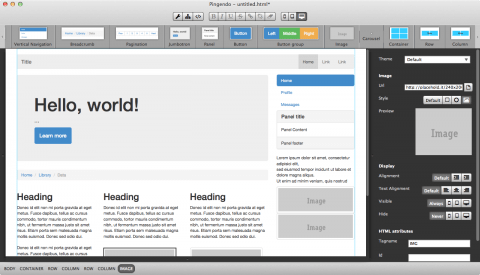
V horní liště jsou rozmístěny komponenty z frameworku Twitter Bootstrap, v hlavní části okna programu pak plocha, do které tyto komponenty přetahujete. Nabídka komponent není v tuto chvíli kompletní, ale pracuje již s novým Bootstrapem verze 3.
Co je zajímavé, na pozadí se vám generuje HTML kód odpovídající tomu, co jste si vizuální cestou poskládali. Tedy sada značek používajících třídy z Bootstrapu pro poskládání layoutu nebo jiné nastavení vzhledu. Žádný balast jako u vizuálních editorů webových stránek nečekejte, výsledek plus minus odpovídá tomu, jak by měl dopadnout, pokud byste jej tvořili ručně, nevizuálně.
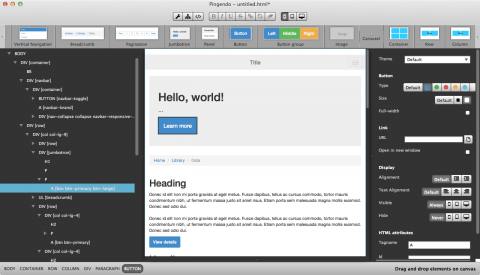
Vzhled tvořeného prototypu si můžete přepínat mezi zobrazením pro desktop, tablet a mobil. Komponenty na stránce lze dále přetahovat v rámci mřížky, označeným položkám pak můžete měnit některé vlastnosti odpovídající tomu, co komponenta v rámci Bootstrapu umí (například velikost tlačítka, jeho barva, cíl odkazu...).
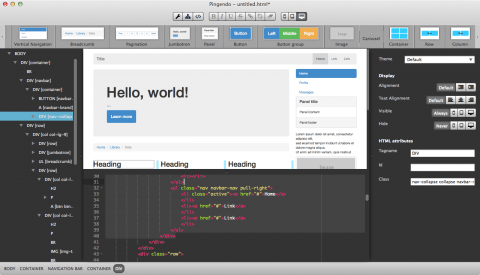
Na levé straně je pak stromová struktura odpovídající generovanému kódu pro vizuálně poskládaný prototyp. Vespod pak můžete zapnout editor HTML se zvýrazňováním syntaxe. S jeho pomocí lze do prototypu doplňovat prvky, které Twitter Bootstrap umí, ale Pingendo je zatím nemá ve své nabídce – typicky třeba formuláře nebo tabulky. Ve vizuálním režimu pak s nimi lze dále pracovat bez problému.
Editor kódu, prohlížeč struktury i panel s nastavením vlastností vybrané komponenty lze libovolně zapínat a vypínat. Výsledek si můžete prohlédnout ve vybraném webovém prohlížeči jako běžnou stránku. Do ní, tedy jako HTML soubor, lze výsledek práce v Pingendo uložit, ale také lze otevřít pro další úpravy.
Pingendo je tedy z mého pohledu povedená aplikace pro rychlé navržení kostry stránky založené na frameworku Twitter Bootstrap, ale i jakýsi jednoduchý nástroj pro přípravu podkladů, které už rovnou začleníte do reálného projektu. Těším se na jeho finální verzi.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.











Přidat komentář