Možná vás napadne, proč takový zastánce a fanoušek Drupalu jako já, vůbec zvažuje migraci webu z Drupalu na WordPress. Inu, nejsem ortodoxní nebo zaslepený Drupalista. A s WordPressem pracuji také. Dovedu myslím objektivně posoudit plusy a minusy obou platforem.
V případě daných webů šlo o starší, již nerozvíjené magazíny s pár stovkami článků v několika kategoriích a členěním pomocí štítků, tagů. Největším problémem webu běžícího na Drupalu 6 byla nedostupnost bezpečnostních aktualizací. V roce 2018 mi jej nabourali a pro mě to byl impuls konečně přejít na něco udržovaného.
Teď, na začátku ledna 2024 řeším podobný problém. Skončila podpora několikrát oživeného Drupalu 7 a já stojím před problémem co s weby, které jsem nestihl aktualizovat na současný Drupal. Podobných provozovatelů bude celá řada. Oproti situaci, kterou jsem v tomto článku popisoval před lety, je dnes stav trochu jiný. Současnost nepřeje obsahovým webům jak z pohledu SEO, tak z pohledu příjmů, nastoupilo AI, já už dříve zrušil AdSense a nenašel žádný jiný způsob, jak tyto weby monetizovat. I proto postupně upadaly a několik let jsem na ně nesáhl.
Zmigrovat je tehdy na Drupal 8 (v roce 2018) nebo dnes na Drupal 11 by vyžadovalo velké úsilí. Není to jenom o převodu dat. Jelikož web nepoužíval Views, byla by migrace obsahu hračkou. Ale Drupal 8 je prostě v daném případě kanón na vrabce. Robustní systém s hromadou souborů mi přišel zbytečně velký. Navíc jeho aktualizace také vyžadují větší režii než v případě WordPressu. A co si budeme povídat, výběr relativně pěkných šablon vzhledu je ve WordPressu mnohem vyšší než u Drupalu. Nechtěl jsem pro uspaný web kódovat vzhled na míru.
Tip: Alternativou je také migrace z Drupalu na Backdrop. Viz mé zkušenosti v článku Jak jsem migroval weby z Drupalu 7 na Backdrop.
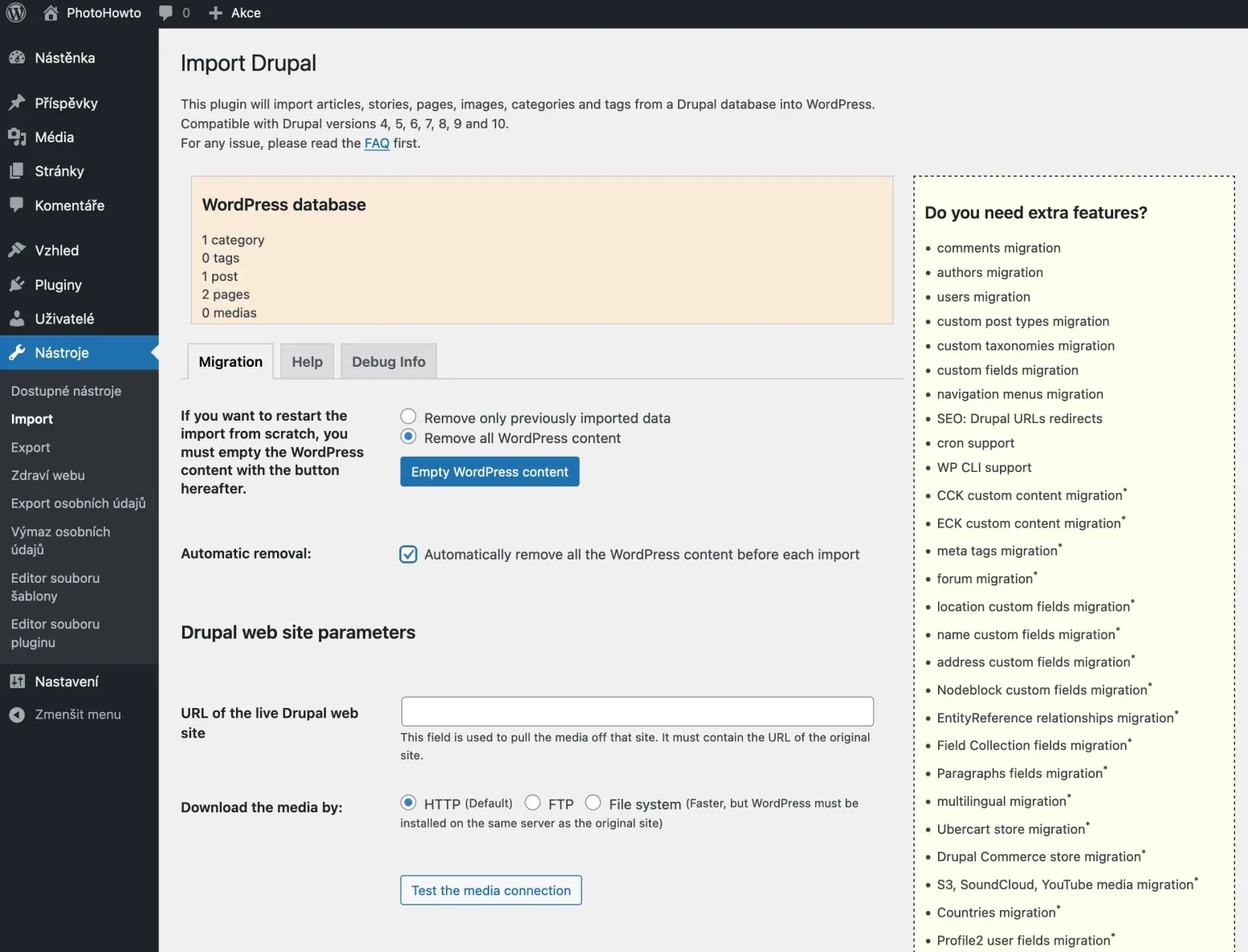
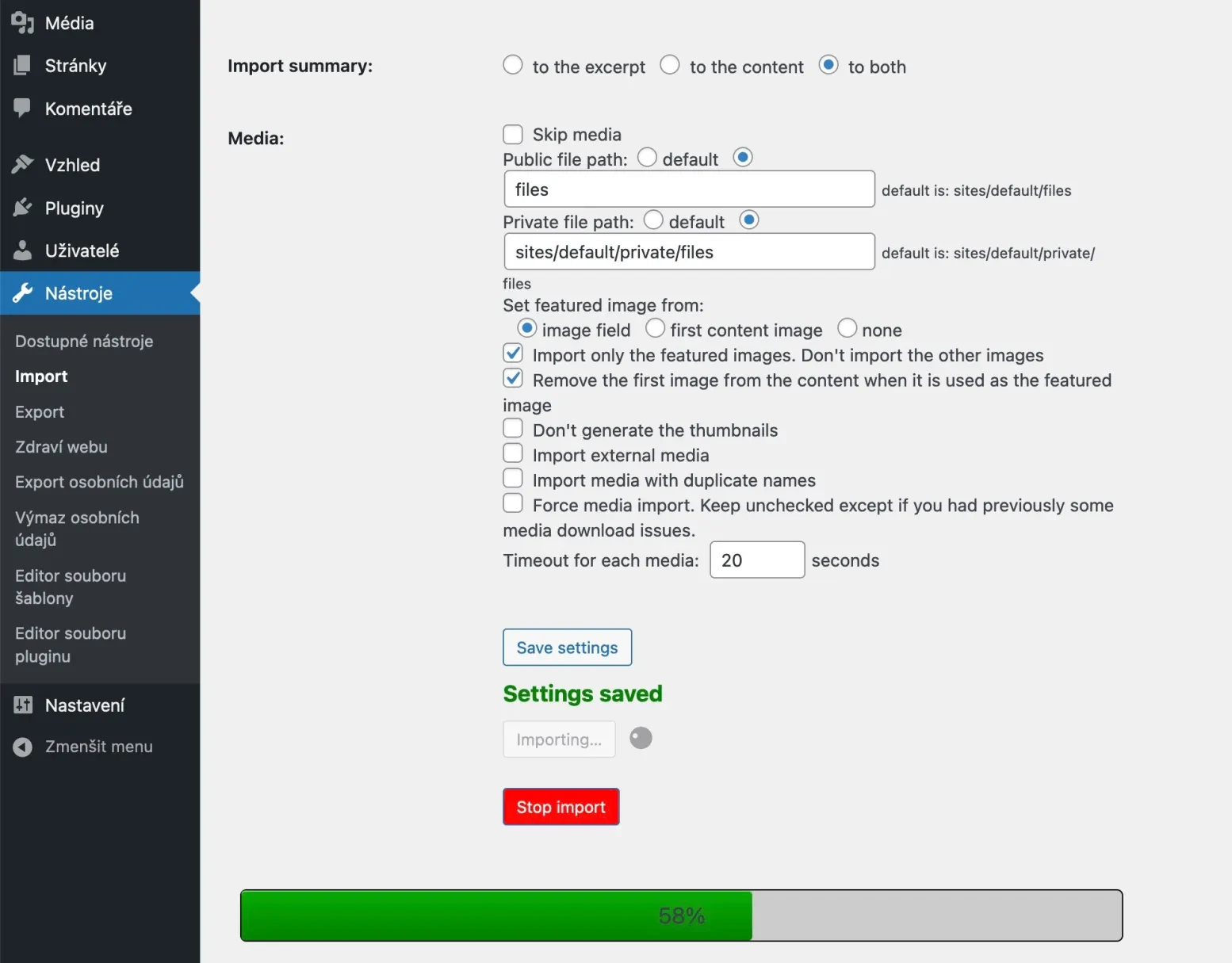
Migrace obsahu z Drupalu do WordPressu
Já se po jeho dokončení pustil do ručního přiřazování kategorií a štítků, ve kterých jsem tím zároveň udělal pořádek. Článků nebylo příliš, dalo se to tedy relativně rychle zvládnout. Pokud byste chtěli využít import starých kategorií a třeba i autorů, políček nebo metatagů, pak vám poslouží placená verze pluginu.

Doladil jsem tedy rozdělení taxonomie, nastavil menu, zkontroloval obrázky a případně některé vyměnil. A pustil do se dalších úprav WordPressu.

Téma vzhledu? Žádný problém pro WordPress
Jednou ze silných stránek WordPressu je dostupnost šablon. Já nejsem jejich fanoušek a už vůbec nesnáším webaře, kteří klientům vnucují prefabrikovaný web. Ten postup, kdy se vybere nějaká šablona a pak se zkouší na firemním webu napasovat různými hláškami do připravených chlívečků, je prostě špatně. Přece mám nějakou vizi, marketingovou strategii, záměr, jak prodávat a tomu přizpůsobím web. Nikdy ne naopak.
Na druhou stranu pro malý projekt, který by klidně mohl běžet na Webnode, případně pro jednoduchý blog mají šablony svoje opodstatnění. Zvlášť, pokud si jej člověk dělá sám a neplatí veliké peníze profesionálům, kteří mu pak prodají 50dolarovou šablonu z ThemeForrestu. Šablony ve výchozí instalaci se mi stejně jako v Drupalu nelíbí. Sáhl jsem po Codilight Lite, která mi přišla docela čistá, odladěná, bez hromady zbytečných prvků.
Výchozí šablony jsem ve WordPressu samozřejmě odstranil, abych snížil počet věcí, které budou vyžadovat aktualizace. Za pomoci pluginu Child Theme Creator by Orbisius jsem vytvořil odvozené téma vzhledu (child theme), abych mohl bez problémů aktualizovat vybranou šablonu. Zároveň však díky tomu mohu provádět drobné úpravy v CSS, hlavičce a patičce. Tam, kde by to s widgety nebylo možné.
Jinými slovy, child theme jsem potřeboval kvůli vložení reklamních prvků do míst, kde nebyla definovaná oblast pro widgety (začátek a konec článku).
Plugin Child Theme Creator by Orbisius lze po vytvoření child theme odebrat. Poslouží jen jako průvodce a dále jej nepotřebujete.
Užitečné pluginy pro WordPress
Seznam doplňujících pluginů se ve WordPressu snažím držet na minimu. Čím méně pluginů, tím méně potřebných aktualizací, menší bezpečnostní riziko, kratší čas věnovaný údržbě webu. Proto jsem přeci do WordPressu šel.
Jako první jsem nainstaloval svůj oblíbený Disable Comments. Nechci na uspaném webu komentáře, nechci je číst ani zpracovávat GDPR podmínky pro jejich ukládání. Plugin to elegantně vyřeší. Odstraní je z obsahu, odebere komentáře i z administrační lišty.
Co mi na WordPressu hodně vadí, to jsou nejrůznější prefixy v adresách. U článků to změníte jednoduše ve výchozím Nastavení > Trvalé odkazy. Potíž je s kategoriemi a tagy, které mají v URL adrese ještě svůj strojový název. Elegantně to řeší plugin WP No Base Permalink. Do nastavení trvalých odkazů přidá možnost pro úpravy adres kategorií i tagů. Navíc je kompatibilní s WPML.
Od roku 2024 používám na doporučení přátel už třetí plugin pro SEO ve WordPressu, a sice RankMath. Má trochu pokročilejší rozhraní než třeba The SEO Framework a není tak zaplevelený jako Yoast. Umí toho ale docela dost a pomůže mimo jiné také s redirekty.
Google Analytics a jiné analytické nebo marketingové kódy do webů nasazuji pomocí Google Tag Manageru, kam připojuji cookies lištu CookieHub. U menších webů bez tolika externích kódů si vystačím s bezplatným cookies řešením v pluginu Complianz.
A zbývá poslední dvojice, která souvisí s výkonem webu. WP Super Cache je samozřejmost. Výrazně zrychlí načítání webu. Doporučuji si pohrát s výchozím nastavením a poštelovat jej dle vašich potřeb. Ale i bez jeho změny funguje výborně.
Plugin Autoptimize za vás vyřeší minimalizaci a spojení různých CSS a JavaScriptu, pokud jsou do stránky správně napojeny přes API WordPressu. Minimalizuje HTML. Dovede odstranit podporu pro Emoji a jiné věci, které třeba na webu nepoužíváte. Optimalizuje načítání fontů z Google Fonts a nabízí i optimalizaci obrázků ve spojení s CDN. Za chvilku jej máte nastavený a zrychlení webu na pomalém připojení stojí za to.
A to je téměř vše. S migrací jednoduchého blogového či článkového webu jsem byl hotov za odpoledne. Poté jsem jej přesunul místo smazaného Drupalu na správnou doménu. Za pomoci pluginu Update URLs jsem změnil vývojovou adresu za tu provozní ve všech článcích i nastaveních a bylo hotovo. I tento plugin je jednorázový a po použití jej klidně odeberte.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Já s WordPressem obcuju skoro stejně dlouho, jako s Drupalem, takže si troufám tvrdit, že vím, do čeho jdu. Půlku menších webů, o které nechci tak moc pečovat, mám právě na WordPressu.
Předělat něco na JAM Stack je sice fajn, ale není to rychlé řešení, které jsem v případě popisovaném v článku hledal ;-) Já si s tím vážně nechtěl moc hrát. To můžu dělat, když budu tunit Maxiorla.
Pěkný článek.
Čeká mne migrace z běžícího Drupalu 6 na Wordpress 6.
V podstatě kvů-li responzivnímu designu, širokoúhlé, jednosloupcové a responzivní šablony na Drupal 6 vlastně nejsou. Vytvořit rychle panely - řádky s 1 až 6 sloupci jako u WordPress (viz. bloky, Gutenberg princip) je v Drupalu 6 prakticky nemožné.
"Na subdoméně jsem tedy rozběhl čistý WordPress"
Vaše věta mne zaujala a vyrojilo se několik otázek.
1)
Jak nejlépe vytvořit subsložku či subdoménu na stávajícím hostingu s Drupalem pro požadavky migrace obsahu z D6 na WP6?
Tzn. aby v průběhu procesu nahrávání souborů byl stávající web na Drupal 6 stále funkční a nový web na WordPress 6.0.1. bylo možné v prostředí stejného hostingu (resp. stejného poskytovatele) vyzkoušet?
Až nakonec po vyzkoušení by nastalo přenastavení a spuštění WordPress 6
pod www.nazevdomeny.cz
2)
Je možné vytvořit druhou složku (vlastně druhou databázi) v rámci stávající databáze MySQL, tak aby bylo možné nový web ve WordPress 6 a v prostředí stejného hostingu vyzkoušet ještě před přepnutím na hlavní doméně?
Děkuji, přeji pěkný den.
Ono hlavně skoro žádné jiné šablony pro Drupal 6, beznadějně zastaralou technologii, nejsou ;-) Pro novější samozřejmě existují i responzivní šablony. Layout, jak popisujete, jde naklikat pomocí Layout Builderu, který je v Drupalu od verze 8, tedy i v současné devítce. Doporučuju se podívat na aktuální podobu Drupalu a na starou zapomenout a nesrovnávat stav X let starý s aktuálním WordPressem. Drupal je dnes někde úplně jinde.
Jak na hostingu vytvořit subdoménu, to Vám neřeknu, na každém hostingu na to mají jiný postup. Někde stačí nový adresář ve složce sub, jinde je na to jiná složka, a ještě jinde si to musíte naklikat v administraci.
Díky prefixům, můžete mít různé weby (Drupaly i WordPressy) v jedné databázi, ale z praktických i bezpečnostních důvodů doporučuji mít pro každý web samostatnou databázi. Na většině dobrých hostingů to není problém.
Děkuji moc za odpověď.
Ze subsložky ani subdomény, na stejném hostingu, navíc odlišné systémy správy obsahu jsem nikdy nemigroval.
Nevím kde můžou nastat problémy a raději se ptám předem, abych nastavováním
, přenášením nestrávil spoustu času a na konci nezjistil, že nový CMS WordPress na
původní URL (kde byl Drupal) vlastně nefunguje.
Přijde mi nejjednodužší postup:
1) nechat si na hostingu vytvořit další databázi třeba "wp-nazevdomeny" (psali, že můžou vytvořit)
2) vytvořit subsložku - podsložku, cesta pak: www.mojedomena.cz/wordpress/
3) do subsložky: /wordpress nakopírovat nový-čistý WordPress.
Nebo nakopírovat již fungující WordPress a jeho obsah databáze z jiné domény, kde mám již nastaveny pluginy, ale zase bude třeba promazat částečně obsah.
4) Upravit a pak přejmenovat "wp-config-sample.php" na "wp-config.php" v čisté instalaci WordPress. Tzn. přidat do "wp-config.php" jméno databáze, jméno uživatele, heslo.
5) překopírovat obsah dle postupu z článku z Drupalu 6 do WordPress 6.0.1
a provést další úpravy.
6) Změnit URL adresy pluginem "Velvet Blues Update URLs" z:
www.mojedomena.cz/wordpress/nazev-obsahu
na
www.mojedomena.cz/nazev-obsahu
7) překopírovat složky ze souboru "/wordpress" do kořenového adresáře.
8) Vyzkoušet fungování WordPress
9) Smazat Drupal složky a soubory. Nebo přesunout do záložní složky Drupal složky a soubory
pro případ co kdyby...
Je uvedený postup prakticky proveditelný a bude pak nový WordPress fungovat?
Děkuji za reakci a přeji pěkný den.
Žádnou subsložku nedělejte, s tím jsou akorát problémy. Rozběhněte si redakční systém na samostatné subdoméně nebo doméně.
Žádné přejmenovávání wp-config-sample.php nedělejte, wp-config.php vznikne spuštěním instalačního procesu.
V tom Vašem postupu bych prohodil body 8 a 9 s bodem 6. Adresu přes Velvet Blues Upadte URLS musíte změnit, až to bude na cílové adrese. Pokud v tu dobu bude Drupal již smazán, určitě budete mít po ruce zálohu původního řešení pro všechny případy ;-)








Jsem zvědav na zkušenosti s WordPressem - já migruju všechny "článkové weby" z WordPressu na JAM stack. Problém s bezpečností definitivně vyřešen, problém s rychlostí taky. Všechno mám v Gitu. Vývojářské flow. Spokojenost.