Původně jsem chtěl dát do nadpisu, že se podělím o zkušenosti se svým prvním webem na AMP. To by nebyla úplně pravda. Některé weby z mé klávesnice už AMP dávno mají. Na druhou stranu šlo zatím jen o zapnutí pluginu ve WordPressu, který se „nějak“ o všechno postará. Takže weby s AMP jsem vytvořil, aniž bych pořádně tušil, co je pod povrchem.
Nutkání vytvořit si vlastní web s AMP ve mně zrálo poslední rok a půl. Tak jako se postupně AMP stává stále populárnější. Ale nebudu zastírat, že tou poslední kapkou bylo přečtení knihy Vzhůru do AMP od Martina Michálka.
Tímto mu nechci pochlebovat více než je nutné, každopádně do webu jsem se pustil hned po přečtení první verze knihy, kterou jsem měl tu čest připomínkovat.
Projekt – tak trochu jiná prezentace tvůrce webů
Byť se o AMP zajímám, nedůvěra pořád hlodá. Mám sice několik malých cestovatelských webů, kde by se AMP hodilo, ale nechtěl jsem do nich vrtat v sezóně. Připravil jsem tedy něco jako mikrosajtu s nabídkou mých služeb.
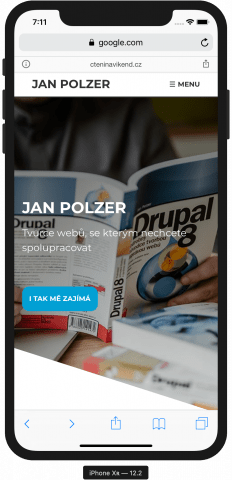
Říkal jsem si, že klasické webové prezentace vyzdvihují kvality firmy nebo člověka a představují kladné recenze. Šel jsem na to opačně. Na tomto webu pojmenovaném Jan Polzer – webař, se kterým nechcete spolupracovat, jsem popsal, kdy nám spolupráce neklapne. A přidal jsem také negativní názory bývalých klientů na mou osobu.
Poznámka: je pravdou, že některé ty názory klientů vyznívají s odstupem humorně. Nicméně nejsou to vymyšlené humorné historky. Zákazníci je při vyřčení mysleli naprosto vážně.
Honzo, začni s AMP od píky
Pokud chce člověk nasadit AMP, má v zásadě dvě možnosti. První znamená přidat novou verzi všech či některých stránek na existujícím webu a s těmi klasickými je propojit pomocí metatagu v hlavičce HTML dokumentu.
Druhá možnost je vytvořit úplně nový web, který nebude vycházet z klasického HTML. Prostě rovnou vyjdete od prvního řádku deklarace dokumentu s AMP. Tuto možnost jsem zvolil.
Má to své výhody. AMP weby jsou ve své podstatě pořád klasické webové stránky dodržující několik pravidel. Fungují tedy zcela normálně ve webovém prohlížeči na počítači, tabletu i telefonu. To kouzlo přijde při jejich výskytu ve vyhledávači. Google je dovede přednačítat a cacheovat, takže jejich zobrazení je při přechodu z vyhledávače prakticky okamžité.
Struktura AMP kódu na stránce
Když mrknete na zdrojový kód zmíněného webu, uvidíte, jak AMP vypadá. Deklarace na začátku má znak blesku (lze napsat písmenka amp místo něj), následují klasické metatagy a nastavení viewportu. Přidat můžete také strukturovaná data, já sáhl po formátu json+ld.
Co je pro AMP specifické, to jsou různé JavaScriptové knihovny s komponentami. Postranní panel, analytika, iframe a dokonce animace potřebují vlastní řešení. V katalogu AMP komponent najdete vše, co je momentálně podporované. Seznam se postupně rozrůstá.
A k čemu jsou tyto komponenty dobré? V AMP nemůžete používat vlastní JavaScript. Zapomeňte tedy například na vlastní řešení nějakého tlačítka zobrazujícího menu na mobilním telefonu. AMP vám k tomu přidává vlastní komponentu sidebar, kterou k tomu využijete. Vaše kreativita se tak omezí na vzhled, který zvládnete nastavit pomocí CSS.
Jiným příkladem jsou obrázky. V AMP nemůžete používat značku <img>. Namísto ní je definována značka <amp-img> s určitou syntaxí. Když se pak mrknete na vygenerovaný DOM, zjistíte, že se v ní pak klasická značka <img> objeví.
Ve zdrojáku mojí stránky si asi všimnete CSS vloženého přímo do těla stránky. To je správně. AMP navíc vyžaduje, abyste se vešli maximálně do 50 kB CSS.
K čemu všechna ta omezení v AMP?
Cílem tvůrců AMP bylo omezit velikost stránky, co to jen půjde. Jen tak je možné zajistit bezproblémové cacheování a následně bleskurychlé či okamžité načtení. Proto si nemůžete vybírat, jak uděláte mobilní menu. Jaký použijete carousel. Jaký lightbox. Jaký přehrávač.
Máte omezenou sadu komponent a velikosti kódu. Někdo říká, že se tím weby stanou příliš uniformní. Já se kloním k druhému pohledu, který říká, že to webaře naučí pořádku. Nebudete na web věšet hromady hejblátek, nebudete paralyzováni výběrem vhodného řešení. A co se kreativity týče, pořád je tu prakticky neomezené CSS.
Minimálně s jedním omezením v CSS kromě velikosti ale počítat musíte. Je tu absolutní zákaz používání !important. Ale opět – správně byste se mu měli vyhýbat i na klasickém webu.
Ta omezení samozřejmě kladou větší nároky na design webu a na vývojáře. Designér musí být kreativní v určitých mantinelech, kodér se pak musí popasovat s omezeními při ťukání vizuálu.
Co když omezení nedodržíte? Web bude i nadále v prohlížeči fungovat, jen k němu bude vyhledávač přistupovat jako k běžné stránce, nikoli jako k AMP.
Na jaké problémy jsem v AMP narazil?
Můj první web na AMP určitě nebude dokonalý. Našel jsem nějakou šablonu, postupně ji upravoval a nakonec téměř celou přepsal. Přiznávám, že jsem například nepoužil komponentu amp-layout. Netuším, nakolik je to chyba.
S velikostí CSS jsem problém neměl. Na druhou stranu má web velmi jednoduché rozvržení a minimum věcí, které by bylo nutné speciálně kódovat.
Chtěl jsem si vyzkoušet nějaké animace poté, co prvek najede do viditelné části obrazovky. Na klasickém webu bych použil IntersectionObervser, prvku přidal nějakou třídu a zbytek pořešil v CSS.
Protože v AMP vlastní JavaScript použít nemůžete, nabízejí tvůrci alternativu. Existuje tu komponenta amp-position-observer, s jejíž pomocí jsem byl schopen jednoduchou animaci po objevení elementu na obrazovce vytvořit. Viz ta modrá čísla na stránce.
Většina věcí šla poměrně hladce. Kde jsem zaváhal, stačilo kouknout do dokumentace a vybrat patřičnou komponentu, nebo se zkrátka podívat na jiný validní web v AMP a řešení z něj převzít. Takto jsem sestavil rozbalovací menu.
Naprosto žádný problém nebyl s vložením iframe s Google Mapou. Stejně tak šlo hladce napojení na Google Analytics.
Kupodivu poměrně jednoduchá věc mi způsobila největší bolehlav a zásek. Na začátku mám kulatou fotku s bílým a modrým rámečkem. V HTML bych dal obrázku padding, následně modrý rámeček a bylo by hotovo.
Jenže AMP nemá klasickou značku obrázku. A amp-img sice padding nastavíte, jenže se to bije s jeho obsahem vygenerovaným v DOM. Vše by krásně vyřešilo použití !important, které je ale zakázáno. Nakonec jsem si poradil s použitím :before. Podobně by šlo dvojitý rámeček udělat stínováním.
Web je jednostránka s kotvami. Hladké posouvání by se dříve muselo řešit JavaScriptem. Ale ani bez něj nemusí stránka poskakovat. Pozvolna naroluje díky scroll-behavior: smooth podporovaném dnes ve většině prohlížečů.
Druhý den ve vyhledávači
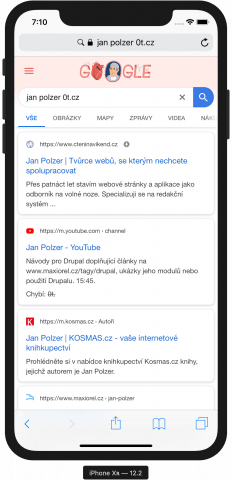
Web jsem spouštěl pozdě večer, druhý den ráno už Google věděl, že běží na AMP a já jej tak mohl vyzkoušet v praxi. Na pomalém připojení na vesnici, kde je problém načíst přes WiFi cokoli, se objevoval na displeji telefonu po přechodu z vyhledávače okamžitě.
Jasně, někomu může vadit, že při tomto způsobu zobrazení webu je v telefonu nad webem malá lišta informující o využívání AMP a v adresním řádku je adresa vedoucí na Google, nikoli na váš web. V liště je však tlačítko pro sdílení, které zkopíruje už skutečnou adresu webu.
S AMP budu pokračovat
Nemůžu se dočkat, až se pustím do webu s AMP pro některého ze zákazníků. Určitě to nebude žádný z aktuálních projektů, začnu určitě s něčím menším. Nicméně AMP se mi zatím nejeví jako nepřekonatelný problém. Stačí jen psát kód trochu pořádně.
Poznámka na závěr – atomické CSS není špatné
Při hledání šablon s AMP jsem narazil na knihovnu Basscss. Jedná se o knihovnu založenou na atomickém CSS. V HTML (nebo tedy v AMP) kódu použijete asi více tříd, než jste normálně zvyklí, ale jednoduše nastavíte okraje, odsazení, velikosti či další vlastnosti bez toho, že byste je museli opakovaně do CSS zapisovat.
Měl jsem z toho strach. Kdysi jsem viděl povídání o Tachyons, podobné CSS knihovně. Ale přestože mi ze začátku přišlo divné psát class=“fixed z2 top-0 left-0 right-0 pl2 pr4“, mám nyní pocit, že jsem ušetřil při kódování spoustu času. V úkolníčku mám tedy další záznam, co vyzkoušet na nějakém větším webu. Minimálně to uspoří CSS kód, což v AMP oceníte.
Poznámka: ve screenshotech je vidět místo www.0t.cz adresa s jinou doménou. Jedná se o zrušený web, který byl nasměrován na můj server a Google po pár dnech z nějakého důvodu vyhodnotil, že zobrazí tuto adresu. Na řešení pracuji.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář