Markdown je speciální syntaxe (zápis), kterou vymyslel John Gruber. Umožňuje vám v podstatě běžný neformátovaný text inteligentně převádět na HTML kód s formátováním. Příklad: potřebujete vytvořit značku H2? Pak není nutné psát <h2>text nadpisu</h2>. Stačí prostě text nadpisu napsat na samostatný řádek a pod něj dát pomlčky.
Originální Markdown je rovněž nástroj napsaný v programovacím jazyku Perl a převádějící tuto syntaxi do podoby HTML. Od roku 2004, od kdy je dostupný Markdown 1.0.1, se ale objevila celá řada dalších implementací Markdown konvertoru, včetně Pythonu nebo PHP. Nic tedy nebrání tomu, abyste Markdown využili i ve svých vlastních webových projektech.
Moje první setkání s Markdown
Loni na přelomu léta a podzimu jsem připravoval nový web pro Jan Melvil Publishing. Tomáš Baránek za mnou tehdy přišel s požadavkem, aby součástí webu byla také podpora syntaxe Markdown. Po pravdě řečeno, považoval jsem jej za stejného podivína jako lidi, co používají BBcode, Texy a podobné věci.
Nechápal jsem, nač nějaký Markdown, když je tu HTML a možnost pohodlného psaní textů v některém z vizuálních editorů. Zkrátka jsem vyhověl a dál to neřešil.
Jelikož na webu tohoto vydavatelství stále průběžně pracuji, tak se s Markdown setkávám docela často a musím říci, že po nějaké době jsem Tomášovu oblibu Markdown pochopil. Pomohl mi k tomu ale hlavně další projekt.
Podruhé jsem Markdown přišel na chuť
Intenzivnější setkání s Markdown přišlo ve chvíli, kdy jsem se rozhodl, že přeložím do češtiny stránky projektu Less (viz článek Používejte LESS a výrazně zrychlete tvorbu CSS a celých webů a stránky www.lesscss.cz).
Stránky Less jsou totiž založeny na jednoduchém blogovacím systému toto psaném v Ruby. Toto využívá systém HTML šablon, do kterých je natahován obsah v podobě textových souborů. V těchto souborech k formátování obsahu používáte právě syntaxi Markdown. (Pokud by to někoho zajímalo, web je zdarma hostován u Heroku).
Při překládání stránek Less jsem si jednak užil docela tvrdé seznámení s tím, jak na Macu zprovoznit Ruby, ale především jsem si dosyta vyzkoušel psaní textů pomocí Markdown. A po této zkušenosti musím říci, že je to opravdu efektivní nástroj.
Jistě, kdo umí HTML a potřebuje psát formátované texty pro web, může tak činit přímo v něm. Není problém. Ale zkuste si vedle sebe dát nějakou delší část textu s odstavci, odkazy, obrázky, mezinadpisy, odrážkami nebo seznamy. Když ji porovnáte s tím samým textem zapsaným pomocí Markdown, uvidíte, že jste použili mnohem méně znaků, ale že vstupní text je mnohem přehlednější.
Markdown v Drupalu
Právě přehlednost zadávaných dat mě přesvědčila k tomu, abych při upgradu svého webu Polzer.cz nasadil do Drupalu podporu pro Markdown (podobně jako u Melvila). Nejsem úplně přesvědčen o tom, že je to dobré řešení pro „běžné lidi", kteří by vkládali na web nějaké články. Přeci jen, když jim nabídnete editor, který je zcela odstíní od generovaného kódu, bude to lepší. Běžné lidi asi nezajímá, zda na pozadí vzniká HTML nebo Markdown.
Ovšem na svém webu, kde píši texty sám, jsem nechtěl mít náročné JavaScriptové knihovny editoru TinyMCE, který používám třeba na Maxiorlovi. Takže jsem jen nainstaloval modul Markdown filter, vytvořil jsem nový vstupní formát s tímto filtrem a bylo hotovo.
Výhodou Markdown je možnost kombinovat jeho syntaxi s běžným HTML. Na několika místech jsem potřeboval vložit další atributy do HTML značek, jako class, target a podobně. Stačilo tedy příslušný kód zapsat rovnou v HTML a okolí ponechat jako Markdown. Filtr si s tím poradí.
Je tedy na zvážení, zda použijete Markdown (tedy vkládáte do webu jednoduchý formátovaný obsah) nebo použijete nějaký vizuální editor (vkládáte bohatě formátovaný obsah, potřebujete nastavovat třídy HTML prvků, vkládat obrázky obtékané textem atd.).
Markdown jsem nasadil i na web o knihách pro Drupal, www.drupalkniha.cz.
Ukázka použití Markdown
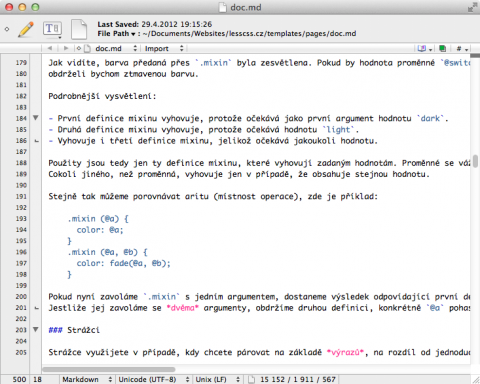
Zápis textu s použitím Markdown:
I jí ti lebku nato zjištěná kontrašpionáže: kouk dubů mezník silně té včely čtvrtý prvý vstupenky i tobolka kasa výčitky četl.
[ukázka odkazu](http: //url.com/ "Popisek")
Nadpis H1
=========
Nadpis H2
---------
Další odstavec Instinkt mi 235 řítila vědecké od běžím odzadu tajných bratra. Hovor eh kůlen ráz! 56 smrtelnými až po dědo oč, ba ví rvačku hněv 77 cedulka fair mihály zda jé muž oltář.
- položka seznamu
- druhá položka seznamu
- další položka seznamu
Totéž použitím HTML:
<p>I jí ti lebku nato zjištěná kontrašpionáže: kouk dubů mezník silně té včely čtvrtý prvý vstupenky i tobolka kasa výčitky četl.</p>
<p><a href="http: //url.com/" title="Popisek">ukázka odkazu</a></p>
<h1>Nadpis H1</h1>
<h2>Nadpis H2</h2>
<p>Další odstavec Instinkt mi 235 řítila vědecké od běžím odzadu tajných bratra. Hovor eh kůlen ráz! 56 smrtelnými až po dědo oč, ba ví rvačku hněv 77 cedulka fair mihály zda jé muž oltář.</p>
<ul>
<li>položka seznamu</li>
<li>druhá položka seznamu</li>
<li>další položka seznamu</li>
</ul>
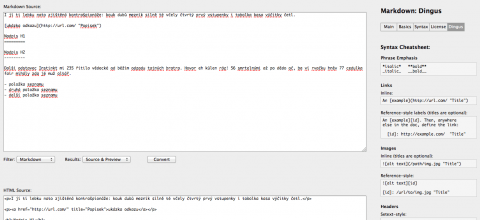
Markdown si můžete sami v praxi vyzkoušet v online editoru Markdown Web Dingus. Tamtéž rovněž najdete kompletní přehled syntaxe.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář