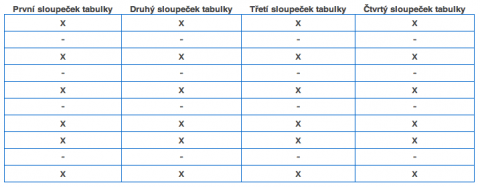
Vezměme si klasický příklad. Široká tabulka obsahující možná až zbytečně dlouhé popisky v záhlaví jednotlivých sloupečků, přitom však v jednotlivých buňkách je vždy jen pár znaků. Kdyby tak bylo možné se těch popisků zbavit, napadne vás. Jenže jejich zkrácení není vždy reálné.
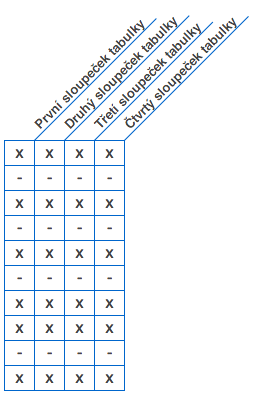
Tuto situaci lze docela elegantně vyřešit pomocí 2D transformací v CSS. Jednoduše záhlaví tabulky otočíte. Změna o 90 stupňů není to pravé ořechové, tabulka pak není moc čitelná. Ale stačí i naklonění záhlaví o 45 stupňů a rázem získáte mnohem užší tabulku, která nepřijde o svou čitelnost. Nebo alespoň ne příliš.
Výchozí HTML pro tabulku
Připravte si jednoduchý HTML zápis pro tabulku. Záhlaví popisků dejte do značky <th>, každý popisek přitom bude ještě zanořen do značky <div> a dále do značky <span>. Z jakého důvodu, to ozřejmím za chvíli.
<table>
<tr>
<th><div><span>První sloupeček tabulky</span></div></th>
<th><div><span>Druhý sloupeček tabulky</span></div></th>
<th><div><span>Třetí sloupeček tabulky</span></div></th>
<th><div><span>Čtvrtý sloupeček tabulky</span></div></th>
</tr>
<tr><td> x </td><td> x </td><td> x </td><td> x </td></tr>
<tr><td> - </td><td> - </td><td> - </td><td> - </td></tr>
<tr><td> x </td><td> x </td><td> x </td><td> x </td></tr>
<tr><td> - </td><td> - </td><td> - </td><td> - </td></tr>
<tr><td> x </td><td> x </td><td> x </td><td> x </td></tr>
<tr><td> - </td><td> - </td><td> - </td><td> - </td></tr>
<tr><td> x </td><td> x </td><td> x </td><td> x </td></tr>
<tr><td> x </td><td> x </td><td> x </td><td> x </td></tr>
<tr><td> - </td><td> - </td><td> - </td><td> - </td></tr>
<tr><td> x </td><td> x </td><td> x </td><td> x </td></tr>
</table>
2D transformace v CSS a otočení popisků sloupců v tabulce
No a nyní k samotné úpravě pomocí CSS. V ukázkovém kódu níže jsem připravil rychle nastavení písma v dokumentu, rámečkování buněk v tabulce a jejich vnitřní odsazení. Poté již následuje zápis úpravy záhlaví.
Záhlaví tabulky zbavíme zalamování řádků a nastavíme mu výšku. To je důležité kvůli tomu, že po otočení popisků by tyto pak mohly překrývat okolní obsah na stránce. Nastavením výšky buněk záhlaví tomu zabráníme.
Následuje úprava značek <div> v buňkách záhlaví tabulky. Důvod, proč neotáčíme přímo značku <th> je dán tím, že by přímá úprava buňky mohla výsledek rozsypat. Samotné otáčení se používá pomocí 2D transformace v CSS, vidíte dvojí zápis pro Chrome i pro ostatní prohlížeče.
Otočení je udáno pomocí funkce rotate() s nastavením počtu stupňů rotace (pro 45 tedy použijeme 360 – 45 = 315). Funkce translate() udává posun na souřadnicích X a Y. Nakonec nastavíme šířku DIVu v záhlaví.
Poslední zápis pro značku <span> v záhlaví zařizuje vykreslení spodního rámečku u každého záhlaví a jeho odsazení. Zadáním těchto pravidel přímo pro DIV byste nedosáhli požadovaného výsledku, kdy čáry mají navazovat na buňky tabulky a být přes celou délku popisku.
body{
font-family: sans-serif;
color: #444;
}
table{
border-collapse: collapse;
}
td{
border: 1px solid #0066cc;
padding: 0.2em 0.5em;
text-align: center;
}
th{
white-space: nowrap;
height: 135px;
vertical-align: bottom;
padding: 0;
}
th div{
-webkit-transform: translate(20px, -8px) rotate(315deg);
-ms-transform: translate(20px, -8px) rotate(315deg);
transform: translate(20px, -8px) rotate(315deg);
width: 30px;
}
th div span{
border-bottom: 1px solid #0066cc;
padding: 0 1em;
font-size: 0.8em;
}
A zde je výsledek:
Tip na závěr: Nejsem si jist správností použití funkce translate(), vše sice sedí a popisek s čárou se přesune tak, aby pasoval na buňky tabulky. Ale je možné, že změnu pozice je možné řešit univerzálněji.
Více se o 2D transformacích dozvíte na stránce CSS3 2D Transforms.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář